
過去記事(2013/11/12)のリニューアル版です
GoogleのStreetViewはとっても便利ですが、あの矢印マークをいちいちクリックするのが面倒です。
で、Hyperlapseです。
これはStreetViewの地点間のパノラマ画像を自動で取得して動画として再生してくれます。
Time Lapseという動画の手法を使っています。
例えば、映画なんかで風景の移動を高速で見せているというやつです。
こんな感じ。
Hyperlapseは2013年にリリースされたオープンソースのプロジェクトなのでGitHubからDLしてコードをいじることができます(MIT License)。
現在開発は停止していますが、ソースコードはGitHubに残っていますし、クオリティは2017年現在でも十分高いです。
*
同じHyperlapseという名前でInstagramのチームがiOS向けのアプリを出してます。
これはカメラ画像をタイムラプスにするアプリ。ここで紹介するHyperlapseはTeehan+Lax が作ったもの。
両者は….たぶん無関係……だと思われます。
参照するコードはexamplesフォルダーに入っています。
ただ、あまりに距離が離れた地点間は端折られますし、長距離だとアニメーション化という作業に時間がかかります。
また画像は最短経路を元に取るようですので、思ったような道順にならないかもしれません。
Hyperlapseのドキュメント
Hyperlapse.js
Hyperlapse
HyperlapsePoint
試しに、大阪の万博記念競技場の公園東口からEゲートの方面へ向かう経路でやってみます。
経路の移動をGoogle Mapsで追跡してみます。
Maps上のマーカー移動のやり方は、examplesのコードを少し変えてみました。
こっちの方が簡単かもしれません。
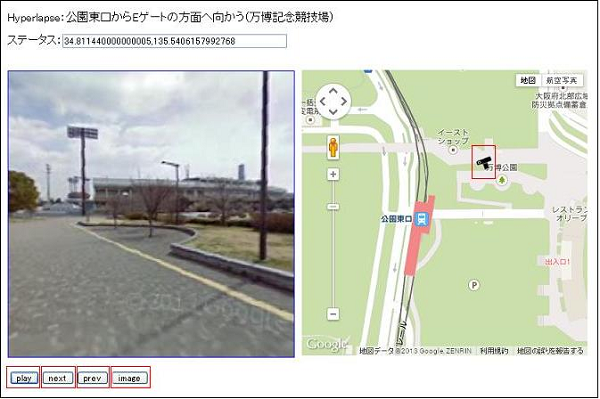
Hyperlapse:公園東口からEゲートの方面へ向かう(万博記念競技場)

動画再生中はステータスに座標が表示されます。
それに伴って右のMapsのアイコンも移動。
「Pause」ボタンで一時停止。
「Next」ボタンで1フレームごとに移動。
「Prev」ボタンで1フレームごとに戻ります。
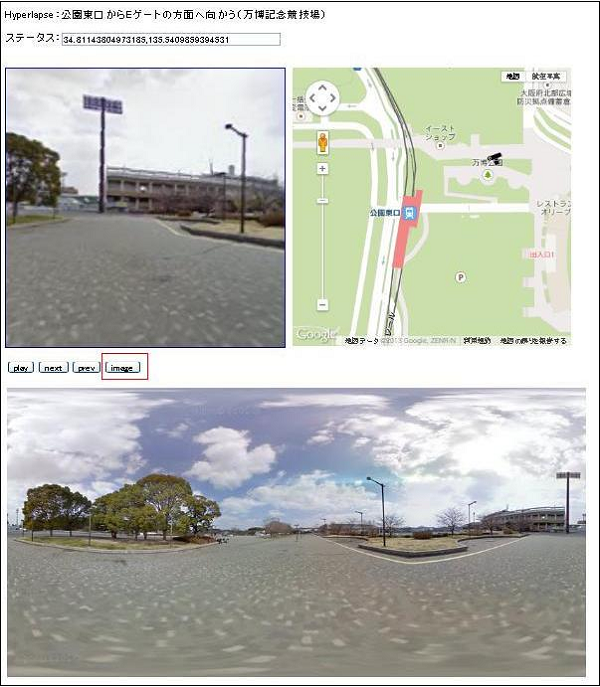
「image」ボタンで現在表示している部分のパノラマ画像を表示。
画像はCanvas要素として取り出せます。
こんな感じ。

