
(以前の記述で古かったり、動かなかったりしたとこをリニューアル)
PhoneGapの方がとおりがいいかもしれませんが、オープンソース版が「Apache Cordova」、Adobe版が「PhoneGap」です。
Win10 +JDK+Android SDK+Cordova という構成
Cordovaの場合、プロジェクトの作成からビルドまで、コマンドライン(Cordovaコマンド)を使います。
ひな形のindex.htmlに、HTML・CSS・JavaScriptでコードを追加してアプリ作成。
こんなアプリも作成できます(Google Maps)。
段取りはこうなります。
1:Java環境を作る
2:Android SDKをインストール
3:Node.jsをインストール
4:Cordovaコマンドラインツールをインストール
5:Cordovaコマンドを使ってプロジェクトを作成しプロトタイプをビルド
6:雛形のhtmlをベースにコードを追加してアプリにしてみる
7:よりアプリっぽくするためにUIコンポーネントを使う
1:Java環境を作る
JDKをインストールします(2015/06/24現在、32bit版の場合)。
ORACLEサイト へ移動して、jdk-8u45-windows-i586.exeをダウンロードします。
ダウンロード後、ダブルクリックしてインストールします(既定値のままインストール)。
パス設定をします、システムの詳細設定を開いて環境変数のボタンをクリック。
ユーザー環境変数にJDKのインストール先パスを設定(デフォルト:”C:\Program Files\Java\jdk1.8.0_45″)
新規で
(変数名) JAVA_HOME
(変数値) C:\Program Files\Java\jdk1.8.0_45
システム環境変数に追記
Pathを編集
一番最初に「%JAVA_HOME%\bin;」を追記して、OK。
2:Android SDKをインストール
上記のリンクでは、Android Studioのダウンロードがメインになっていますが、その下方の「コマンドライン ツールのみ入手する」でSDK Tools(installer_r24.3.3-windows.exe)をダウンロードしてインストールします(2015/06/24現在)。
システム環境変数にパス設定(ノーマルにインストールしたら以下のようになっているはずです)。
C:\Users\user\AppData\Local\Android\android-sdk\tools\;
C:\Users\user\AppData\Local\Android\android-sdk\platform-tools\;
なお、エクスプローラで見るとC:\Users\userは、C:\ユーザー\userになっている場合もありますが、設定上はC:\Users\userです。
3:Node.jsをインストール
2016/09/05現在
Node.jsのバージョンについて
以前(2015/06/24)この記事を書いた時点でバージョンは0.12.5だったのが、約1年後の現在メジャーバージョンが6になっていました…????(浦島さん状態です)。
Node.jsの過去バージョンは潔くアンインストールして、最新版をクリーンインストール!
上記のサイトの「LTS」という安定版(stable)をダウンロードしてインストールします。
4:Cordovaコマンドラインツールをインストール
npm というNode.jsのパッケージ管理ツールを使ってインストールします。
npmはNode.jsと同時にインストールされています。
Node.jsのコマンドプロンプト(Node.js command prompt)を開いて以下のコマンドを実行 (Cordovaをグローバル領域にインストールします)。
>npm install cordova -g
Cordovaの動作確認 をします(バージョンチェック) 。
>cordova -v
バージョンが表示されたらOK
5:Cordovaコマンドを使ってプロジェクトを作成しプロトタイプをビルド
Cordovaの作業用フォルダーとしてCドライブ直下にcordova-workspaceというフォルダーを作成しておきます。
Node.js command promptを開きます。
