
VR Viewに情報表示用の窓を付けてみました。
ぐるぐる動かしている時に状況に応じて固定位置に”なんか”表示します。
PCとスマホ・タブレットではDOM要素を使います。
カードボードではDOM要素が見えないので、Overlayを使います。
HotspotをクリックしてSceneを切り替えることでツアーのような効果を得られます。
このOverlayがうまく機能しない場合は、別のOverlayを使うやり方でやってみてください。
サンプル
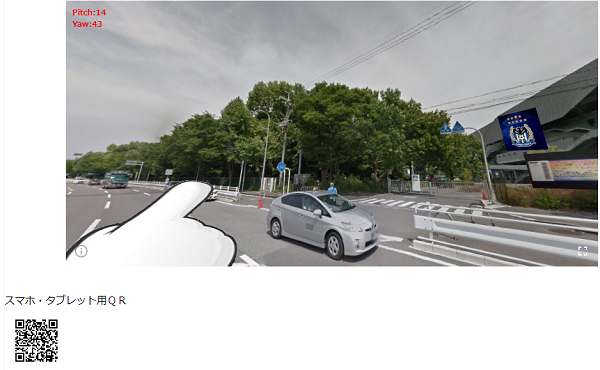
PC
左上に見えているのはマウスムーブした時の情報
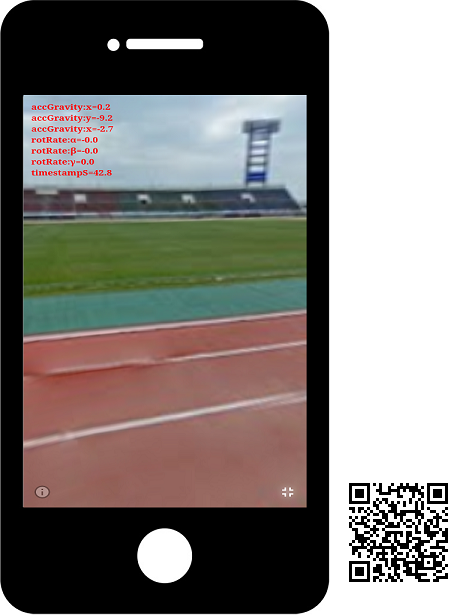
スマホ・タブレット
左上に見えているのはデバイスモーションの情報
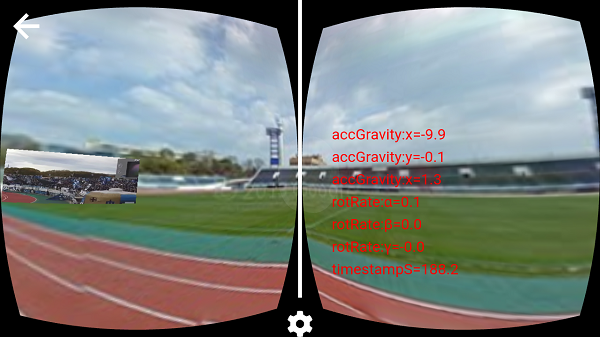
カードボード(Cardboard)
右下に見えているのはデバイスモーションの情報ですが、Cardboard装着時には視界の中央で表示されます。
ヘッドアップディスプレイの文字表示みたいで、ちょっとカッコイイと勝手に思ってます(^^)。

コード
対象はembed.js
デバッグモード時に表示されるStatsを参考にしてみました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
function onLoad() { ・ ・ addInfoElement(); ・ ・ } function addInfoElement() { var element = document.createElement('div'); element.id = "XXXXX"; element.innerHTML = "まいど!"; element.style.backgroundColor = 'transparent'; element.style.position = 'absolute'; element.style.left = '100px'; element.style.top = '10px'; element.style.width = '200px'; element.style.height = '50px'; element.style.color = '#ff0000'; element.style.fontWeight = 700; element.style.fontSize = '12px'; document.body.appendChild(element); } |
Cardboard対応
ちょっとイレギュラーですが…..。
VR Viewでカードボード対応にする場合、
このアイコンをタップします。
タップする際は、スマホは横向きにしておいた方がいいみたいです。