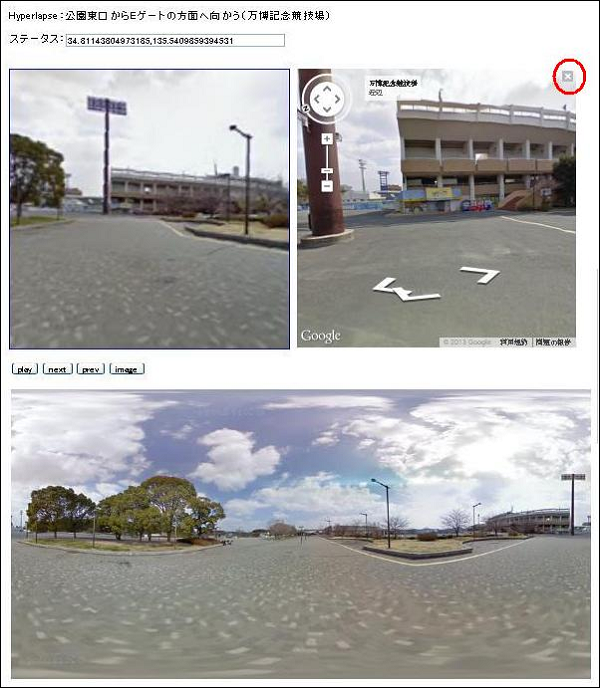
pegmanをカメラアイコンの辺りにドラッグするとStreetViewの経路が青く出ます。 適当な辺りにドロップすれば、MapsはStreetViewに変わります。
Mapsに戻る場合は、右上のバッテンをクリック。

基本コードはexamplesのsimple.htmlをベースにしています。
StreetViewの存在する場所の2点を始点・終点に指定する。
StreetViewの存在の有無は、Mapsなどのペグマン(黄色い人型アイコン)をクリックしたまま、ちょっとMap上に出すと表示されます。
変更点は以下の部分。
Google Mapsを同時表示。
var hyperlapseをinitの外に出しています(外部でhyperlapseを制御するため)。
var map, geocoderを追加(geocoderは未使用)。
onFrameでgetCurrentPointを使って、位置情報を抽出。
動画の制御
Play:hyperlapse.play()
Pause:hyperlapse.pause()
Prev:hyperlapse.prev()
Next:hyperlapse.next()
【JavaScriptの抜粋】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
<span class="keyword">function</span> init() { init_pano(); init_map(); } <span class="keyword">function</span> init_pano() { hyperlapse = <span class="keyword">new</span> Hyperlapse(document.getElementById(<span class="str">'pano'</span>), { lookat: <span class="keyword">new</span> google.maps.LatLng(<span class="num">34.81046439863342</span>,<span class="num">135.54278864373018</span>), zoom: <span class="num">1</span>, use_lookat: <span class="keyword">true</span>, elevation: <span class="num">50</span> }); hyperlapse.onError = <span class="keyword">function</span>(e) { document.getElementById(<span class="str">"stat"</span>).value = <span class="str">"error"</span>; console.log(e); }; hyperlapse.onRouteComplete = <span class="keyword">function</span>(e) { document.getElementById(<span class="str">"stat"</span>).value = <span class="str">"route complete:もうすぐですよぉ"</span>; hyperlapse.load(); }; hyperlapse.onLoadComplete = <span class="keyword">function</span>(e) { document.getElementById(<span class="str">"stat"</span>).value = <span class="str">"load complete:準備できました"</span>; }; hyperlapse.onFrame = <span class="keyword">function</span>(e) { <span class="keyword">var</span> ido = hyperlapse.getCurrentPoint().location.lat(); <span class="keyword">var</span> keido = hyperlapse.getCurrentPoint().location.lng(); document.getElementById(<span class="str">"stat"</span>).value = ido + <span class="str">","</span> + keido; camera_icon.setPosition(<span class="keyword">new</span> google.maps.LatLng(ido,keido)); }; <span class="rem">// Google Maps API stuff here...</span> <span class="keyword">var</span> directions_service = <span class="keyword">new</span> google.maps.DirectionsService(); <span class="keyword">var</span> route = { request:{ origin: <span class="keyword">new</span> google.maps.LatLng(<span class="num">34.8109665019401</span>,<span class="num">135.54000451077272</span>,<span class="num">37</span>), destination: <span class="keyword">new</span> google.maps.LatLng(<span class="num">34.81131885331175</span>,<span class="num">135.54204298962404</span>), travelMode: google.maps.DirectionsTravelMode.DRIVING } }; directions_service.route(route.request, <span class="keyword">function</span>(response, status) { <span class="keyword">if</span> (status == google.maps.DirectionsStatus.OK) { document.getElementById(<span class="str">"stat"</span>).value = <span class="str">"direction status:ただいま準備中"</span>; hyperlapse.generate( {route:response} ); } <span class="keyword">else</span> { document.getElementById(<span class="str">"stat"</span>).value = status; } }); } <span class="keyword">function</span> init_map() { <span class="keyword">var</span> mapOpt = { mapTypeId: google.maps.MapTypeId.ROADMAP, center: <span class="keyword">new</span> google.maps.LatLng(<span class="num">34.8109665019401</span>,<span class="num">135.54000451077272</span>), zoom: <span class="num">17</span> }; map = <span class="keyword">new</span> google.maps.Map(document.getElementById(<span class="str">"map"</span>), mapOpt); geocoder = <span class="keyword">new</span> google.maps.Geocoder(); camera_icon = <span class="keyword">new</span> google.maps.Marker({ position: <span class="keyword">new</span> google.maps.LatLng(<span class="num">34.8109665019401</span>,<span class="num">135.54000451077272</span>), icon:<span class="str">'img/camera.png'</span>, map: map }); } |
Leave a Reply