グーグルマップでイラストマップ(β++)
更新(2015/08/01)
イラストマップを素の状態から描くのは大変面倒です。それに私鉄のゲジゲジ線やJR線なんかもillustratorを使うにしても工夫が必要です。
そこで、グーグルマップをベースにイラストマップを作ってみましょう。
ゲジゲジ線やJR線などもSymbolを使えば比較的簡単に描けます。
まだβバージョンですが.....だんだんαに近づいてます。
注
(イラストマップ作成機能付き)って感じで、ルート検索のおまけみたいな表題になっていますが、別にルート検索しなくてもイラストマップは作れます (↑◞‸◟)→。
以下のリンクをクリックすれば、ページに移動します。
現在、2つのバージョンがあります。
1つは、グーグルマップのスタイル付地図を背景画像に使うバージョンと、任意の背景画像を使うバージョンです。
|
|
スタイル付地図を背景画像に使うバージョン Google Maps ルート検索 V3(イラストマップ作成機能付き) (推奨ブラウザ:Google Chrome) |
|---|
|
|
任意の背景画像を使うバージョン Google Maps ルート検索 V3(イラストマップ作成機能付き) (推奨ブラウザ:Google Chrome) |
|---|
イラストマップの作成方法はどちらも同じですが、サイズは640x640と830x830になっています。
大体の動作確認済ブラウザ
以下、Windows
IE 11
Firefox 36.0.1
Chrome 41.0.2272.89m
Opera 28.0
Safari 5.1.7(今のところ保存データファイルの読み込みができない)
Microsoft Edge 20.10240.16384.0
ほとんどの操作がワンフィンガー・アクションなのでPC以外にタブレットでも使えるかも、スマホは流石に難しいですが...。
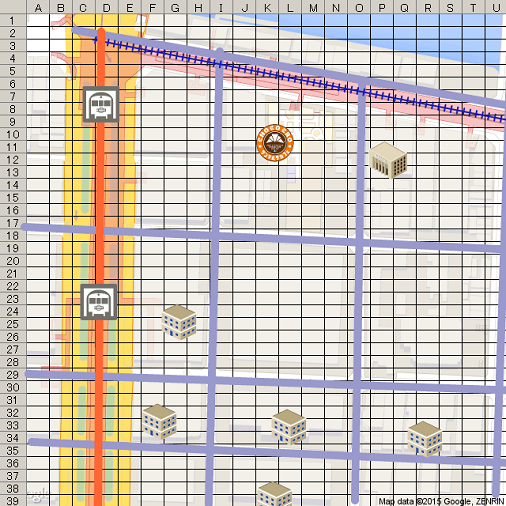
イラストマップはこんな感じ。
| -> |
|---|
これで簡易なイラストマップのベースを作り他のレタッチソフトで加工したり、ピクセルデータも吐き出しますのでクリッカブルマップも作れます。
Microsoft Edgeなら、そのままお絵かきを追加してクリップした後、DLしたillustmap.pngにそのままペーストすればokです。
クリッカブルマップの作成はここを参照
イラストマップにお絵かきを追加してもクリッカブルマップには影響しません。元のイラストが削除されてさえいなければクリックしても矛盾しないからです。
実位置情報も持っているので、GPSと組み合わせてシンプルなナビゲーションマップも作成できます。
3Dの建物素材は主に マップラボさんのものを使用させてもらってます。
背景がSAMPLEやロゴになっているのは、βバージョンだから。リリースバージョンになったら背景画像の読込機能に変わる予定。
イラストマップにQRコード(オプション)が表示されているのは、スマホ(主にAndroid)と連動させるためです(印刷した紙地図では不足する機能を補う目的)。
もうチョイ先のバージョンでは、AR(拡張現実)マーカーも付けます(紙地図の上のイラストが動きだして、なんかやれば面白いかな....という発想、KDDIのSATCHで痛い目を見たのでMetaioかVuforiaを予定、貧乏なのでARToolKitに落ち着くかもしれない)。
Google Mapsのスタイル付地図を背景画像にするバージョンの初期画面(640x640)
オリジナルバージョンの初期画面(830x830)
ルート検索機能にイラスト作成機能(β)を付加しています。メニュはフローティングにもできます。
トップにあるメニュ
640x640の場合、フローティングの機能はありません。
830x830の場合、以下にチェックを入れるとフローティングになります、外せば固定。
チャットボードは、ID登録してログインした場合にのみ使えます。
「Maps上でのクリックの停止」のチェックボックス
マップをドラッグしたりダブルクリックで拡大する場合、間違ってクリックするのを防ぐ場合に使います。
「Mapsのコントロールを消す」のチェックボックス
Mapsのコントロールを非表示/表示します。
マップタイプ・パン・ストリートビュー・ズームの4つのコントロールが対象。
