
自由曲線を描いて、GeoJSONファイル、KMLファイル、グラウンドオーバーレイ用データファイル、再編集用のベースデータファイル(β)の4つのデータを作ります。
現状はそろそろアルファに近いベータです。
2017/11/02 バグ修正しました
2017/10/31 アップデートによる変更点
●マーカー表示を変更
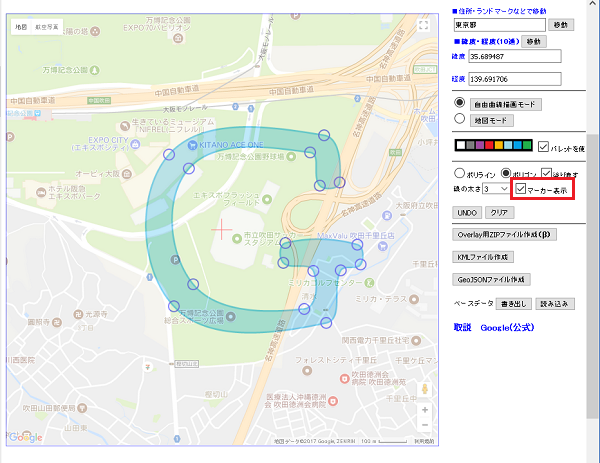
全入力点を青まるでかこって表示できるようjにしました。
●保存する曲線がもう少し滑らかになるようにしました
●ベースデータの書き出し・読込できるようにしました
ベースデータは入力点関連のデータなので、再読み込みして曲線を再編集できます。
●地図モードでのズームイン(アウト)・スクロールに対応しました
●地図モードの場合、図形をドラッグして位置を変更できるようにしました
地図モードから描画モードに戻る場合、データは書き直されて再描画します。
●カラーパレットの表示の仕方
別ウィンドウではなくメニュー内で開くようにしました。
カラーパレットはhtml仕様なので、できればキャッシュをクリアしておいてください。
●ポリゴンに中塗りを追加
●オーバーレイ用データ作成がベータになりました。
