
Google MapsをベースにEarth用のグラウンド・オーバーレイのKMZを作ってみましょう。
My Mapsでは未だグラウンド・オーバーレイのタグを表示する機能はないようです。Google Maps APIのKmlLayerでは対応しているのに………..なんで?
KMZ作成にはJavaScript(JSZIP、jQuery)とHTML5のFile APIを使ってみます。
保存ファイルは読み込んだ画像と位置データ用のKMLファイルをZIPアーカイブしてKMZファイルにしたものです。
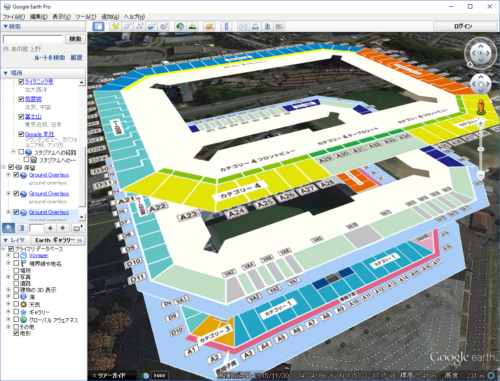
サンプルとしてこんなものを作成してみましょう。
市立吹田サッカースタジアムの座席表をEarth上で立体的に表示。

座席表の画像はガンバさんのHPから拝借。
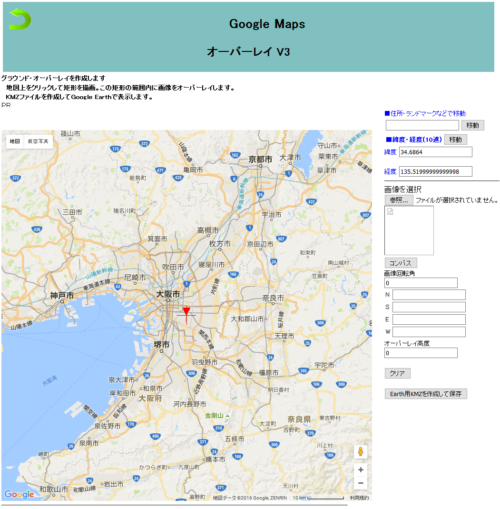
KMZ作成はGoogle Maps オーバーレイ V3のサービスページで行います。
下準備
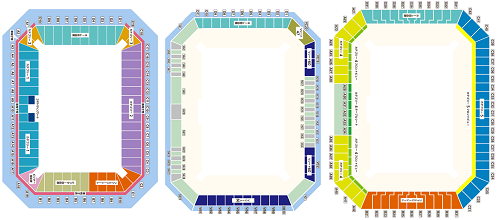
背景を透過した画像を作っておきます(ものによっては透過しなくてもいいです)。
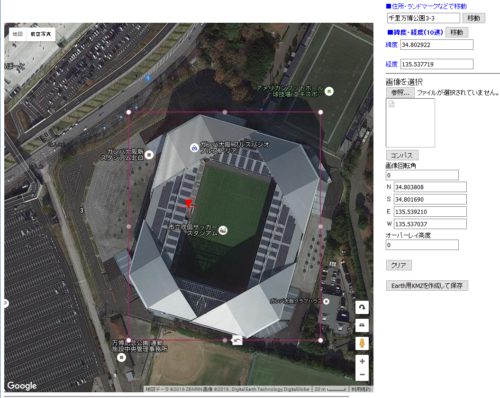
手順1
地図上でクリックして、画像をオーバーレイする範囲を設定しておきます。
枠内で右クリックすると、編集・移動の可/不可を指定できます。
手順2
オーバーレイ用の画像をロードします。
読み込みには少し間が空きます(5秒くらい)。
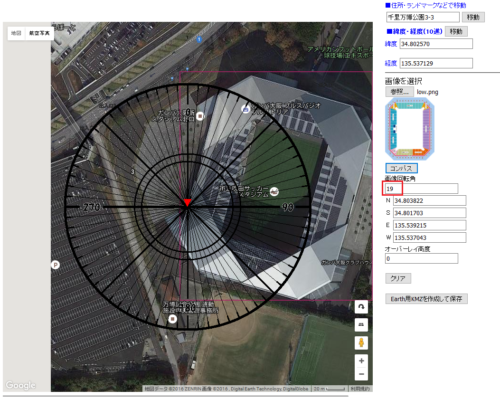
手順3
画像は真北を向いているので少し傾ける必要があります。
傾き角を調べます。
屋根の辺の角度を知りたいので、地図の▼マーカをを辺に持ってきて「コンパス」をクリック。
コンパスが表示されたもう一度辺をクリックすると角度を取得できます。
手順4
高度を設定します。0なら地面に張り付きます。それ以外は絶対値での指定になります。
高度設定は実寸でやると観づらくなります。ダイナミックに100とか150で設定。
最後に「Earth用KMZを作成して保存」をクリック。
データはダウンロード・フォルダーに保存されます。
以上です。
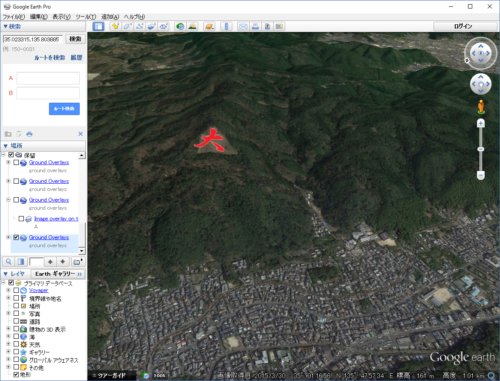
こんなんもどうでしょう。
夏の京の風物詩、五山送り火「大文字」を行書体にしてみました。
コードも載せときました、参考までに。







Leave a Reply