
Hyperlapseは2013年にリリースされたWebサービスです。Google StreetViewをTimeLapseで見せます。
VR Viewerとしてみてもかなりいい感じのソースです。
で、WisteriaHill風にいじってみました。
オリジナルコードはGithubにあります。
WisteriaHillでは以前(2013-2014頃)にも触ったことがありますが、紹介程度でHyperlapseの醍醐味でもある360+360のパノラマをお見せできていませんでした。
今回はGoogle StreetView Hyperlapseのサンプルのviewerをいじってみます。
Hyperlapse viewerは2つのルーティンを持っています。
一つは、ルートを検索し、有用なポイントを設定する機能。
もう一つは、これらのポイント群からStreetviewのパノラマ画像を取ってきてタイリングし、three.jsでアニメーション化する機能です。
これの作業に必要なデータ(始点、終点、注視点の座標)はハードコードされていて、起動時にこれらの作業がいちいち実行されるのですがどれも結構時間がかかり、終了後ようやくTimelapseを見ることができる….というフローになります。
WisteriaHillは面倒が嫌いなので何とかならんかと考え、とりあえず最初のルート設定の機能を端折ることにしました。
実はタイリングの部分も端折りたいところだったのですが、大量の画像データをハンドリングするのは結構大変で、尚且つそれをやるとGoogleさんから怒られるよという話もあるようなので、ここは残しています。
WisteriaHillバージョンでは、初回実行時に設定されたルート情報を保存しておき、2回目以降はこのデータを使って最初のルート設定のルーティンは飛ばします。これでだいぶストレスが軽減されます。
データ作成・保存用のviewer_makerとデータを読み込んでTimelapseを見るviewer_viewerという2つのWebアプリを造ってみました。
このデータを使って位置情報などをハードコードせずにTimelapseを見れますし、JSON形式なのでテキストエディターを使って結合することもできます。
ページの後ろにサンプルも置いておきました。
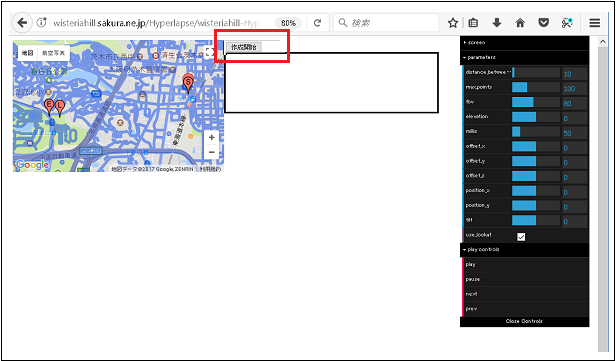
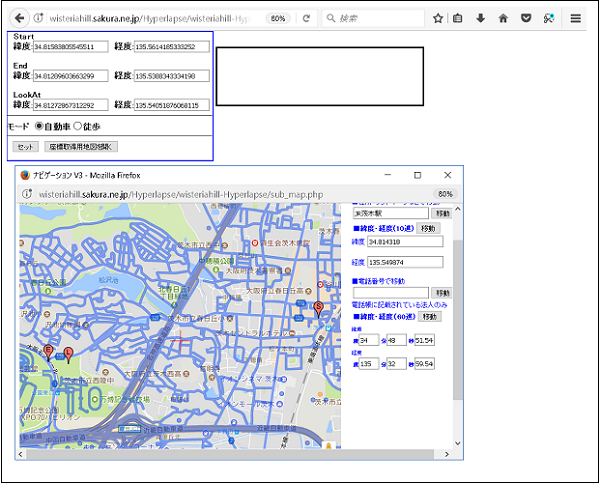
初期画面
まず最初に、ルートの始点(Start)・終点(End)・注視点(LookAt)の座標を設定します。
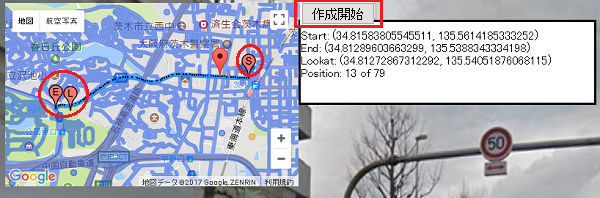
直接座標を入力してもいいですし、地図を表示して3点をクリックすればマーカーが表示され、随時座標を取得します。修正する場合は、マーカーを移動すれば修正値が入力されます。
S:始点(Start)
E:終点(End)
L:注視点(LookAt)
トラベルモードとして、自動車経路と徒歩経路を選べます。
セットボタンをクリックして開始します。
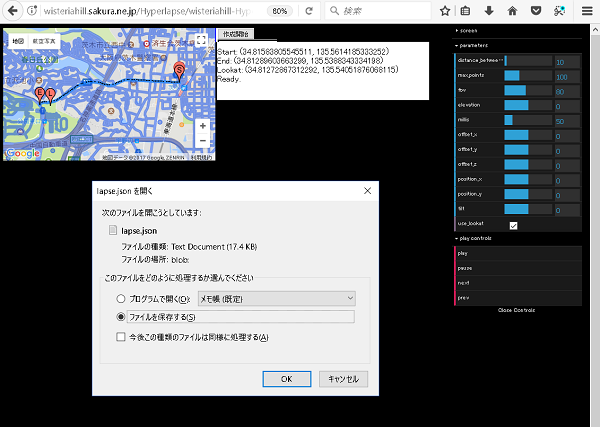
ルート座標をセット後、必要ならいくつかのパラメータを変更して、作成開始ボタンをクリックします。


