
ブラウザーはChromeをお使いください
ホットスポットを個別にshow・hideするとGIFアニメのような効果を与えることができます。
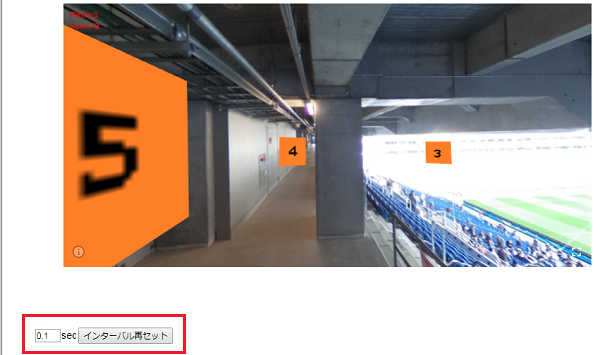
こんな感じです。
loading.gifのようなもの(インターバルも変更できます)
画像をクリックすると、停止・再生します。

スタジアム内を番号がグルグル飛び回ってます

HotSpotを個別にshow・hideする
【main.html】
sceneの設定で使用する画像を事前にHotspotのiconにセットしておきます。
var scenes = {
scene1: {
image: ‘panoramas.png’,
preview: ‘images/loading.gif’,
hotspots: {
spot1: {
pitch: -3.5,
yaw: -12.1,
radius: 1.6,
distance: 2,
icon:’image1.png’,
video:”,
audio:”,
rotation:’0,0,-2′,
comment:”,
},
spot2: {
pitch: -3.5,
yaw: -12.1,
radius: 1.6,
distance: 2,
icon:’image2.png’,
video:”,
audio:”,
rotation:’0,0,-2′,
comment:”,
},
・
・
・
・
・
Google VR Viewのコードをいじってみる(構造編)でやったように、show・hide用の関数を設定します。
引数にはhotspots配列のid(spot1,spot2,…..)を渡します。
vrView.show_hotspot(“spot1”);
vrView.hide_hotspot(“spot1”);
vrview.jsとembed.js内もGoogle VR Viewのコードをいじってみる(構造編)と同様の定義をします。
embed.js内で最後に定義する関数は以下のようなものです。
HotspotRenderer.prototype.show_hotspot = function(hs_id) {
if (this.hotspots[hs_id]) {
this.hotspots[hs_id].visible = true;
}
};
HotspotRenderer.prototype.hide_hotspot = function(hs_id) {
if (this.hotspots[hs_id]) {
this.hotspots[hs_id].visible = false;
}
};


Leave a Reply