非表示の場合には、マウスのホイールボタンを使ったズームが有効になります。
地図画像作成の場合のメニュ
640x640の場合、「目印を置いて簡易な地図画像を作成」のラジオボタンをチェックするか、地図上で右クリック。
地図素材のメニュを出して、作成モードに変更します。
830x830の場合は「イラストマップ用メニュ」のボタンをクリック。
地図の見た目を変える(Style付地図β)
◎をクリックしてメニュを開きます。
Google Maps ルート検索 V3(イラストマップ作成機能付き)スタイル付地図を背景画像に使うバージョン
これは、次期「Google Mpasをイラストマップにしてしまう」バージョン用のメニュのひとつです。
この機能では、ラベルのみを消した場合、道路や河川はそのまま表示できるので、目印のみを置いたシンプルなグーグルマップという感じになります。
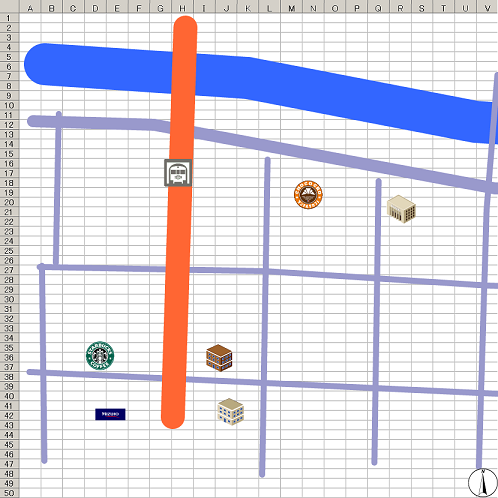
こんな風なイラストマップになります。
「背景画像の生成を抑制する」にチェックを入れておけば、白バックでイラストマップが生成されます。
これは、背景画像の生成に25000回/日の制限があるので、無駄な画像生成を止めておく措置です。
オプションのサンプルはここで見れます
地図素材用メニュはこんな感じです。
| メニュのサイズを変えます(640x640のみ) |
|---|
| ユーザーの作ったアイコンを登録 工事中: 「マイ素材」というカテゴリを作りました、ここに登録します。 |
|---|
| ここにチェックを入れて、素材を選べばとりあえず地図上にセットします。 全素材に対応しました。 2D、3D素材・幾何の「円」・文字用マーカー・モバイル用マーカーは地図中央(十字の位置)、その他は終点が十字の位置になります。 ラインの場合は、斜め・水平・垂直のいずれかで線を引きます。 (とりあえずmode.....何かほかにいいネーミングはないか、思案中。) |
|---|
| 必要なくなったのでリロードボタンは廃止 |
|---|
2D素材 -> ロゴ・マーク
| 2Dの素材。ロゴマークを配置します。 |
|---|
2D素材 -> シルエット・スタンプ -> お店
| 2Dの素材。シルエットのマークを配置します。 |
|---|
2D素材 -> シルエット・スタンプ -> 効果
| 2Dの素材。地図とはあまり関係ないですが、マップに効果を与えます。 |
|---|
2D素材 -> シルエット・スタンプ -> 特殊
| 2Dの素材。マップにローカルな素材を配置します。 左下のただの四角は「透過マーカー」です。これはイラストマップには表示されませんが、クリッカブルマップを使う場合などに、背景画像のどこかをクリックしたら何かする...というような場合に使います。 位置決めはイラストマップのページで確認しながら調整します。 |
|---|
3D素材
| 3Dの素材を配置します。 |
|---|
ライン
| 道路や河川、鉄道路線図などのライン素材を配置します。 線の幅や色の変更なども行います。 JR・私鉄・地下鉄・道路・河川の線は共通の色を持ちますが、それ以外は独自色を付けられます。 メニュの並びはレイヤーの重なり順になっています。 |
|---|
ライン(とりあえずmodeの場合)
| ラインを置く場合の角度を指定できます、デフォルトは「斜め」の線。 |
|---|
幾何
| 円や矩形などの幾何要素の素材を配置します。 |
|---|
文字(Webフォント)
| 文字を配置します。 フォントを選択します。フォントは「明朝」・「ゴシック」・「その他」の3つの分類にそれぞれ1つが割り当てられます。 文字の色変更もここで行います。 (フォントによっては欠落している文字もあるようですが...^^;) |
|---|
モバイル対応(β)
| モバイル用のマーカーを配置します。 地図を印刷物にしたような場合、不足する機能を補います。 例えば、ARの場合はスマホをイラストにかざすと絵が動きだしたり、音声でアナウンスしたりします(紙はしゃべりませんからね)。 |
|---|
コンパス
| コンパスの形を選びます。 形状・サイズ・配置場所を指定。 非表示にもできます。(一応地図なんで、あまりお奨めできませんが.......) |
