
ブラウザーはChromeをお使いください
ランドマークや目印の何もないパノラマ(大自然の中にぽつり)の場合、この画像、今どっちを向いてるの?というのを表示します。
全天球画像は360度全方向が見えるので、「正面」というものを考えることはあまりありませんが、これに「向き」という概念が入ると話が違ってきます。
基本常に「北向き」で撮影すると決めてしまえば、後々問題はないのですが、コンパスや目印が無い場合、なかなかできません。
で、後から修正追加する必要がでてきます。
やってみました。
Streetviewのペグマンのようなやつの2D版です。
まずは画像を準備しましょう
形式はエクイレクタングラー(Equirectangular)。
サイズはできれば、4096 x 2048が望ましいです。
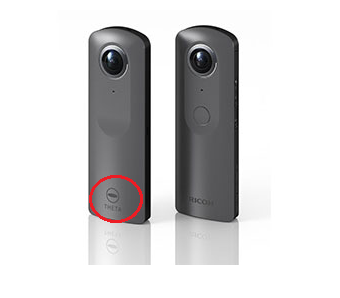
例 RICOH THETA S
カメラを使って360度全天球画像を撮影します。
この画像のExifのGPS情報を利用します。
使うのは、緯度・経度・方位の3つのデータ。
THETAの場合、「THETA」のロゴ側が正面(撮影方向)、北を0度として時計周りで撮影の方位が記録されます。

従って、望ましい撮影方向はこんな感じ

THETA S単体で撮影した場合、方位は記録されますが緯度・経度は記録されないようです。
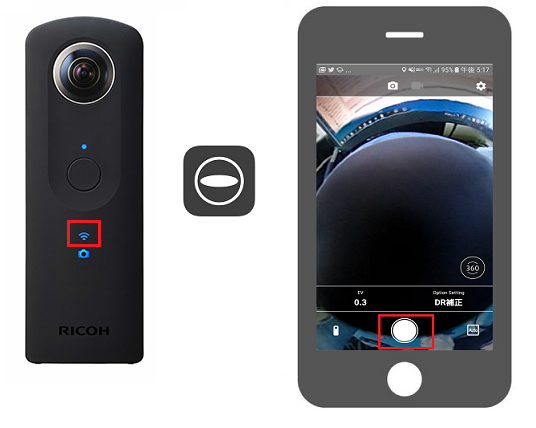
スマホからリモートで撮影するとスマホ位置の緯度・経度を書き込むことができます。

