
Google VR Viewのホットスポットへの動画の貼り付けは、画像の貼り付けのtextureのバリエーションとしてできます。
このホットスポットの動画から情報を取得してみます。この情報をトリガーにすれば、インターラクティブに他の操作も行えます。
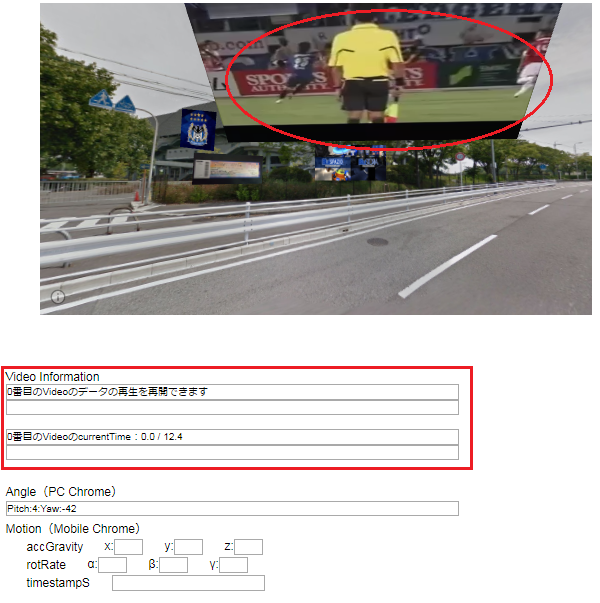
ホットスポットをクリックして動画の再生・停止をします。
上の段に状態の情報(再生中、一時停止中、….など)の表示
0番目の表示は、このシーンにある動画の連番
下の段に経過時間と動画の長さを表示
【main.html,js】
function loadScene() {
・
・
hotspot_video = [];
hotspot_video_name = [];
・
・
}
【embed.js】
HTML5のVIDEO要素のAPIを使用します。
関数の定義方法はGoogle VR Viewのホットスポットに画像をはりつけてみますを参照してください。
ここではiconの代わりにvideoになっています。
HotspotRenderer.prototype.createHotspot_video_ = function(radius, distance, shape, opacity, video, rotation) {
window.parent.hotspot_video_name.push(video);
// videoエレメント作成
//window.parent.hotspot_video = window.parent.document.createElement(‘video’);
window.parent.hotspot_video.push(window.parent.document.createElement(‘video’));
// テクスチャにする動画の指定
var path = ‘./images/’ + video;
var index = window.parent.hotspot_video.length – 1;
window.parent.hotspot_video[index].src = path;
// 動画をループ再生
window.parent.hotspot_video[index].loop = true;
// 動画のロード&再生
window.parent.hotspot_video[index].load();
window.parent.hotspot_video[index].pause();
window.parent.hotspot_video[index].muted = false;
var id = “video_info” + index;
window.parent.hotspot_video[index].onloadstart = function(){
console.log(index + ‘番目のVideoのロードが開始されました’);
window.parent.document.getElementById(id).value = index + ‘番目のVideoのロードが開始されました’;
}
window.parent.hotspot_video[index].addEventListener(‘loadstart’, function(){
//
});
.
.//video要素の他のイベントも同様に記述
.
.
window.parent.hotspot_video[index].onplay = function(){
console.log(index + ‘番目のVideoのデータを再生中’);
window.parent.document.getElementById(id).value = index + ‘番目のVideoのデータを再生中’;
}
window.parent.hotspot_video[index].addEventListener(‘play’, function(){
//
});
//
window.parent.hotspot_video[index].onpause = function(){
console.log(index + ‘番目のVideoのデータを一時停止中’);
window.parent.document.getElementById(id).value = index + ‘番目のVideoのデータを一時停止中’;
}
window.parent.hotspot_video[index].addEventListener(‘pause’, function(){
//
});
var hotspot_texture = new THREE.VideoTexture( window.parent.hotspot_video[index]);
// 1テクセルが1ピクセルより大きな範囲をカバーするときのテクスチャサンプリング方法の指定
hotspot_texture.magFilter = THREE.LinearFilter;
// 1テクセルが1ピクセルより小さな範囲をカバーするときのテクスチャサンプリング方法の指定
hotspot_texture.minFilter = THREE.LinearFilter;
// 動画テクスチャフォーマットの指定
hotspot_texture.format = THREE.RGBFormat;
// マテリアルの作成
var innerMaterial = new THREE.MeshBasicMaterial( { color: 0xffffff, map: hotspot_texture, specularMap: 0xcccccc,side:THREE.DoubleSide,depthTest:false } );
var outerMaterial = new THREE.MeshBasicMaterial({
color: 0xffffff, side: THREE.DoubleSide, transparent: true,
opacity: MAX_OUTER_OPACITY, depthTest: false
});
// ジオメトリの作成
var innerGeometry = new THREE.PlaneGeometry(radius,radius/2);
var outerGeometry = new THREE.PlaneGeometry(radius,radius/2);
// オブジェクトの作成
var inner = new THREE.Mesh(innerGeometry, innerMaterial);
inner.name = ‘inner’;
var outer = new THREE.Mesh(outerGeometry, outerMaterial);
outer.name = ‘outer’;
//
if(rotation != ”){
var rot_list = rotation.split(“,”);
if((rot_list[0] != ‘0’)&&(rot_list[0] != null)){
inner.rotation.x = Number(rot_list[0]) * Math.PI / 180;
outer.rotation.x = Number(rot_list[0]) * Math.PI / 180;
}
if((rot_list[1] != ‘0’)&&(rot_list[0] != null)){
inner.rotation.y = Number(rot_list[1]) * Math.PI / 180;
outer.rotation.y = Number(rot_list[1]) * Math.PI / 180;
}
if((rot_list[2] != ‘0’)&&(rot_list[0] != null)){
inner.rotation.z = Number(rot_list[2]) * Math.PI / 180;
outer.rotation.z = Number(rot_list[2]) * Math.PI / 180;
}
}
var hotspot = new THREE.Object3D();
hotspot.position.z = -distance;
hotspot.scale.set(NORMAL_SCALE);
hotspot.add(inner);
hotspot.add(outer);
return hotspot;
}
動画はシーンによって3種類あります。
単品のみ
2品ありますが、再生・停止はバラバラ
2品ありますが、再生・停止を同期
video要素が多い場合はタグをハードコードするのではなく、シーン毎にcreateElementしたり削除したりすることをお勧めします。

Leave a Reply