
Timemap 2.0.1を使います
Timemapとは年表と地図を合体させたものです。
Documentは….ないことはないのですが、まあ殆ど無いに等しいです。ちょっと突っ込んだことをしようとすると行き詰ります。ソースから解析するしかないみたいです。
sample1(Google Maps V3) sample2(Polygon)
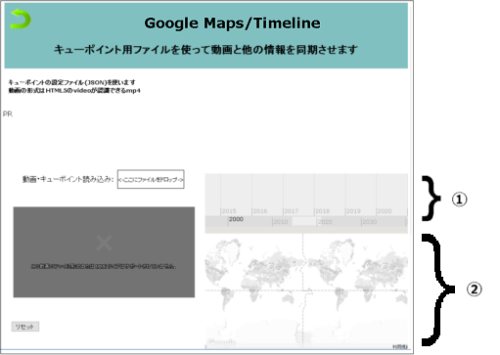
キューポイント用ファイルを使って動画と他の情報を同期させます
①:年表(タイムライン) SIMILE Timeline を使っています。
②:地図 Google Maps V3 を使っています。
ただ、それぞれの関数はTimemapのライブラリ内でラップされているので、そのまま使うわけにはいかないですし、ラップ関数もバージョンによって違うみたいで…….難儀なこってす。
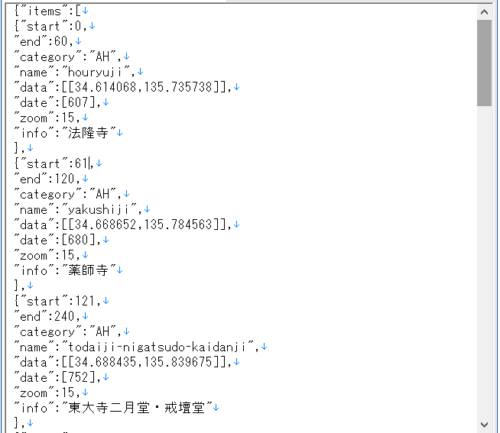
使用するキューポイント用ファイルはJSON形式です。
start:場面の開始秒
end:場面の終了秒
category->data:
AH->単体位置配列
AP->ポリゴン(複数位置配列)
AL->ポリライン(複数位置配列)
date:年(複数配列なら年表に帯で表現される)
zoom:地図の拡大率(1~19)
info:基本情報
(バルーン表示、バルーンは場面転換4秒後に表示され、6秒後に閉じます)
動画形式はHTML5用mp4。
Timemapのloader関数がまだうまく理解できていないので、JSONファイルの読み込みはちょっと特殊なロジックになっています。
だもんで、読み込みの順番はjson->mp4です。
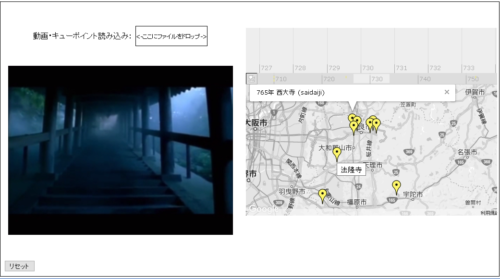
再生された場面のマーカーは残ります。
地図はマウスホイールで拡大・縮小できます。
マーカーや半透明の青いエリアをクリックすれば対応する動画が頭出し再生されます。
サンプル
動画は「JR東海 いま、ふたたびの奈良へ」をお借りしてます。
一部を抜粋して動画にしています。




Leave a Reply