塗り潰し画像の透過度設定が未対応のため。
●KMLのコードを変更
Google Earthでも使えるようにしました。
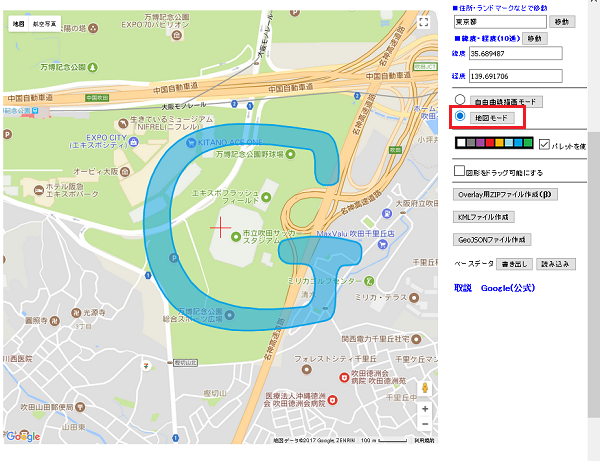
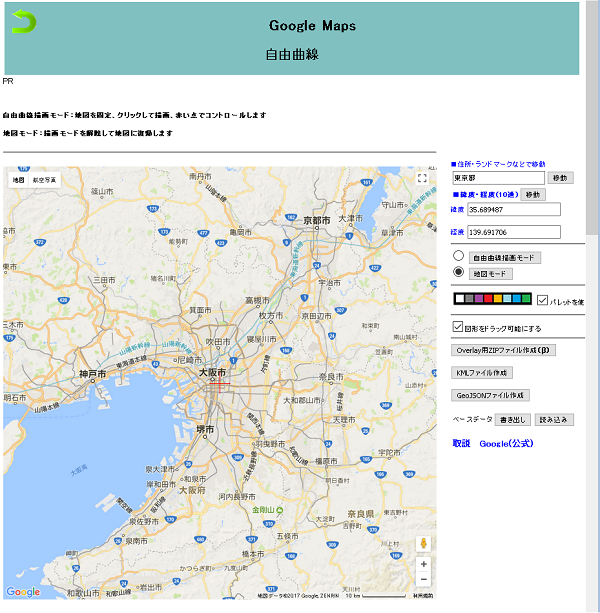
初期画面
地図モード
自由曲線を描く場合はモードを変更します。画面の透過度が落ちてちょっと白っぽくなります。
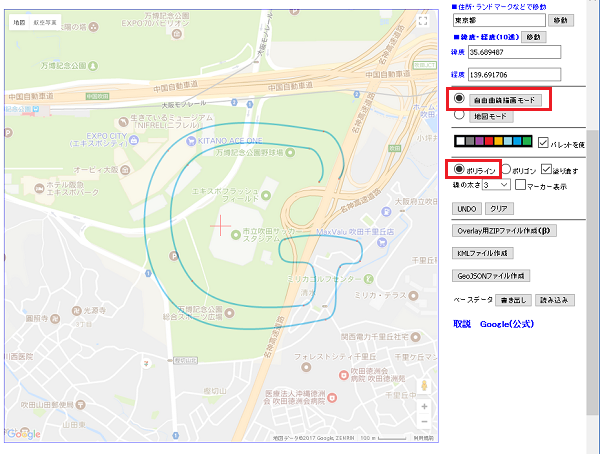
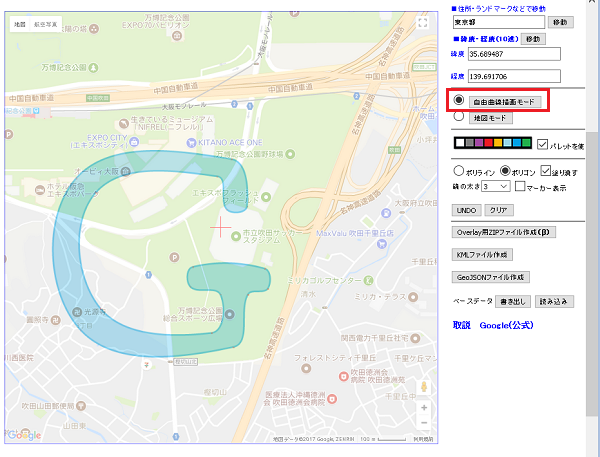
自由曲線描画モード
このモードでは地図の位置が固定されてマウスを使ったドラッグやボタンを使った拡大・縮小、ナビメニュを使った移動はできなくなります。
拡大・縮小はCtrlキー+マウスホイールで行ってください。
(このモード変更というやり方……….ちっとダサいです、モード変更というのはCanvas座標とMap座標の相互変換というだけの意味なので見た目に関係ないですからね、変更を検討中)
地図上をクリックすることで曲線を描画します。
ポリラインの場合はこんな感じで端点が開いてます。

