
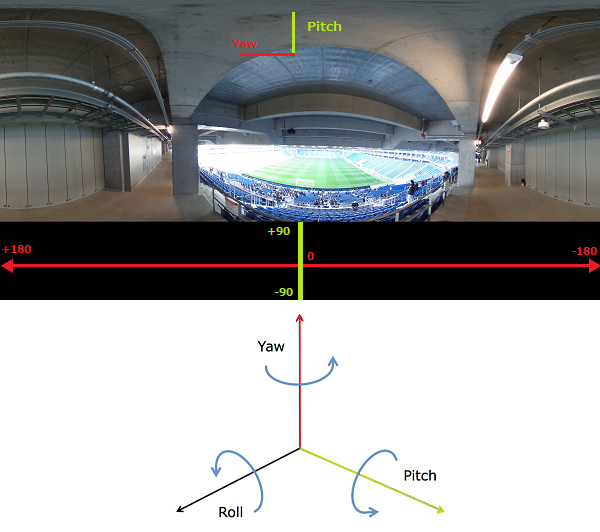
Google VR Viewでマウスで回転させたときのPitchとYawの値を取得してみます。
Pitch(上下方向の傾き角)
Yaw (垂直方向に対する曲がり角)
Google VR Viewのembed.js内のコードには直接記述されていませんが、MouseKeyboardVRDisplay.prototype.onMouseMove_のphiとthetaから取れるんじゃないかと….。
管理人の理解が合ってたら、以下のコードで取得できる……筈。

【main.html/index.js】
vrView.setContent({
image: scenes[current_scene].image,
preview: scenes[current_scene].preview,
default_yaw:160, //<–シーンの始まりでどっちを向いているか指定、通常は0
is_stereo: false,
is_autopan_off: true
});
【embed.js】
①WorldRendererのモジュールに宣言
var AUTOPAN_ANGLE = 0.4;
var ini_yaw;//<–ここ
function WorldRenderer() {
this.init_();
this.ini_yaw = 0;//<–ここ
②WorldRenderer.prototype.setScene = function(scene)で初期状態でdefault_yawの値がセットされると同時にini_yawに値をセット
this.setDefaultYaw_(scene.defaultYaw || 0);
this.ini_yaw = scene.defaultYaw;//<–ここ
③MouseKeyboardVRDisplayモジュールの以下の関数でPitch、Yawの値を取得
MouseKeyboardVRDisplay.prototype.onMouseMove_ = function(e)
this.phi_ += 2 * Math.PI * this.rotateDelta_.y / screen.height * MOUSE_SPEED_Y;
this.theta_ += 2 * Math.PI * this.rotateDelta_.x / screen.width * MOUSE_SPEED_X;
//以下を追加
var pitch = parseInt(this.phi_ * 360/(2*Math.PI));
var yaw = parseInt(this.theta_ * 360/(2*Math.PI));
if(Math.abs(yaw) > 360){
this.theta_ = 0;//ひたすら加算や引き算され続ける値なので、ぐるっと一周したらリセットしておく
var ini_yaw = 0;
}else{
var ini_yaw = parseInt(worldRenderer.ini_yaw * 360/(2*Math.PI));
}
yaw += ini_yaw;
if(yaw > 180){
yaw += -360;
}
if(yaw < -180){
yaw += 360;
}
十字の中心が、Pitch = 0、Yaw = 0
左上に表示されているのが画面の中心のPitchとYaw
マウスでぐりぐり動かすと値が取得されます(PCのみ)
ページの初期はほぼ反対(Yaw = 160)を向いています。
Pitch,Yaw
Google VR ViewでHotSpotを使ってみる(作成編)R2 – Hotspot Maker R2では位置特定で使っています。
カードボードのDeviceMotionの場合はまた別途
この場合は、Pitch,Yaw,Rollの3つの値を取得します。
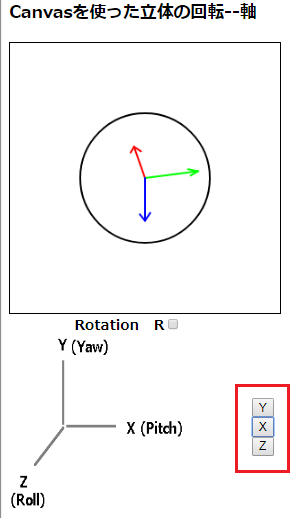
3軸モデルの回転サンプル、ボタンをクリックすれば回転します。これはthree.jsを使わずcanvasとJavascriptのみで実装しているので軽量です。
このページのオイラー角の設定がイマイチだったのでこれを使ってみる予定。


Leave a Reply