

Playストアからインストールしてタブレットで使ってみます。
トレースの準備をします。
Sketchの初期画面はこんな感じ、右下のプラス(+)ボタンをタップしてプロジェクトを作成。
こういう形式の画面を選びます。
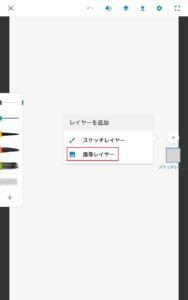
ベースの絵を読み込むためにプラス(+)ボタンをタップして「画像レイヤー」を追加。
ベースの絵を保存しておいた場所から読み込みます。
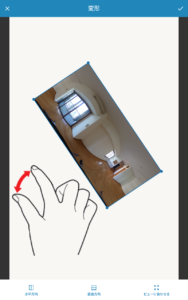
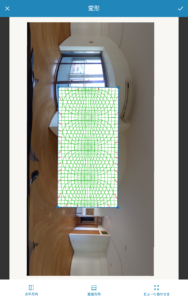
横向き画面で使いたいので、画像をグルっと90度回転。
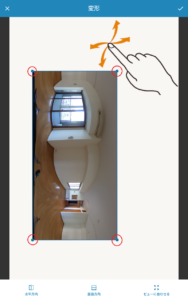
画面いっぱい使いたいので、四隅のコントロールポイントで画像を広げたり、画像をタッチ・ドラッグして移動したりします。
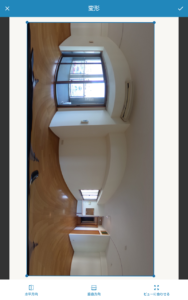
こんな感じ。
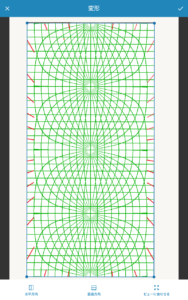
同様に画像レイヤーを追加して、グリッド画像を読み込みます。
グリッド画像を拡大・移動して、ベース画像に重ねます。
グリッド画像のレイヤーを選んでおいて、レイヤーの不透明度を半分くらいにします。
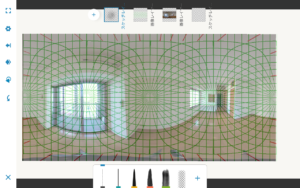
ペンのタイプを選びます。これは鉛筆(?)です。カラーやサイズを決めます。
準備ができました。スケッチレイヤーを選んでトレースしてみましょう。
はっきりした線の場合は右のペン(ロットリング?)を使います。












Leave a Reply