
VR Viewには、ホットスポットを表示する機能が(一応)あります。
これはパノラマビューの任意の場所にマーカーを置いて、いろいろなリンク機能を提供するものです。
Pitchパラメーターなどに不具合もあるようですので、WisteriaHillではコードを修正してやってみます。(2017/03/22時点の記述です、現時点でPitchパラメータが機能しているかはGoogleサイトでご確認ください)
Google VR Viewのソースは2017/06/13以降、npmビルドするように変更になりましたが、その際コードの不具合も修正されたようです(^^)。
2017/06/13以前のバージョンはここからダウンロード(Pitchパラメータ修正済み)
このホットスポットを使えば、
例えば、情報ウィンドウを表示したり、他のURLに遷移したり、ストリートビューみたいに別のVR Viewに移動したりできます。
また、マーカーを文字にしてリンク無しにすれば中空に浮かぶ看板にもなりますね。
ただ残念なのは、ホットスポットマーカーは白い丸一択なので、マーカーの見た目で差別化できないということです。
現在の作業状況はこの課題でだいたい確認できます。
このへんは課題としてなんとかしていく予定。
なんとかしてみました。
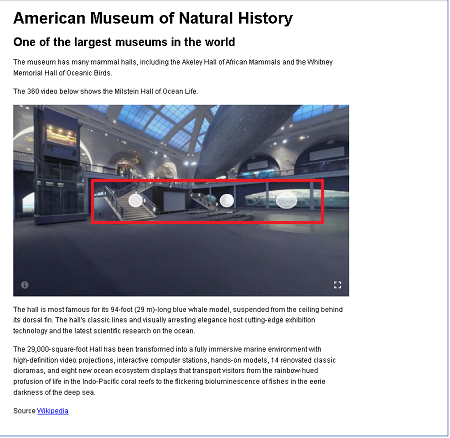
白い丸がホットスポット(Google公式サイト)
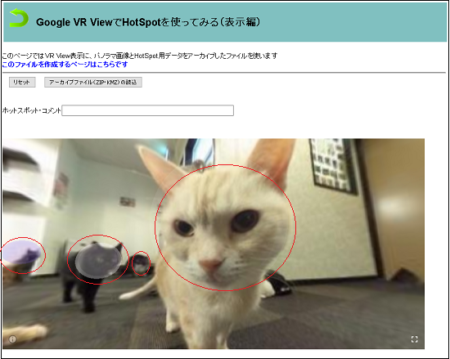
WisteriaHillが提案するホットスポットはこんな感じのもんですよ、というサンプル
うっすら色の付いているところがホットスポット
その他サンプルはこちらのページに移動しました。
Google VR View Sample
目次
Google Earth VR のご先祖(Liquid Galaxy)
Googleのreferenceページを見てみると、1個のホットスポットのハードコードの例がありますが、
ここではハードコードするのではなく、表示用のファイルを作って、これで1つのパノラマ画像に複数のホットスポットを表示してみます。
表示用のファイルは、パノラマ画像とホットスポット設定ファイルをアーカイブしたファイル(zip・kmz)にします。
VR View表示用アーカイブファイル作成ページ
再アップデートしました。あまり変わってませんが、「変更ボタン」を無くしました。あまり意味なかったです。パラメータは変更すればそのまま反映されます。
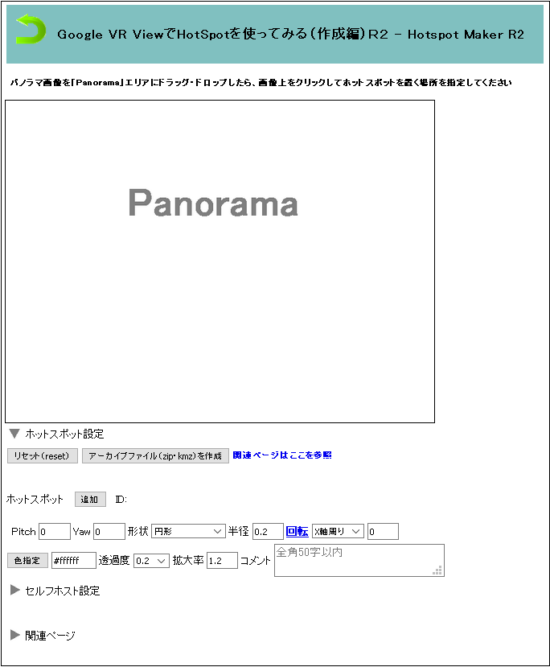