|---|
マイ素材
| 独自素材を登録します(工事中)。 IDを登録した場合のみ使用できます。 |
|---|
基本操作
地図イラスト用の目印マーカーを置く
地図イラスト用のラインを引く
矢印を引く
円・矩形を描く
ラインに沿った文字を書く
縦書き・横書き
色の変更
【地図イラスト用の目印マーカーを置く】
2D、3D素材の場合
必要なパーツのボタンをクリックした後マップ上でクリックするか、ドラッグ&ドロップするとマーカーが置かれます。
目印はドラッグして位置を修正できます。
追加
「とりあえずmode」で素材を選べば、とりあえず、素材を配置します。
例えばこんな感じ。
マーカーを左クリックでメニュが出ます。
「目印の位置をここに決める」ボタンをクリックすれば、その後マーカーを移動しても実位置データは保存されます。
これは、GPSなどを使ったナビゲーションマップを作成する場合を想定したものです。必要なければ無視していいです。
「インフォ」フィールドはクリッカブルマップ用です。 ここ参照
属性を変更した場合は、「値をセット」をクリック。変更がなければ右上のバッテンをクリックしてウィンドウを閉じます。
サイズはこんな感じ。
2D、3D素材の回転
時計回りに角度を指定できます。
こんな感じ。
メニュへ↑
【地図イラスト用のラインを引く】
必要なパーツのラジオボタンをクリックした後、マップ上でクリックすると線が引けます。
追加
「とりあえずmode」で素材を選べば、とりあえず、素材を配置します。
例えばこんな感じ。編集モードで配置します。
最後はライン上で左クリックすると以下のようなメニュが出ます。
「Undo」は描画を戻します。「確定」することでデータとして保存されます。
確定後、ライン上で左クリックで属性変更用のメニュになります。
JRのサイズはこんな感じ。他のラインは大・中・小のサイズが違いますのでご確認ください。
追加
私鉄(線)と地下鉄(線)の描画間隔をより細かく設定できるようにしました。
矢印のように、長さに対する割合で指定します。
道路・河川・高架では任意の幅を指定できます。
太い・普通・細いの3つのパターンの値を変更できます。ただし、最大値は100pixelです。
スライドバーで幅を指定すると、フィールドに値が反映されます。
色もここで変更できます。
追加
道路・河川・高架に透過度を付けれるようにしました。値は、0~1。
こんな感じ。
メニュには、河川・道路・地下鉄・高架ってな具合に書いてますが、要は破線か実線の違いなだけで...つまりは、まあ「線」です。
描画レイヤーが違うだけなので、川の下を道路が走っているなら色を変えて描画すればいいだけの話です(^^)。
国道番号標識や都道府県道番号標識を描く場合
標識描画は幾何要素ではなく、2Dの素材に変更しました。
こういうものを描く場合
標識要素を選びます。左が国道、右が都道府県道です。
素材アイコンを道路上に置いて、左クリックで属性用のダイアログを開き、道路番号をセットします。
都道府県道番号標識についても同様です。
メニュへ↑
【矢印を引く】
ラインの引き方は他と同じ
ヘッドの形
線の太さ。
ヘッドのサイズ
サイズは、線全体の長さに対する割合で指定。
全体が長くなれば、割合を小さくします。
メニュへ↑
【円・矩形を描く】
マップをクリックした後、ドラッグします。
円の場合は半径、矩形の場合は対角線を補助線として引きます。
更にもう一度クリックすると描画します。ドラッグすれば位置を変更できます。
追加
「とりあえずmode」で素材を選べば、とりあえず、素材を配置します。
例えばこんな感じ。編集モードで配置します。
白い丸をクリック・ドラッグすれば、大きさを変更できます。
左クリックでで確定後、左クリックで属性変更メニュ。
透明度
縁の太さ
矩形についても同様です。
描画位置の変更
最背面か最前面か指定できます。ただし、最前面でもマーカーや文字より下位に描かれます。
メニュへ↑
【ラインに沿った文字を書く】
縦横文字はフォントの選択ができますが、ラインに沿った文字の フォントは、MS P ゴシックの一択です。
ラジオボタンをクリックして、ラインの近くでクリック。
マーカーを左クリックしてメニュを出します。
文字を入力して、ライン上で2点をクリックすると角度が表示されます(現バージョンではちょっとアバウトな値になってます、修正中)。
