SATCHのSMLを使ってみる
SATCHのSMLは、ARシナリオの実行を個別のアプリベースではなく、単一のアプリ(SATCH VIEWER)を使ってHTMLファイルを読んで実行するものです。
HTMLファイルを置く場所ははSDカードでもいいですし、Webサーバーでも可です。
EclipseでJavaアプリを作るってほどのものでもない....という場合に便利。
(フルJavaで作りこむより、工数・自由度・表現力はこっちの方が高いかもしれませんが)
Androidスマホで実行する場合は、専用のビューワー(SATCH VIEWER)をインストールしておく必要があります。
To be continued......
サンプル
SMLコンテンツサンプルと公開方法
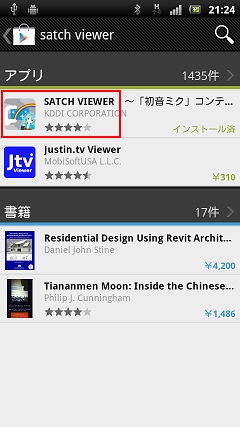
●まず、SATCH VIEWERをスマホにインストールしておきます。
これは、HTMLビューワーみたいなもので、SMLファイルを表示させるもの。
Google Playから「satch viewre」で検索。

インストールを実行。
●サンプルのシナリオ(project)をダウンロードして、SDカードに保存。
projectのダウンロード
SDカードの保存先。
/sdcard/project
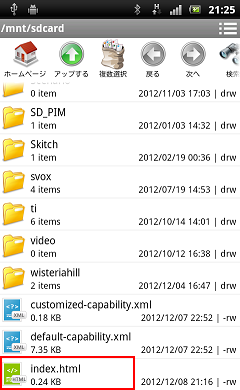
●index.htmlを作成して、UTF-8でSDカードに保存。
SDカードの保存先。
/sdcard/index.html
<html lang="ja"> <head> <title>Simple SML</title> <meta charset="utf-8" /> </head> <body> <object type="application/x-satch" data="file:///mnt/sdcard/project/project.dpd"> <param name="viewtype" value="vision" /> </object> </body> </html>
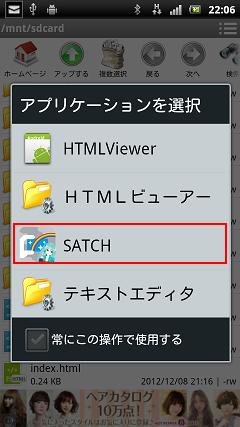
●ファイルマネージャーでSDカードを開いて、index.htmlを選択。
ファイルマネージャー(エクスプローラー)は、Google Playで「file manager」で検索して、適当なものをインストールして使ってください。

SATCH VIEWERで開きます。

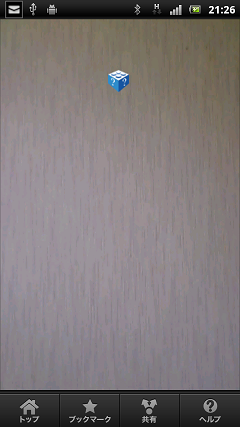
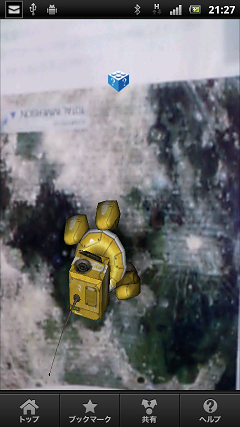
カメラが開きます。なにやら青いものがありますが.....意味は不明(^^)。

トラキング画像にカメラをかざします。
お約束のロボットが出現します。

再使用する場合
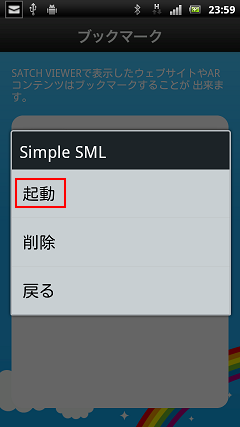
前回の起動時にブックマークしておく必要があります。

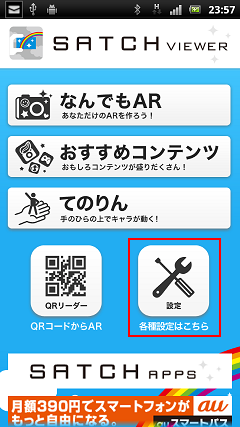
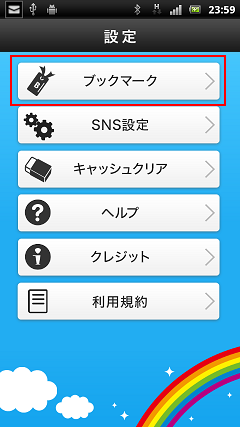
SATCH VIEWERを起動して、設定をタップ。

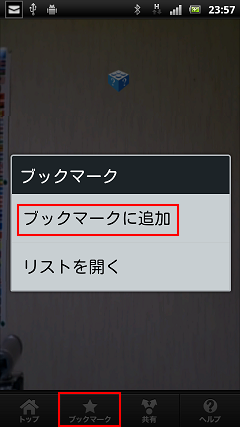
ブックマークをタップ。



Web公開したものを使ってみる
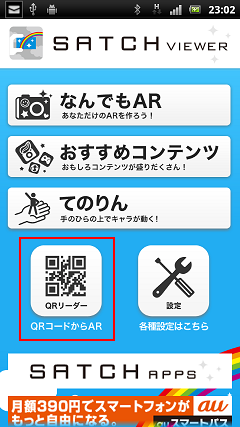
まず、SATCH VIEWERを起動します。

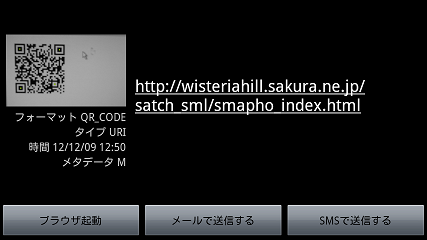
QRリーダーを起動して、下のコードを読み取ります。

[ソースのサンプル]
<html lang="ja"> <head> <title>Simple SML</title> <meta charset="utf-8" /> </head> <body> <object type="application/x-satch" data="http://example.com/project.zip"> <param name="viewtype" value="vision" /> </object> </body> </html>
Web公開したものを使ってみる2
スマホのQRコードリーダーを起動します。
(QRコードリーダーはGoogle Playで、"qr code reader"で検索すれば結構出てきます)

下のQRのコードを読み取ります。
画像をタップすれば、シナリオがロードされます。


[ソースのサンプル]
コードの中のxxx.htmlは上の内容と同じ。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Mobile Sample</title> <meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1, maximum-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.css" /> <link href="http://www.google.com/uds/css/gsearch.css" type="text/css" rel="stylesheet"/> <script src="http://code.jquery.com/jquery-1.6.1.min.js"></script> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true&language=ja"></script> <script> $(document).bind("mobileinit", function() { $.mobile.page.prototype.options.addBackBtn = true; }); </script> <script src="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.js"></script> </head> <body> <div data-role="page" data-theme="b"> <div data-role="header"> </div> <div data-role="content"> <center> 画像をタップしてARを体験! <br> <br> <a href="satch://example.com/xxx.html"><img src="img/sample.png" align=center></a> </center> </div> <div data-role="footer"> Adv </div> </div> </body> </html>
TOP
スポンサー リンク
トップページ| サイトマップ|