3つのステップで実行します
1:Cordovaのプロジェクトを作成します
例えばこんな感じ。Google Mapsを表示するアプリを作成するプロジェクトだとします。
プロジェクト作成
プロジェクトディレクトリのパス -> c:\cordova-workspace\googlemap
googlemapディレクトリは事前作成の必要はありません。
アプリケーションID -> com.wisteriahill.cordovamap
アプリケーション名 -> cordova_googlemap
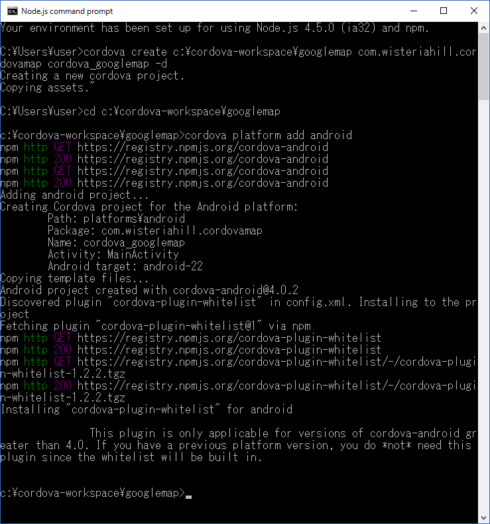
>cordova create [プロジェクトディレクトリのパス] [アプリケーションID] [アプリケーション名] -d
プロジェクトにAndroidとiOS用のファイルを追加
>cd c:\cordova-workspace\googlemap
>cordova platform add android
>cordova platform add ios
確認してみます
>cordova platform ls
2:キーストアを作成しておきます
例
○格納場所:”C:\cordova-workspace\cordova_keystore”
○証明書のファイル名:example.keystore
○別名(エイリアス):examplekey
○キーストアのパスワード:example123
○姓名:hoge
○組織単位名:example_branch
○組織名:example.com
○都市名または地域名:osaka
○州名または地方名:osaka
○国番号:jp
keytoolを使用します
>keytool -genkey -v -keyalg RSA -keystore <格納場所>\<証明書のファイル名> -alias <エイリアス> -validity 10000
keytoolのある場所に移動、ノーマルにインストールした場合は以下のようになります(jreを使っていますが、jdkでも可)
>cd “C:\Program Files\Java\jre1.8.0_45\bin”
例にならって
>keytool -genkey -v -keyalg RSA -keystore C:\cordova-workspace\cordova_keystore\example.keystore -alias examplekey -validity 10000
[プロジェクトディレクトリのパス]\platforms\android\project.propertiesをエディタで開いて、以下を追加
key.store = キーストア格納場所と証明書のファイル名のフルパス
key.alias = エイリアス名
例
key.store=C:/cordova-workspace/cordova_keystore/example.keystore
key.alias=examplekey
3:プロジェクトをビルドします
プロジェクトディレクトリに移動して
デバッグモードでビルド
>cordova build –debug
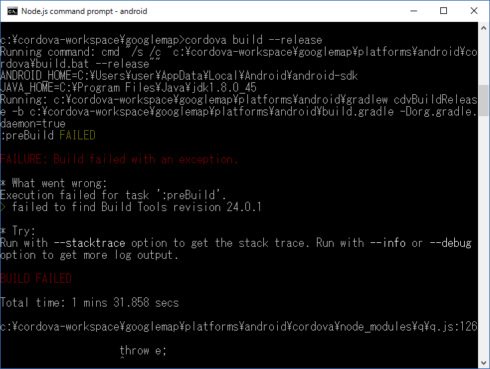
Build中にエラーになる例
こういうエラーが出た場合
これはAndroid SDKが少し古いから最新のCordovaで使うツールが見つからないというものです。
Android SDKをアップデートします。
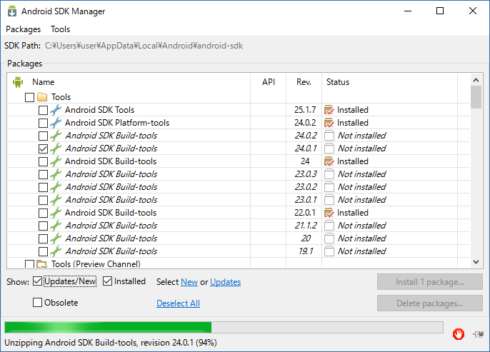
コマンドでAndroid SDKのManagerを起動します。
>android
必要なToolをインストールして再ビルドすればOKです。
作成されたファイル(apk)の場所は、コンソール画面の「Built the following apk(s):」というメッセージの下に表示されています。
通常<プロジェクトディレクトリ>/platforms/android/build/outputs/apkフォルダーにあります。
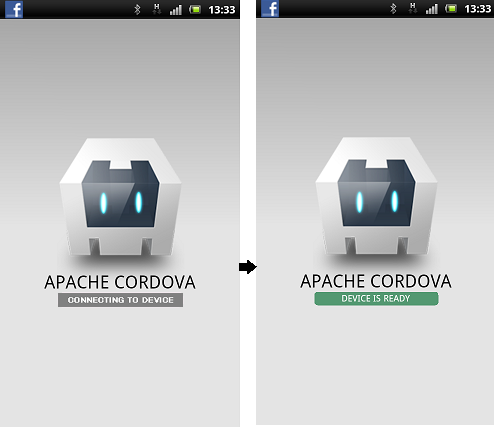
作成されたapkファイルを実機(例えば内部ストレージのdownloadフォルダーなど)にコピーしてインストールしてみます。
