
オリエンテーション(orientation)とは画面の向きがランドスケープ(landscape)になっているかポートレイト(portrait)になっているかという意味です。

Javascriptのwindow.orientationなどを使って判定することもできますが、ここではGoogle VR Viewのembed.jsを使ってみます。
embed.jsの以下のコードを使います。
FusionPoseSensor.prototype.updateDeviceMotion_ = function(deviceMotion) {
var accGravity = deviceMotion.accelerationIncludingGravity;
・
・
・
};
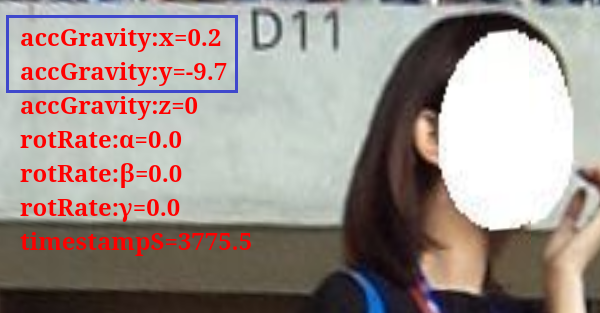
accGravityではx,y,zの3方向の値を取得できます。
xかy方向のどちらかを使いますが、x方向のaccGravity.xを使ってみます。

0.0 < |accGravity.x| < 10.0という範囲で変化します。
例えば、以下のように判定してみます。
0.0 < |accGravity.x| <5.0ならportrait
5.0 <= |accGravity.x| < 10.0ならlandscape
accGravityは細かく刻んで値を取得できるので、CanvasやHotspotの画像をリアルタイムに回転させることもできそうです。
Embed.jsには
Util.isLandscapeMode = function()という関数があるのだけれども、どうもうまく機能していないという気がする。
気のせいか?
Leave a Reply