角度もマニュアルで修正できます。
こんな感じ。
メニュへ↑
【縦書き・横書き】
フリーのフォントをWebフォントとして使っています。
「明朝」、「ゴシック」、「その他」の3つの分類にそれぞれ1つフォントが割り当てられます。
この割り当ては、ロード時の総量が15MB程度を超えないようにするためです(これ以上のサイズだと読み込みが遅くなる)。
また、フォントの中には文字が欠落しているものもあります(第二水準に対応していないとか...)、ご了承ください。
追加
「とりあえずmode」で素材を選べば、とりあえず、素材を配置します。
例えばこんな感じ。編集モードで配置します。
使わせていただいてるフォントのサイトへのリンク
こころ明朝:明
りいのフォント:ゴ
にくまるフォント:ユニーク
新コミック体:ゴ
隼 文字(Falcon Font):ユニーク
ほのか明朝:明
ロゴたいぷゴシック-コンデンスド:ゴ
Nemukeフォント:ユニーク
HOKKORIフォント:明
やまフォント:ユニーク
イバラ字:ユニーク
モフ字:ユニーク
QUIZ SHOW(CPandU-Fo):ユニーク
切絵風文字:ユニーク
青柳疎石フォント:毛
アームド・バナナ:毛
自由の翼フォント:ユニーク
文字アイコンにマウスをかざすと、内容の先頭10文字がポップアップで表示されます。
「ラインに沿った文字を書く」と「縦書き・横書き」に共通です。
メニュへ↑
【色の変更】
基本、カラーピッカーで行ないます。ただ、表記されるのが16進なのでピンとこないですね。
色の名前をカラーフィールドに直接入力しても可です。入力はHTMLのカラーネームでいけます。
例えば、
紫色 -> バイオレット -> Violet(violet)
薄い空色 -> ライト・スカイブルー -> Lightskyblue(lightskyblue)
こんな感じ。
詳しくは、ここ参照 右端のアルファベットで入力してください。
カラーピッカーの仕様を少し変更しました。
こんな感じ。
メニュへ↑
背景画像はとりあえず10個作っておきました。
SAMPLEの斜め文字:sample.png
単なる白バック:white.png
単なる緑バック:green.png
ガンバJ1優勝記念ロゴ(^^):gamba3.png
スラムダンク 三井の名言(地図とは関係ないですが):mitsui.png
風景写真(銀閣寺):ginkaku.png
白い紙:white_paper.png
古代紙:old_paper.png
罫線(左上基点):table.png
罫線(右下基点):table2.png
たとえば、こんな感じ。
罫線の場合
スマホ同士なら必要ないかもしれないけど、片方(あるいは両方)が紙地図の場合などは、
縦横の行番号と列記号で位置を知らせることもできます。
使い方いろいろ。
830x830

640x640(なんかゴチャゴチャしてます)

近々にアップロード機能も実装が終わる予定(^^)。
実際に描いてみます。
ルート検索して、そのルートに沿ったイラストマップを作成してみます。
JR茨木駅から万博記念競技場までの徒歩ルートを描画。
2点をクリックして、始点・終点を決めます。
「ルート取得」をクリックして、最短ルートを検索。
始点・終点のあたりに目印素材を配置します。
このルートに沿って、まず2D素材、3D素材、ラインを使って道路や路線図を描いていきます。
「目印を置いて簡易な地図画像を作成」のラジオボタンをクリックし、次いで必要な素材のラジオボタンをクリック。
ルートが通る道路以外の単に目安となる道路・線路などは、駅や交差点などキーになる位置はおさえておいて、後は大雑把に引いていったほうが見た目が見やすくなります。
画像を作成して確認。
データを保存しておけば、安全です。
また、素材を置いて位置を調整したりデータを書き込むためにウィンドウを開いたりすると地図の元位置がずれて、都度イラスト描画用にレイアウトを戻す必要が出てきます。
その場合は、描画用レイアウトを保存するのに「中心位置とズームレベルを保存」のボタンをクリックしておきます。
調整用に地図をドラッグしたりした後、「復帰」をクリックすれば元のレイアウトに戻ります。
目印マーカーを置く場合
イラストを都度表示させながら、位置を微調整します。