最後にルート情報をJSONで保存するダイアログが表示されます。保存ファイル名はlapse.jsonです。

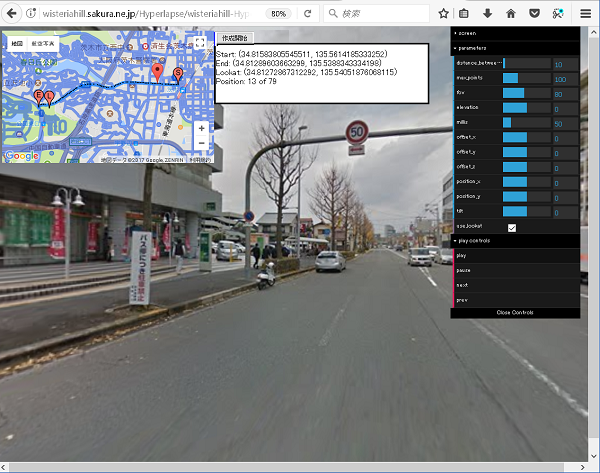
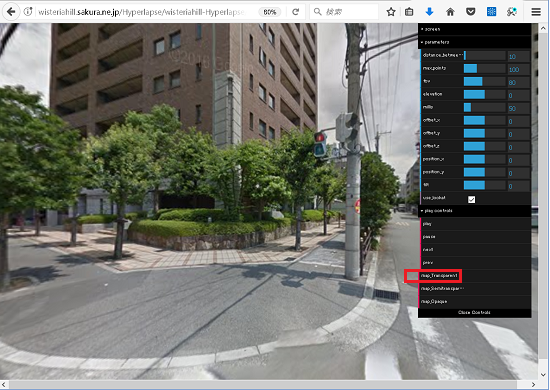
playボタンをクリックするとTimelaspseを見ることができますし、画面をマウスでグリグリすれば360+360のパノラマを体験できます。YoutubeなどのVR 3D パノラマ動画と同じ感覚です。
パネルの青い帯は何かのグラフのように見えますが、これは値を表示したり変更するためのスライドバーです。ドラッグして変更すれば視線の向きや移動速度を変えることができます。

