写真でメジャー ヘルプ
比較するものと一緒に写真を撮って、アプリ内で長さを測ろうという、
いたって単純なアプリです。
機能自体はショボイですが、iアプリを作りたかったというだけのことです....。
iアプリのダウンロードはこちらです。バーコードリーダーで読み取ってください。
動作確認は、自前の実機でしかやっていません。もし動かなかったら......ご容赦を。
iアプリは、Canvas型とPanel型が混在する場合、結構やっかいです。
(エミュレータと実機で動作が異なる場合があります)。
クラスの作り方がキモです。御相談があれば、ソースのベースの作り方をお知らせします。
お問い合わせください。
このアプリを作成するにあたって、2010/05/26付けの、読売新聞・夕刊の"モード"という平野恵理子さんのコラムを参考にさせていただきました。
「豚さんのメジャー」が原点です、ありがとうございました。
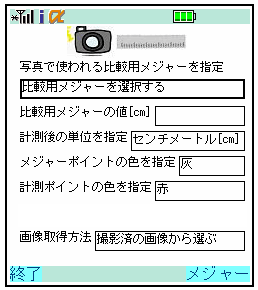
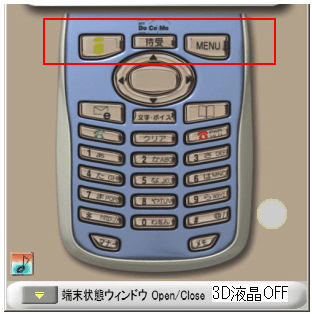
iアプリ起動後の画面
ソフトキーの「開始」で、計測に必要なデータの入力画面に移動します。

TOP
データ入力
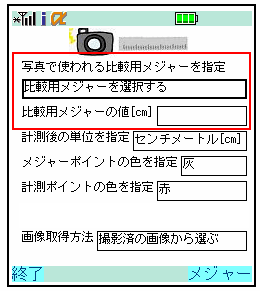
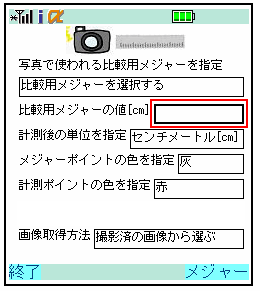
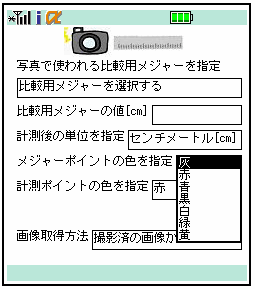
データ入力の画面
必須なのは、最初の「サイズ」と最後の「画面取得方法」の2つです。


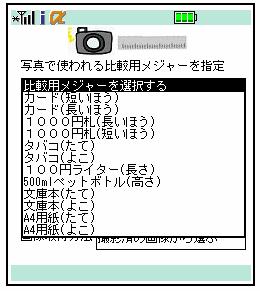
比較用メジャーの値
写真の中で、一緒に写っている比較物(以下 メジャー)のサイズを入れます。
カードや1000円札など、12タイプの長さが登録されています。
独自に、アクセサリなどを一緒に写して、後で値を入力するという使い方もできます。



補足
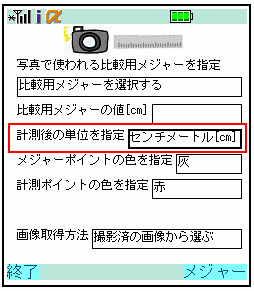
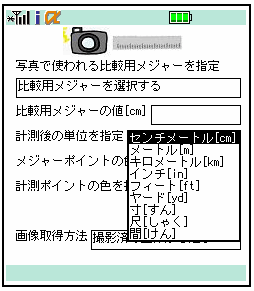
計測後の単位を指定
ベースの単位は、センチメートル[cm]ですが、ここで単位指定できます。
計測後にこの画面へ戻って、指定し直せば、単位変換ができます。


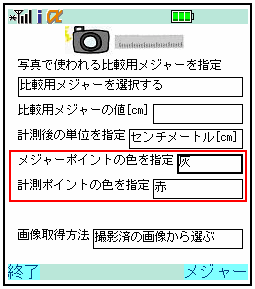
色を指定
計測する場合、メジャーの両端と、対象物の両端をポイントしますが、その際のポイントの色を指定します。
灰、赤、青、白、黒、緑、黄の7色。