スマホ用にコンパスとTHETAアプリが一緒になってるやつがあると便利なんじゃないかと思って調べてみたら、THETA用のAPI&SDKがありました、できるようなら作ってみます。三脚にコンパスをつけるって手もありますが。この方のブログ参照。
THETA Sの撮影サイズは5376 x 2688 で、これを4096 x 2048にリサイズしておきます。
リサイズで便利なのが、ステレオフォトメーカーです。これはExif情報を保持したままリサイズできます。
画像データを修正してみます。
緯度・経度・方位の3つのデータが無い場合や修正する場合
方位データは比較的正確であることが多いですが、それでも緯度・経度と同様チップの性能や周囲の環境に影響されるので、ずれることがあります。
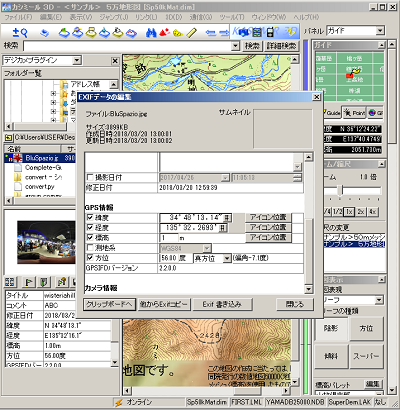
これを修正する手段の1つにカシミール3Dが便利です。これで緯度・経度・方位のデータを修正できます。
修正タグはGPSLatitude(1000002)、GPSLongitude(1000004)、GPSImgDirection(1000017)の3つです。
またWisteriaHillでも3つのデータを修正するページを用意しています。
画像がどの方向を向いて撮影されたものか直感的に修正できます。
「書き込む」と表記していますが、書き込まずにデータファイルを同梱したZIPファイルにする機能を追加しました。
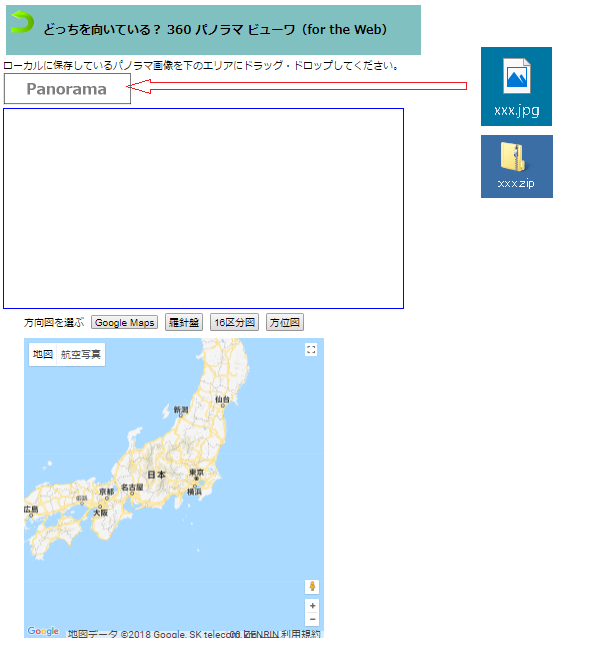
画像を読み込んで表示してみます
データがセットされた画像をドロップエリアで落とします。
データを含んだZIPファイルに対応しました。
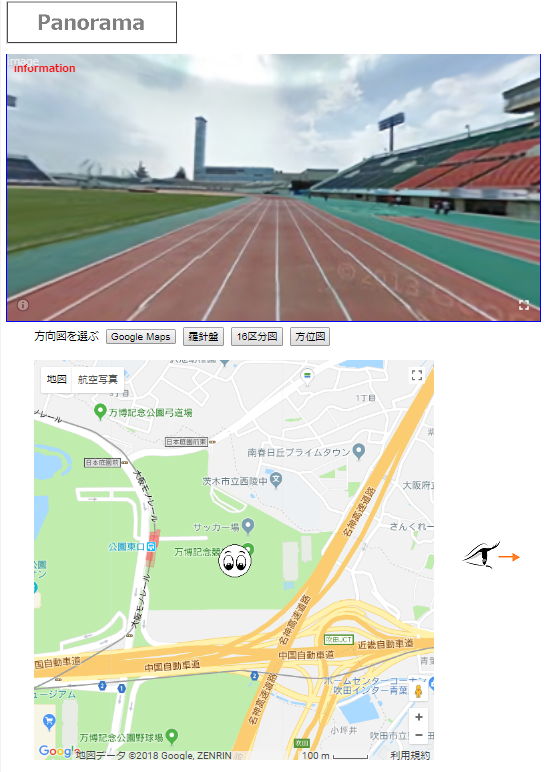
画像を読み込んで表示

方向の表示形式は5つ。
Google Mapsの地図と航空写真

羅針盤・16区分図・方位図

Appendix
img要素の回転はCSSでやってます
<img id=”direction_element” src=”image.png”>
function rotate_direction(num){
//img要素の回転
var style = document.getElementById(“direction_element”).style;
StyleDeclarationSetTransform(style,”rotate(” + num + “deg)”);//単位は必須
}
function StyleDeclarationSetTransform(style,value){
var list = [
“transform”,
“webkitTransform”,
“MozTransform”,
“msTransform”,
“OTransform”
];
var i;
var num = list.length;
for(i=0;i < num;i++){
if(style[list[i]] !== undefined){
style[list[i]] = value;
return true;
}
}
return false;
}
こんなん欲しい




Leave a Reply