地図上でS・E・Lマーカーをドラッグして、再度作成開始ボタンをクリックすれば新しいデータを作成できます。

lapse.jsonファイル
JSON形式のデータはテキストエディターで開いて結合できます。比較的短いルートを結合していろいろな風景をザッピングして表示することもできます。
結合データの場合も考慮して、viewer_viewerのコントロールパネルのuse_lookatのチェックは外しています。
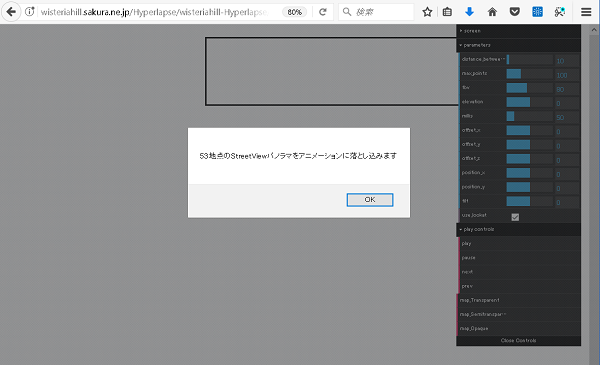
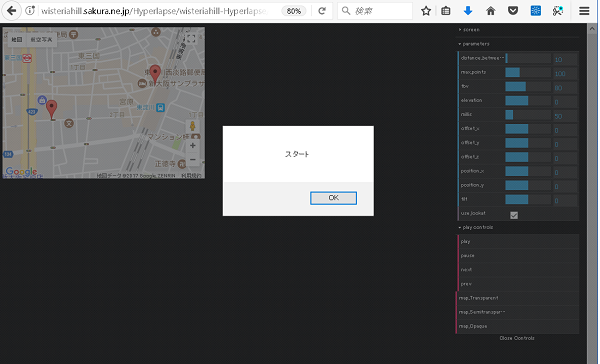
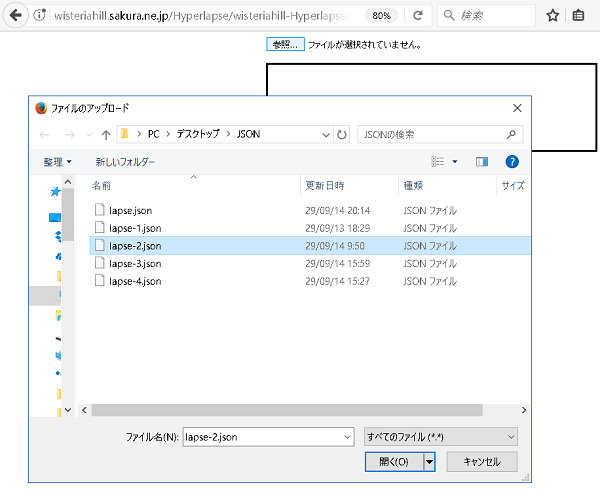
初期画面
JSONファイルを読み込むダイアログが表示されます。
データ読込後、即アニメ化が実行されます。

終了後、playモードになります。

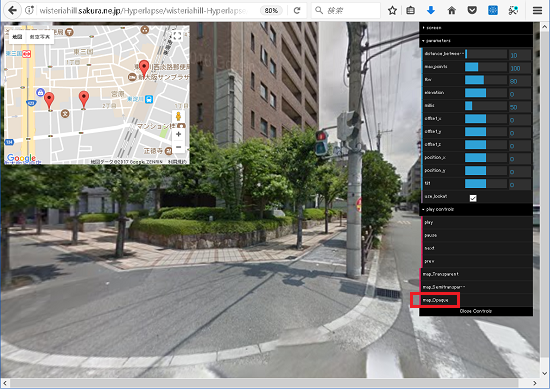
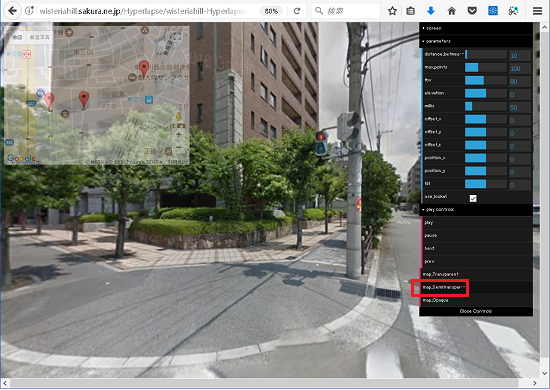
StreetView移動中は地図に現在地がマーカーで表示されますが、地図は3つの透明度で変更できます。
不透明(透明度:0)

半透明(透明度:0.5)

透明(透明度:1.0)

地図を透明にして、コントロールパネルを折りたたんでおけば、見晴らしのいいTimelaspeになります。

サンプルデータ
Timrlapseをより簡単に見るために
この課題のWisteriaHill的ソリューションとしては、パノラマ画像を繋げてMP4を作り、それを別ページにあるGoogle VR Viewer(Video)で見る……手がありそうです。MP4ならMovie Makerでもできるでしょうし。
あるいは360全天球パノラマにはなりませんが、どんなプラットフォームでも見れるようにGIFアニメするという手もあります。
これらは後日またリリースします。


Leave a Reply