「目印の位置をここに決める」ボタンをクリックすれば、その後マーカーを移動しても実位置データは保存されます。
これは、GPSなどを使ったナビゲーションマップを作成する場合を想定したものです。必要なければ無視していいです。
「インフォ」フィールドはクリッカブルマップ用です。 ここ参照
文字を書きます。
幾何図形を使います。
ルート検索した際のデータを矢印で表示。
以上の作業は(多少の慣れがあれば)10分くらいで終わります。
共同作業でイラストマップを作る(工事中、進捗率90%くらい)
これをやるには、IDを登録してお互いにログインしておくことが必要です。
IDは半角英数でお願いします。
こんな感じで情報を共有します。
目印やラインを新規に作成したり、変更・削除すると即座に反映します。
(サーバーを経由しているので、さすがにリアルタイムとはよう言いませんが....体感としてはほぼリアル)
リリース時には、チャットボードも付けますので、コミュニケーションしながらイラストマップを作りましょう。
チャットしながらなのは、同じ目印に対してAさんの削除とBさんの属性変更が同タイミングという悲劇を避けるためです。
チャットボードはこんな感じ。コミュニケーションしながら共有している目印やラインを相互にいじれます。
ID登録で可能になる作業
●背景画像の(グループ)ユーザー登録
●マイ素材の(グループ)ユーザー登録
●Geolocation対応のクリッカブルマップの共有
●イラストマップの共有
●マイ素材の共有
●イラストマップ作成の共同作業(ほぼ、リアルタイム)
●チャットボードを使ったコミュニケーション
●グーグルマップのドラッグ、ズーム、住所・ランドマークでの移動の同期
などなど....。
共有データは作成・更新・削除時に保存されているので、ブラウザーがダウンしても再起動すれば直前の情報を再表示できます(チャットは消えてます)。
作業は、地図のサイズが同じもん同士でお願いします。
違うサイズ同士の場合、共同作業はできませんしチャットも届きません。
背景画像は、サイズ830x830のpng画像のみ受け付けます。
マイ素材は、100x100、白バックのpng画像のみ受け付けます。 また、白の部分はすべて透過されますんで、ご注意ください
ニックネームは、ログインしたら有効になります。ログアウトやページを閉じたりリロードした場合、クッキーに保存されます。
ニックネームを都度入力するのは面倒という方は、クッキーを有効にしておいてください。
イラストマップを保存する
印刷したり、Web公開用にダウンロードしてローカルに保存します。
イラストマップは、「illustmap.png」というファイル名でユーザーのダウンロードフォルダーに保存されます。
保存する場合用に、オプションをつけてみました。
【モバイル地図用QRコードの添付(β)】
イラストマップの元地図をスマホやタブレットのグーグルマップで確認するためのものです。
βになっているのは、次期版ではスマホ用にいろいろな機能をマップに付けるためです。
要は、紙媒体では足りない機能をスマホで補う...という感じです(Web用には添付する必要ないです)。
モバイルで地図を見る場合、ブラウザで見るかモバイル・アプリ(マップ)でみるか2通りあります。
そのため, 2通りのURLをQRコードに書き出します。
現在地を示す青色マーカーを出す場合は、アプリ版が便利です。
「目安のピンも表示する」は、モバイルマップにピンを表示することで、青色マーカーと対比をしやすくするためのものです。
こんな感じ。
イラストマップとモバイル・マップとの連携
「モバイル対応(β)」メニュの「地図センターピンマーカー」のアイコンを地図に置きます。
ルート付のイラストマップなら、スタート地点などです。
「イラストマップ用画像作成」を実行しますが、画面上は未だ表示されません。
「モバイル地図用QRコードを添付(β)」と「モバイルのピンも表示する」にチェックを入れ、
「イラストマップを作成してダウンロード」を実行します。
QRコードを読んで、モバイル・マップを起動します。
表示されるマップの中央にピンマーカーが表示されます。
左がイラストマップ。右がQRコードから起動したモバイル・アプリ(マップ)。左下の丸い青のマーカーがGPS測位された現在地。
