
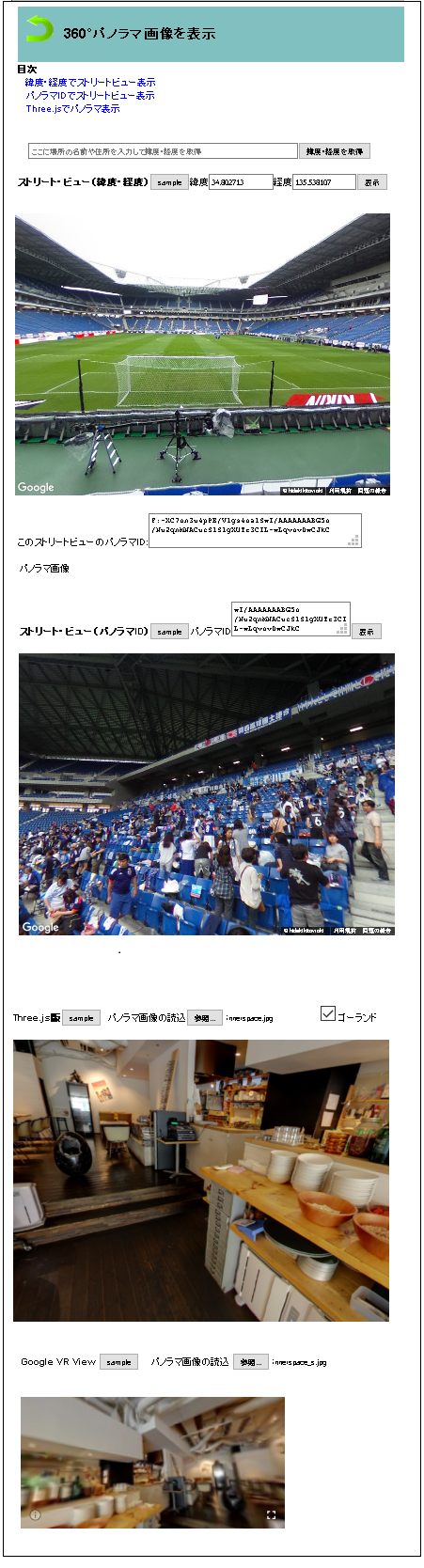
パノラマ画像を表示します。
ここでは2パターンのストリートビューのパノラマ表示と、パノラマ用カメラで撮られた画像をThree.jsのライブラリを使ったビューワーとGoogleのVR Viewの2つで表示してみます。
ストリートビューではカスタム・ストリートビューを使っていて、通常のストリートビューのようなコントロールボタンは表示していません。
移動に使うリンクコントロールも非表示なのですが、アウトドアの場合表示されます。
ズームはマウスホイールで行います(VR Viewは未対応)。
ストリートビューのパノラマを「緯度・経度」で表示する場合と「パノラマID」で表示する場合の2パターン。
Three.js版とVR Viewでは、ローカルファイルを読み込んで表示します。
アウトドア・ストリートビューの場合
StreetViewサービスの存在する場所のパノラマ画像を取得できます。
右クリックで保存すれば、WordPressでも表示できます。
NEW
取得できるパノラマ画像のサイズを変更できるようにしました。832×416の2のべき乗倍です。
値を指定してから表示をクリックしてください。
また取得された画像は何故か左右反転していますので、ご注意ください。

以下では、WP-VR-viewというプラグインを使っています。
(このプラグインはちょっと不調で、ちょくちょく真っ黒なままのことがあります)
●指定した緯度・経度の近傍にあるGoogleのストリートビューを表示します。
無ければ何もしません。
●ストリートビューは独自のパノラマIDで管理されています。このIDをダイレクトに指定することでパノラマを表示できます。
●WebGL用のThree.jsライブラリを使ってパノラマを表示します。
●Google VR Viewでは、WisteriaHillのサーバーを使用しています。
ゴーランドにチェックを入れると、自動で回転します(autopan)
Google VR Viewでホットスポットを使ってみる(on the web)

Leave a Reply