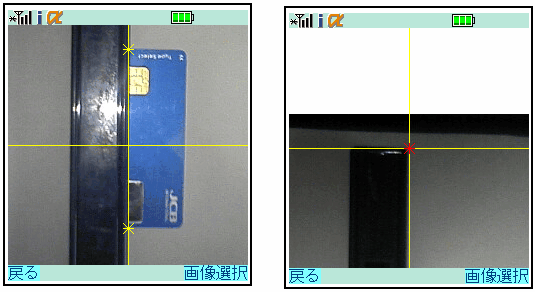
ポイントはこんな感じでになります。

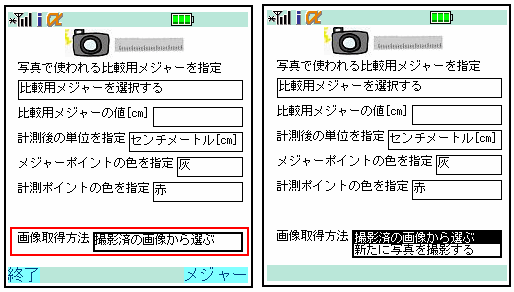
画像取得方法
すでに撮っておいた写真を使うか、その場で撮影するかを選びます。

TOP
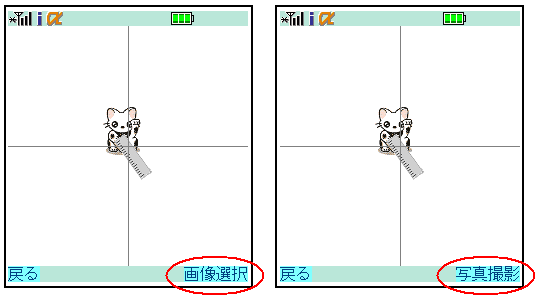
写真を表示する
メジャーと一緒に撮った写真を表示します。
写真を選択するか、新たに撮影するかによって、ソフトキーの表示が違います。
こんな感じです。

写真の解像度は、640X480以下です。それ以上大きい場合は、未確認です。
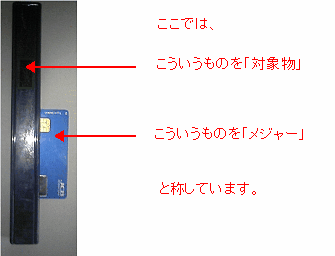
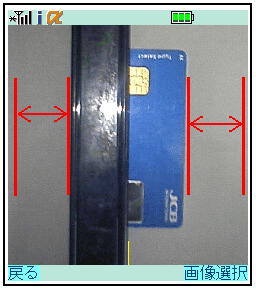
メジャーのへりと、対象物のへりが接するようにします。
写真はできるだけ、傾き(パース)がつかないほうがいいです。
つまり、真正面とか真上から撮るのが基本です。
パースがつくと、精度が落ちます。端点をポイントしづらくなるからです。
少しパースが入ると、10%程度の誤差は確実に入ります。
1ピクセルづれると、誤差も大きくなります。

TOP
計測する
写真が表示されたら計測してみます。
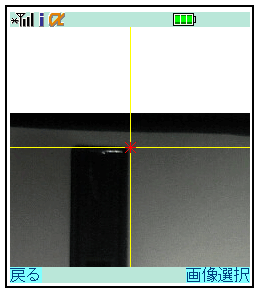
ポイントのしかたはこうです。
写真が大きい場合は、方向キーで写真をスクロールします。
押し続ければ、スムーススクロールします。
移動距離のデフォルトは、1ピクセルですが、大きく移動する場合は、番号キーでインターバルを設定できます。
0キーは特別です。
1回押すと、クリック毎の移動になります。もう1回押すと、スムーススクロールに戻ります。
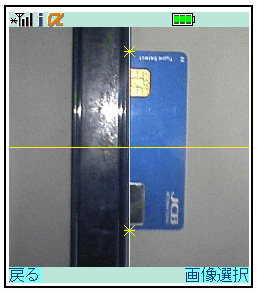
まず、メジャーの端点をポイントします。
スクロールして、十字の中心が合ったら、セレクトキーを押します。

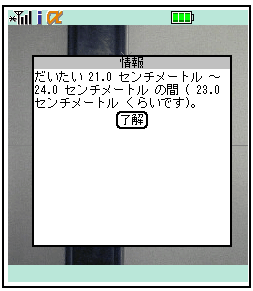
次に、対象物の端点をポイントします。2点目が押されたら、結果が表示されます。


*キーでリセットされます。
#キーはハーフリセットです。メジャーのポイントは残ります。再計測用です。
単位を変更したい場合は、ソフトキーの「戻る」で、前画面に戻ります。
変更後、ソフトキーの「メジャー」で、復帰します。
携帯のセレクトキーを押せば、変更後の値が表示されます。
TOP
キーの説明
携帯にアサインされているキーについて
キーは携帯の機種によって、イメージが異なります。
参考程度とお考えください。
ソフトキー

セレクトキー
設定画面では、入力や選択欄を決めるに使います。
計測画面では、ポイントしたり、値を表示するのに使います

移動用のキー
設定画面では、入力や選択欄を選ぶのに使います
計測画面では、画像をスクロールするのに使います

番号キー
設定画面では、値の入力に使います。
計測画面では、
1~9は、移動のインターバルを設定するのに使います。
0は、クリックスクロール・スムーススクロールの切り替えに使います。

*キー
計測画面では、フルリセットに使います。
#キー
計測画面では、ハーフリセットに使います。

TOP
付録
目安になる寸法(当てにしない程度に参考までに...)
両手を広げて、両中指の間の長さは身長と同じ
Vサインをして、十分広げた間隔は8cm
人差し指と親指でL字を作った時の間隔は15cm
TOP
細く
PPP

TOP