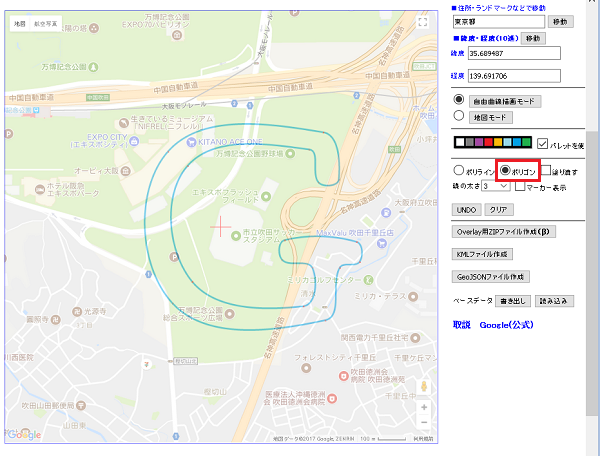
ポリゴンにすると端点を閉じます。

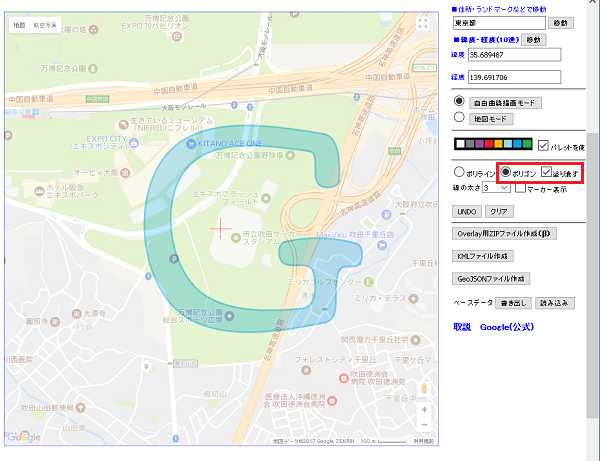
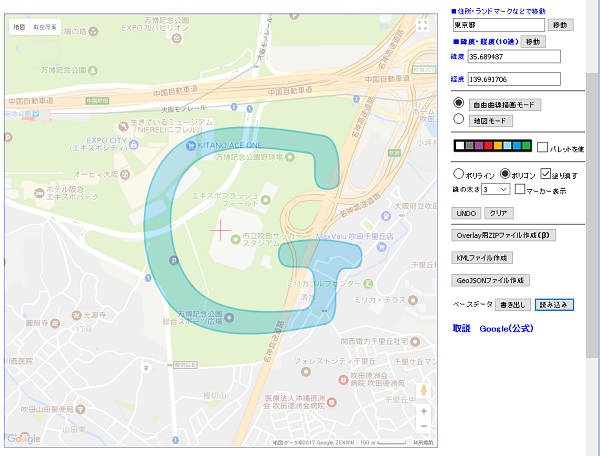
「塗り潰す」を選択すれば、面として表現できます(よりポリゴンっぽくなります)。

マーカー表示にチェックを入れることで全入力点を青まるでかこって表示できるようjにしました。

地図モード
モード変更すると多少のタイムラグがありますが、自由曲線が地図上に再描画されます。

地図モードでは、図形をドラッグするようにできます。
「地図をドラッグ可能にする」にチェックを入れてドラッグ。

自由曲線描画モードに戻る場合にデータを変更するか確認します。
自由曲線描画モードに戻る場合、データが書き換えられて再描画されます。

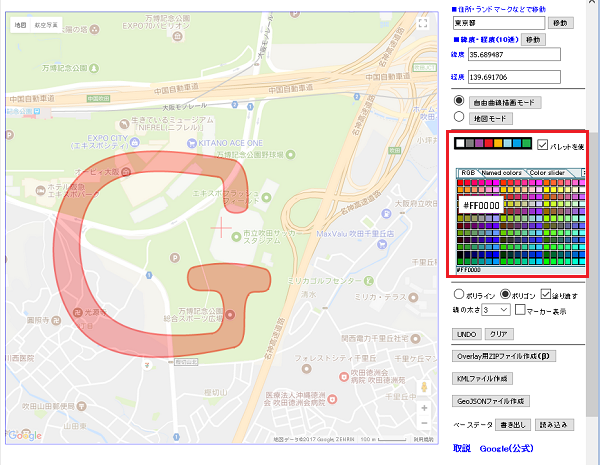
カラーバーをクリックすると色変更用のパレットが出ます。クリックすると変更されます。
パレットを使わない場合はカラーバーの色が使われます。