Google VR ViewでHotSpotを使ってみる(作成編)R2 – Hotspot Maker R2
リニューアル版の使い方
アーカイブファイルについて
アーカイブファイルは「panorama.zip(panorama.kmz)」というファイル名で作成されます。
ここには3つのファイルが同梱されています。
1:imagesというフォルダーにパノラマ画像
2:doc.xml(doc.kml)
3:panorama.html
VR View表示ページで使用されるファイルは、1と2です。
VR Viewで360°パノラマを公開する場合
セルフホスト用になっています。本来はGoogleサーバーにリンクするはずなのですがGoogleコードの具合がよろしくないのでこうしています。
ご自分のサーバーをお持ちの場合、1と3を使って、VR Viewパノラマを公開できます。
セルフホストに必要なライブラリなどはこちら(GitHub)からダウンロード。
フォルダー構造
+vrview-master – build – embed.js,vrview.js
+images
+panorama.html
拡張子がkmzの場合
以下の3つでも使えます。
ホットスポットに静止画や動画などを貼り付ける
新規に追加しました。
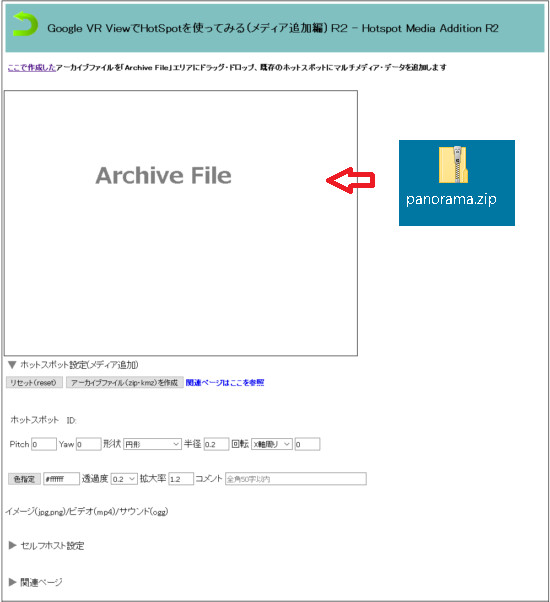
Google VR ViewでHotSpotを使ってみる(メディア追加編) R2 – Hotspot Media Addition R2
Hotspot Maker R2 で作成したArchive Fileを読み込んでホットスポットにメディア(jpg,png,mp4,ogg)を貼り付けます。
ここで作成されるアーカイブファイルには、新しく「media」というフォルダーが作成され、ここに追加されたメディアが格納されます。
上述のセルフホストの場合は、このmediaフォルダーもサーバーにアップロードしておいてください。
動画などサイズが大きいファイルの場合は、アーカイブ作成にはそれなりの時間がかかります(^^)。
VR View表示ページ
再リニューアルしました。画像やHotspotデータを個別に読む機能は廃止、あまり意味なかったです。
Google VR ViewでHotSpotを使ってみる(表示編)R2 – Hotspot Viewer R2
リニューアル版の使い方
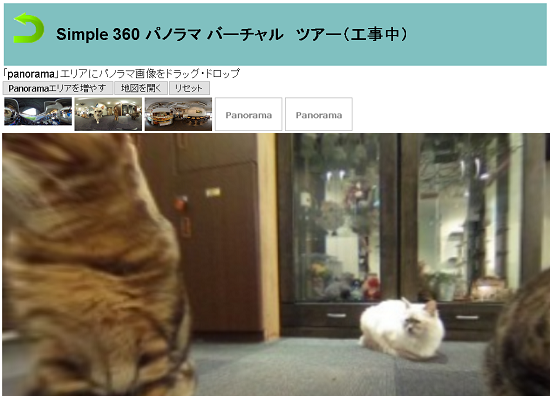
Tour(工事中)
こんな感じで、Tourの順番を設定しながら、入り口・出口のホットスポットを作って、最後はHTMLで保存…か?