朱色のピン・マーカーとの対比で、イラストマップ上での現在地がなんとなくわかりますし、イラストマップが現在地とどれだけ離れているのかを判断する目安にもなります。
これもまだβ扱いなので、どうなるかわかりませんが。
上の画像をクリックすると、横浜国際(日産スタジアム)へのルート付イラストマップが表示されます。スタにお越しになる方でお暇でスマホも持っている方、一度使ってみてください(^^)。
【簡易効果】
効果付けは他のレタッチアプリでもできますが、ここでまあ、簡易にやっておこうということです。
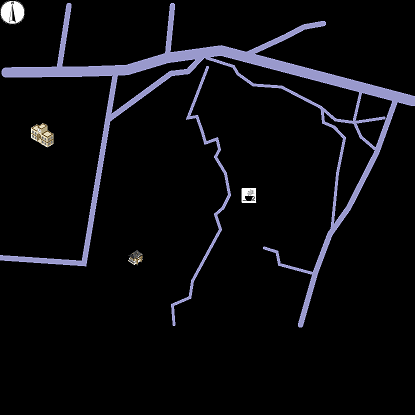
◎透過背景(指定の背景画像は無視されます)
透明な背景にします。例えばこんな使い方。
背景が透明な画像はペイントなどで読み込むと背景は真っ黒です。

これをGIMPなどのレイヤーを持つアプリで読み込みます。
で、新規に透明なレイヤーを追加し、そこに背景画を描きます。
(一応、山のつもり、釣鐘みたいですが.....山です)
その後、レイヤー順を入れ替えます。
最後に、透明部分のアルファチャンネルを削除して保存します。
「イラストマップ用画像作成」ボタンをクリックして、画像作成したイラストのページの右にメニュパネルがあります。
クリッカブルマップの作成
クリッカブルマップを作る場合は、まずイラストマップを保存しておきます。
「クリッカブルマップ用htmlを生成して保存」をクリックすると、「illustmap.html」という名で保存されます。
まだ、イラストマップが保存されていない場合は、マップの保存が実行されてからhtmlが保存されます。
ユーザーのダウンロードフォルダーに入っているillustmap.pngと一緒に、新規フォルダーを作って入れます。
「サイズ(縮小)」の欄が100以下の場合、つまりイラストマップを縮小するということですが、この場合は
ファイルはZIP圧縮されてダウンロードされます。
「インフォ」フィールドにはマーカーをクリックした場合に表示する情報を入れます。
httpで始まるURLを入れればそのページを表示、普通に文字を入れればダイアログで表示します。
将来的にクリッカブルマップをネイティブアプリ化すれば、音声ガイダンスにも対応できます。
スマホやタブレットなどの場合は、PhoneGapなどを使えばJavaScriptでネーティブコードと連携できます、こんな感じ (Javaのみで作り込んでも実はそんなに手間のかかることじゃないんですが...)。
対応しているのは、2D・3D素材、幾何要素はまだです。
クリッカブルマップをGeolocation対応にしました。
スマホではこんな感じ。マップの範囲内にいない場合は「現在地はイラストマップから外れているようです」のメッセージを表示。
(ブラウザの設定で、位置情報取得を許可しておいてください)
測位されると、青いマークで表示されます(正確さは、お持ちのスマホの精度に依存します)。
メッセージ欄の3行目に表示されているのは精度です。青いマークを中心にその半径の円内にいますよということで、この値が10(m)を超えていると「その青いマークを信用してはいけない」ということになりますし、10(m)以下なら「まあ、だいたいその辺にいますよ」ということです。
精度が不明の場合は「undefined」になります。
データの保存と再読込
「イラストマップ作成用データを保存」をクリックします。
ファイル名は「実データ.txt」。
「map_data.json」というファイル名で保存されます。
場所は、ユーザーのダウンロードフォルダーです。
読込は、メインページをロードした初回のみ実行できます。
あるいは、再読込の場合、ファイル名を変えるってのも可。
(読み込み用のダイアログの中で右クリックでファイル名の変更ができる....筈です)
以下のデータはJSONではなく古い形式ですが、表示はできます。
サンプルデータ
ガンバスタジアム
ガンバ新スタジアム
万博競技場
日産スタジアム
サンプルを解凍して読み込んで、いろいろいじってみてください。
(データを若干増やたり修正したりしています)
- イラストマップのページ下の下段フィールド
でも、このGoogleさんの情報って...正確?<--正確だと思う。
まだよく分かりません。
パースペクティブマップ(β)
2Dの地図に3Dのような効果を与えます。