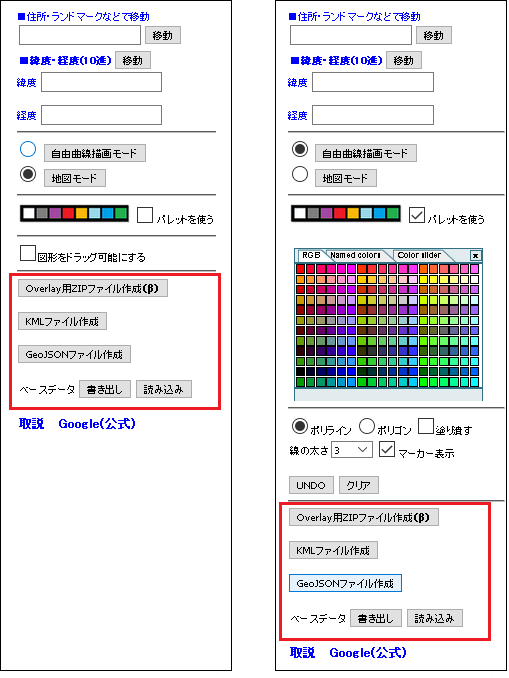
データの保存

データはGeoJSONやKML形式、ベースデータで保存できます。
KMLはマイマップやGoogle Earthなどで利用できます。
ベースデータは、書き出し・読込をして曲線を再編集できます。
GeoJSONは当サイトの他のサービスで使用します。
「Overlay用ZIPファイル作成(β)」をクリックすると、Google Mapにコーディングするためのデータが作成されます。
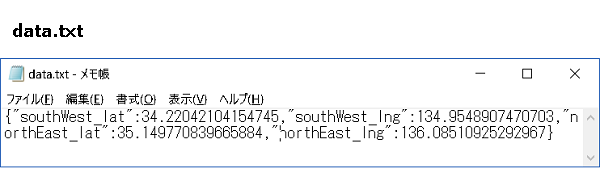
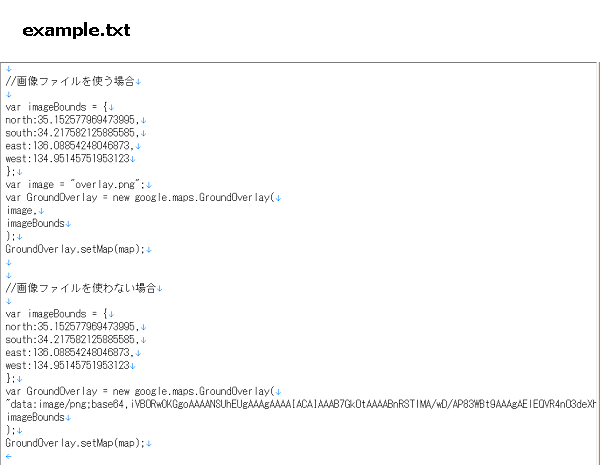
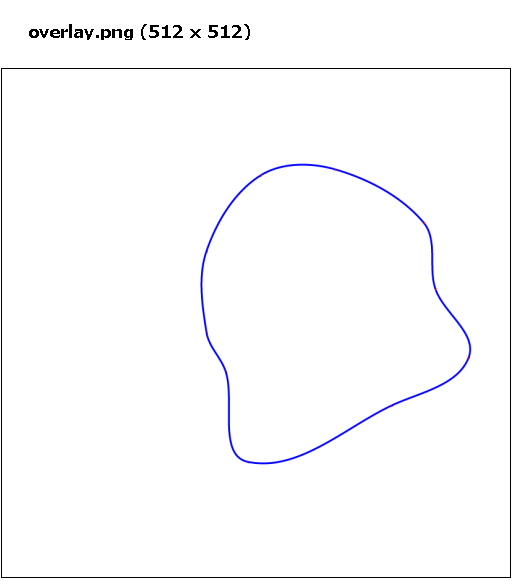
位置情報を記述したdata.txt、example.txtというファイルと画像データのoverlay.pngをアーカイブしたZIPファイルが作成されます。
(この機能は現在ベータ扱いです。塗り潰しポリゴンの画像に透過度が設定できていないので、図形下の地図が見えません、何とかする予定。)
これらのデータは下記のコードを作成する際の資料です。



画像はサイズが2のべき乗にリサイズされた、背景透明のPNGファイルです。

Google Map コード
var imageBounds = {
north: northEast_lat,
south: southWest_lat,
east: northEast_lng,
west: southWest_lng
};
var image = “overlay.png”;
var GroundOverlay = new google.maps.GroundOverlay(
image,
imageBounds
);
GroundOverlay.setMap(map);
reference


Leave a Reply