以下のページは進捗に応じて変わっていきます。
Hotspotも順番の入れ替えも何もないですが、手っ取り早くツアーしてみます。
まだ工事中ですけど。
注
オリエンテーションのないランダム・ツアーをやってみました。
過去バージョン
Google VR ViewでHotSpotを使ってみる(作成編)2 – Hotspot Maker 2
Google VR ViewでHotSpotを使ってみる(表示編)2 – Hotspot Viewer 2
Google VR ViewでHotSpotを使ってみる(作成編)- Hotspot Maker
Google VR ViewでHotSpotを使ってみる(表示編)- Hotspot Viewer
ホットスポット用コード例
セルフホスティングして、複数のホットスポットをハードコードする例です。
セルフホストに必要なライブラリなどはこちら(GitHub)を参照。
examples/hotspotsに必要なコードのサンプルがあります。
ご注意
HotSpotのPitchパラメーターを機能させる場合、コードを若干修正する必要があります。
下記の「課題の解決」を参照してください。
xxx.jpgがパノラマ画像名、サーバーに置いておきます。
zzz.jpgはVRView表示の待機時に表示する画像、サーバーに置いておきます。
Pitchなどのパラメータを配列に入れておき、 set_vrview()で表示します。
vrviewを表示するコンテナは、<div id=”vrview'”></div>というDOM要素です。
var vrView;
var panorama_image_url = “xxx.jpg”;//必須
var panorama_image_w = www;//画像の幅
var panorama_image_h = hhh;//画像の高さ
var preview_image_url = “zzz.jpg”;//絶対必要というわけではない
var hotspot_id = [];
var hotspot_pitch = [];
var hotspot_yaw = [];
var hotspot_radius = [];
var hotspot_distance = [];
var hotspot_comment = [];
function set_vrview(){
vrView = new VRView.Player(‘#vrview’, {
image: panorama_image_url,
width: panorama_image_w,
height: panorama_image_h,
preview: preview_image_url,
is_stereo: false
});
vrView.on(‘ready’, onVRViewReady);
vrView.on(‘click’, onVRViewClick);
}
function onVRViewReady(e){
for(var i = 0;i < hotspot_id.length;i++){
vrView.addHotspot(hotspot_id[i],{
pitch:hotspot_pitch[i],
yaw:hotspot_yaw[i],
radius:hotspot_radius[i],
distance:hotspot_distance[i]
});
}
}
function onVRViewClick(e){
var id = e.id;
if(id != null){
for(var i = 0;i < hotspot_id.length;i++){
if(id == hotspot_id[i]){
alert(hotspot_comment[i]);
break
}
}
}
}
課題と解決はこちらに移動
Google VR Viewの課題と解決
順次対応予定
AddtionにHotspot追加機能
マウスクリック・オーバー時のアクション設定
Tour機能
Cardboard対応(最新スマホ実機入手後)…..こうなるとon the webじゃなくなるけど
パノラマ画像作成
カメラ
RICOH THETA S (SC、m15)、Insta 360 Nano
スマホ・タブレット
Google Photo Sphere
アプリ
CG・CAD
調査中
Sketchup + plugin (64bit)
Blender(Cycles)
MMD + MME
Youtubeの360 VR 3D からダウンロード
4K Video Downloaderのスマートモード








Leave a Reply