でもどう使うかはまだ思案中。
マウスなんかでグリグリ動かしてもいいのですが、「それがどうした」という気もしますし......。
座標変換をちゃんとやれば、3DのGPSナビゲーションマップもできるので、そういう使い方もどうかなぁ...。
2Dで画像を変形させておけば、パースをかけた時に立体に見えないかなぁ(サッカーのゴールマウスの両脇にある広告みたいに)。
追記
90度システム広告みたいなのは、可能じゃないかと思う(図形を錯視してるわけじゃないので、正しくは90度システム広告とは言えないが、あくまで「みたいな」というやつ)。
画像が小さいので分かりづらいですが、コンパス横の「AB」は水平方向に-10度、「14」の道路標識は水平方向に+10度・垂直方向に+10%変形させてますが、パースを付けたマップでは正対して見えると思います。
3D素材は、ちゃんとそれらしく見えるなぁ。
上の画像をクリックすれば実際のページを表示します。
スタイル付き地図のオプション
ここで使います。
Google Maps ルート検索 V3(イラストマップ作成機能付き)スタイル付地図を背景画像に使うバージョン
戻る
近々追加される予定の機能
| ●背景画像の読込 |
|---|
| ●地図記号の登録(お好きなイラストで表示) |
|---|
| ●ベジェ曲線 |
|---|
| ●SVGフォーマット |
|---|
| ●実データをJSON形式で保存する |
|---|
ただのJSONになったてござる...の巻。
GeoJSONはコッチで使います。
| ●スタイル付地図の色変更 |
|---|
| ●AR(拡張現実)マーカー |
|---|
ウォーターマークやスプラッシュを非表示にする場合は有償になる?
チェック
Metaioはいつの間にかAppleに買収されてた模様(2015/05/29)、どうなるかわからないので
Metaioはペンディングにします。
有力なのは、最近オープンソース化したARToolKit...かな。
しかし、SATCHといいMetaioといい、「これいいなぁ」と思うものが突然無くなる。
危なっかしくてしょうがない。
特殊な記号を描いて図形認識させれば、四隅との関係で位置を特定できる筈(図形のハンコでもいいし)、
アプリ.....つくりましょう。
KDDIのSATCHの時の経験では、ペンタグラムのようなシンプルで特徴点の多い図形なら手書きでも
認識できたように記憶している。
ARやOpenCVについては、ここから関連ページをたどれます。
| ●幾何要素のロジック変更 |
|---|
「面」でのイベントになってしまう。
「面」と「線」を区別するように変更の予定。
| ●地図の(書き込み)共有とイラストマップの共有 |
|---|
(紙地図の良さってのもあるでな)。
共同作業でイラストマップを作ります。
利点:グーグルマップのデータが最新とは限らないので、「今はそこちゃうよ」
と知ってる人に修正してもらえる。
欠点:誰かのミスによるデータ消失が致命的になる。(要バックアップ)
| ●紙印刷したイラストマップへの書き込みをデータとしてフィードバックする |
|---|
スマホ文具“マーカーシート”と“ふせん”
レンタルサーバーにNode.jsをインストールするやり方は、また別途で。
マーカーのトラッキングについても、また別途で。
....などなど
参考
They Draw & Travel(イラストマップの公開・共有)
メモ
ARToolKit(製品じゃないほう)
(わしゃ金もっとるという方はこちら)
VC++ 2013 Express Edition(Win 8.1)
VC++ 2010 Express Edition(ページのまん中あたり)
Metaio SDK
Vuforia SDK
Magic Leap
WebSocketをお手軽に利用できるクラウド・サービス
PUSHER
WebSocketを使えば、PCやスマホのブラウザにもマルチ・キャストしてくれるので、プッシュ通知の
手段として重宝します。
Node.jsを使うほどでもなく、WebSocketを実装させてくれないようなレンタルサーバーをお使いの場合、
便利。
Androidのネイティブアプリでプッシュ通知するような場合は、こちらを参照。
プッシュ通知(GCM版)システムの構築(2014 改訂)