こんな感じ。表示が「CONNECTING TO DEVICE」から「DEVICE IS READY」になれば、OSのデバイスAPiにアクセスできます 。
これがプロトタイプになります。
リリースモードでビルド
>cordova build –release
署名を作成(上記、キーストアを作成した時のものを使用)
これでキーとアプリを紐付けます。
>jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore <証明書のファイル名> <apkファイル> <エイリアス名>
<証明書のファイル名>と <apkファイル>では場所が異なるのでどちらか一方(あるいは両方)はフルパスで記述します。
署名作成後に下記警告が発生する場合
こんなやつ。
|
1 |
jarsigner -verboseの後ろに以下のオプションを追加 |
|
1 |
-tsa http://timestamp.digicert.com |
署名の確認方法
|
1 |
jarsigner -verify -verbose -certs <apkファイル> |
アプリを最適化
>zipalign -v 4 <元のapkファイル> <最適化後のapkファイル>
|
1 |
<strong>アプリが最適化されているか確認 </strong> |
|
1 2 |
>zipalign -c -v 4 <apkファイル> 最適化されていれば、「Verification succesful」と表示されます |
最適化したアプリを実機で確認
確認できたらGoogle Playにアップ
6:雛形のhtmlをベースにコードを追加してアプリにしてみる
プロトタイプをアプリにします。
<プロジェクトディレクトリ>\www\index.htmlにコードを追加してGoogle Mapsを表示できるようにしてみます。
スマホでGoogle Maps表示する場合、よく使われるのはGoogle Maps Android API V2のライブラリですが、
Cordovaのようなフレームワークを使う場合は、HTML・CSS・JavaScriptを使って、Google Maps JavaScript API V3が使えます。
ただし、Cordova 5.1.1の場合、少々厄介でした。
ポイント1:
metaタグの「Content-Security-Policy」で引っかかりました。
Google Mapsを使う場合、GoogleのAPIを事前にコールする必要があるのだけどCordovaが用意するContent-Security-Policyの記述だとブロックされてしまう。
あれこれ調べたところ記述を修正する必要があるみたい。-srcとアスタリスクや’self’の記述の間に空白があると機能してくれない….というもの。
この空白を削除。原因は……….不明。
ポイント2:
GoogleのAPIをコールするのは、onDeviceReadyがコールされた後でなければならないということ。
つまり、事前にGoogleのAPIの読み込みをハードコードしてはいけないということです。
jQueryを使ってみます。こんな感じ。
このGoogleのAPIはちょっと古いです。新規に作られる方はAPIキーを使ってください。
まずjQueryはminiをローカルで使います。
<script type=”text/javascript” src=”js/jquery-1.11.1.min.js”></script>
onDeviceReadyのreceivedEvent()関数に以下を記述
コールバックでGoogleMapsを初期化します。
$.getScript(‘http://maps.google.com/maps/api/js?sensor=false&languafe=ja&callback=init_map’);
ポイント3:
まあ、これは大したことではないのだけど、
Cordovaの初期画面のスプラッシュ画面はGoogle Mapsを表示したあとは消しておく。
以上の点に注意すれば、CordovaでGoogle Maps JavaScript API V3を表示できます。
7:よりアプリっぽくするためにUIコンポーネントを使う
工事中







Leave a Reply