
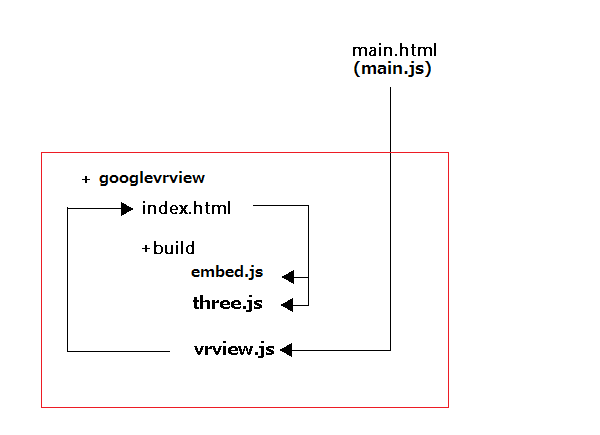
現時点(2017/04/30)のGoogle VR Viewの構造はこんな感じです。
2017/06/13以前のバージョンはここからダウンロード(Pitchパラメータ修正済み)
main.htmlでVR Viewを読んでいるとすると、
vrview(赤枠の部分)はiframeになっています。
サンプルをみると、これはvrviewというDiv要素にアペンドされています。

したがって、coreであるembed.jsとはvrview.jsやindex.htmlを通して、データや値を交換することができます。
ここに関数や変数を置いておけば、embed.jsのコードを制御できます。
*ちなみに、上記に
style.css、LICENSE、images/loading.gifを加えたものが、とりあえずのライブラリの最小構成になります。また、jsはminifyしたものにすれば、全体のサイズも32MB弱のものが、1MB以下になります。
main.htmlやmain.jsからは
document.getElementsByTagName(“iframe”)[0].contentWindow.XXX
で関数や変数をさわれますし、
index.htmlやembed.jsからは
window.parent.XXX
で同様のことができます。
例-1
例えば、現在Videoを使う場合、embed.js内のloopパラメータは機能していません。というかデフォルトでloop = trueなのですが、falseにしてもloopします(^^)。
this.video.setAttribute(‘loop’, fasle); <— ペケ
そこで、index.htmlにフラッグを作っておきます。
scriptタグを追加して
<script>
var loop_flag = true;
</script>
でembed.js内で、falseの時は何もしないようにします。
if(loop_flag == true){
this.video.setAttribute(‘loop’, true);
}else{}
これで、loop_flag = false;ならVideoはloopしません。
例-2
embed.js内を直接さわってみます。
関数を定義してみましょう(関数名や変数名の大文字小文字に注意)。
例えば、addしたHotSpotを削除してみます。addHotspot()の逆でclearHotspot()という関数名にしてみます。
main.htmlのjavascriptではこんな感じです。
vrView.clearHotspot();
上記の構造に従って、造ります。
まず、viview.jsにMessageを定義します(Messageの配列内にコメントは入れないでくださいね)。
var Message = {
PLAY: ‘play’,
PAUSE: ‘pause’,
ADD_HOTSPOT: ‘addhotspot’,
CLEAR_HOTSPOT: ‘clearhotspot’,//<–ここ
SET_CONTENT: ‘setimage’,
SET_VOLUME: ‘setvolume’,
DEVICE_MOTION: ‘devicemotion’,
};
次にMessageを送る関数を作成。
Player.prototype.clearHotspot = function() {
this.sender.send({type: Message.CLEAR_HOTSPOT});
};
embed.jsにMessageを受ける側を作ります。
Messageを定義
var Message = {
PLAY: ‘play’,
PAUSE: ‘pause’,
ADD_HOTSPOT: ‘addhotspot’,
CLEAR_HOTSPOT: ‘clearhotspot’,//<–ここ
SET_CONTENT: ‘setimage’,
SET_VOLUME: ‘setvolume’,
DEVICE_MOTION: ‘devicemotion’,
};
更に……………………
IFrameMessageReceiver.prototype.onMessage_ = function(event) {
switch (type) {
case Message.CLEAR_HOTSPOT://<–ここ
}
}
メッセージのレシーバーを追加します。
receiver.on(Message.CLEAR_HOTSPOT, onClearHotspot);
最後に削除用関数を定義。
function onClearHotspot() {
worldRenderer.hotspotRenderer.clearAll();
}
これで1つのパノラマ画像に設定されたすべてのHotSpotは削除されます。
個別に削除する場合は、hotspotのidを引数で渡す別の関数を作ります。
同じような流れですが、MessageにspotのIDを値(連想配列)として与えるところが違います。
この個別の削除は、サンプルページの「チケット売り場」のホットスポットで使っています。クリックしてみてください。
以上
Google VR Viewでホットスポットを使ってみる(on the web)
Appendix
関数に引数を与える場合
embed.js内で、二つの引数を持った関数を実行するとして…。
例
【main.html】
①
vrView.samplejob(a,b);
【vrview.js】
②
var Message = {
・
・
SAMPLE_JOB: ‘samplejob’,
・
・
};
③
Player.prototype.samplejob= function(a,b) {
var data = {
arg1: a,
arg2: b
};
this.sender.send({type: Message.SAMPLE_JOB, data: data});
};
【embed.js】
④
var Message = {
・
・
SAMPLE_JOB: ‘samplejob’,
・
・
};
⑤
IFrameMessageReceiver.prototype.onMessage_ = function(event) {
switch (type) {
case Message.SAMPLE_JOB:
}
}
⑥
receiver.on(Message.SAMPLE_JOB, onSamplejob);
⑦
function onSamplejob(e) {
alert(e.arg1);
alert(e.arg2);
}
Leave a Reply