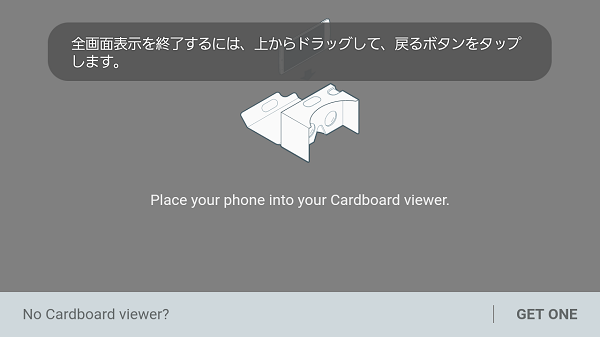
デフォルトの場合、こういう注意書きが3秒ほど表示されるようになっています。

これはembed.jsの中では「RotateInstructions」という機能が担っています。
RotateInstructionsはoverlayを用いる恰好のサンプルです。
これを利用してみます。
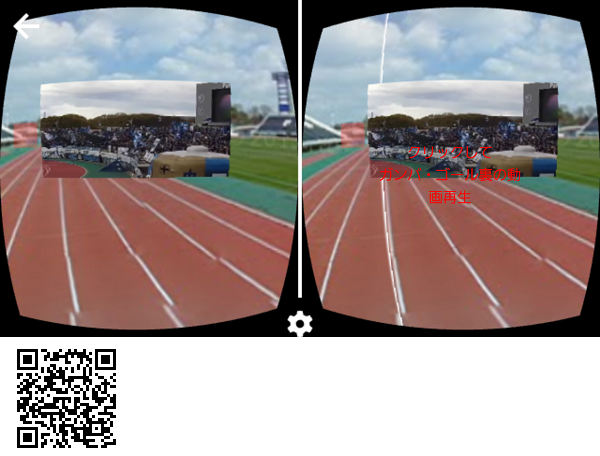
コードを改変して、出しっぱなしにして、ここに文字を表示します。
改変部分
RotateInstructions()という関数を書き換えます。
前のaddInfoElementとIDがかぶらないようにします。
textは中央に表示すると二重に見えてしまうので、左右どちらかに偏らせて表示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
function RotateInstructions() { var overlay = document.createElement('div'); var s = overlay.style; s.position = 'fixed'; s.top = '50%'; s.left = '50%'; s.backgroundColor = 'transparent'; s.fontFamily = 'sans-serif'; s.zIndex = 1000000; var text = document.createElement('div'); text.id = 'YYYYY'; var s = text.style; s.textAlign = 'center'; s.fontSize = '16px'; s.lineHeight = '24px'; s.margin = '24px 25%'; s.width = '50%'; text.innerHTML = 'information'; overlay.appendChild(text); this.overlay = overlay; this.text = text; this.hide(); } |
出しっぱなしにする場合
タイマーを使っているのを出しっぱなしにします。
this.rotateInstructions_.showTemporarily(3000, this.layer_.source.parentElement);
↓
this.rotateInstructions_.showPermanent(this.layer_.source.parentElement);
関数追加
RotateInstructions.prototype.showPermanent = function(parent) { this.show(parent);
};
文字を表記する場合
CardboardのDOM要素は後で追加されるようになっているので、起動時には存在しません。
try・・・catchで逃げておきます。
try{ document.getElementById(“YYYYY”).innerHTML = “????”; }catch(e){}
RotateInstructions()の完全書き換え以外のサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 |
function RotateInstructions() { this.loadIcon_(); var overlay = document.createElement('div'); overlay.id='overlay_parent'; var s = overlay.style; s.position = 'fixed'; s.top = 0; s.right = 0; s.bottom = 0; s.left = 0; s.backgroundColor = 'gray'; s.fontFamily = 'sans-serif'; s.zIndex = 1000000; var img = document.createElement('img'); img.id = 'icon_image'; img.src = this.icon; var s = img.style; s.marginLeft = '25%'; s.marginTop = '25%'; s.width = '50%'; s.display = 'block'; overlay.appendChild(img); var text = document.createElement('div'); text.id = 'info_panel'; var s = text.style; s.textAlign = 'center'; s.fontSize = '16px'; s.lineHeight = '24px'; s.margin = '24px 25%'; s.width = '50%'; s.color = "#ffffff"; s.display = 'block'; text.innerHTML = 'Place your phone into your Cardboard viewer.'; overlay.appendChild(text); var snackbar = document.createElement('div'); snackbar.id = 'snackbar'; var s = snackbar.style; s.backgroundColor = '#CFD8DC'; s.position = 'fixed'; s.bottom = 0; s.width = '100%'; s.height = '48px'; s.padding = '14px 24px'; s.boxSizing = 'border-box'; s.color = '#656A6B'; overlay.appendChild(snackbar); var snackbarText = document.createElement('div'); snackbarText.id = 'snackbartext'; snackbarText.style.float = 'left'; snackbarText.innerHTML = 'No Cardboard viewer?'; var snackbarButton = document.createElement('a'); snackbarButton.id = 'snackbarbutton'; snackbarButton.href = 'https://www.google.com/get/cardboard/get-cardboard/'; snackbarButton.innerHTML = 'get one'; snackbarButton.target = '_blank'; var s = snackbarButton.style; s.float = 'right'; s.fontWeight = 600; s.textTransform = 'uppercase'; s.borderLeft = '1px solid gray'; s.paddingLeft = '24px'; s.textDecoration = 'none'; s.color = '#656A6B'; snackbar.appendChild(snackbarText); snackbar.appendChild(snackbarButton); this.overlay = overlay; this.text = text; this.hide(); } RotateInstructions.prototype.hide = function() { //this.overlay.style.display = 'none';//出しっぱなし var overlay_parent = document.getElementById('overlay_parent'); try{ overlay_parent.style.backgroundColor = 'transparent'; overlay_parent.style.top = '30%'; overlay_parent.style.left = '52%';//右にシフトgearアイコンを避けます }catch(e){} var image_node = document.getElementById('icon_image'); var text_node = document.getElementById('info_panel'); var snackbar_node = document.getElementById('snackbar'); var snackbartext_node = document.getElementById('snackbartext'); var snackbarbutton_node = document.getElementById('snackbarbutton'); try{ image_node.style.display = 'none'; snackbar_node.style.backgroundColor = 'transparent'; snackbartext_node.innerHTML = ""; snackbarbutton_node.innerHTML = ""; text_node.style.color = '#ff0000'; }catch(e){} }; |
ホットスポットにフォーカスが当たると少し拡大されますが、その際、説明分を表示します。フォーカスが解除されると消えます。
PC版のマウスオーバーでTOAST表示しているもののCardboard版です。

HotspotをクリックするとSceneの移動や動画の再生、静止画の表示、サウンド再生などを行います。
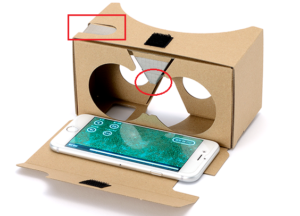
CardboardでのHotSpotクリック
初期型では側面のマグネットスイッチで行っていました。

マグネットスイッチはうまく機能しない場合もあるようです。
最近のCardboard(V2)は物理的にタッチディスプレイを押すタイプになっているもよう。スイッチもコツみたいなもんがあって、クリックする感覚で押せばいいです、しっかり押すと反応しない場合がありますね。

レンズもなにやら大きくなっている気がする。
2018/01/30現在、Amazonでは799円です。
その他のOverlay
embed.jsではRotateInstructions以外に、ViewerSelectorやLoadingIndicatorでもOverlayが使われています。
ViewerSelectorはDialogを表示するサンプルになります。
次回はこれのご紹介をしてみます。


Leave a Reply