
以前このサイトで、機械学習でカスケードファイルを作りOpenCVでサッカーボールを認識してみるようなことをやってみました。大量の画像ファイルで長時間を要した記憶があります。
それが、Lobeを使うとわずか10枚程度の画像と数分のトレーニングで認識できてしまいました。
少々プアなPCでも機械学習をトレーニングから行えます。
データをクラウドなどにアップする必要がなく、学習から推論までローカルで完結します。
使ってみましょう。
Microsoft Lobeの2021/08/10現在のバージョンは0.9.708.5です。ベータ版ですね。
現時点でサポートされているのは「Image Classification」のみですが、近々に「Object Detection」と「Data Classification」もサポートされるそうです。
Windows 10 proにインストールします。
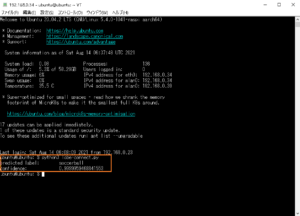
特別なGPUは何も積んでいない以下のようなPCでも動きます。

ただし、CPUが「AVX instruction set」に対応している必要があるようです。
未対応の場合はインストール時にワーニングが出て、それ以上進めなくなるので分かります。
ダウンロードしてインストールしますが、とても簡単です。
起動して使ってみましょう。新しいプロジェクトを作成。
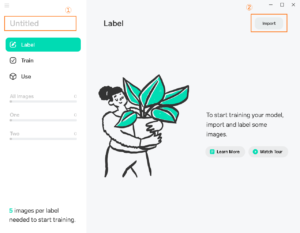
①:プロジェクト名を入力
②:トレーニング用の画像を読み込みます
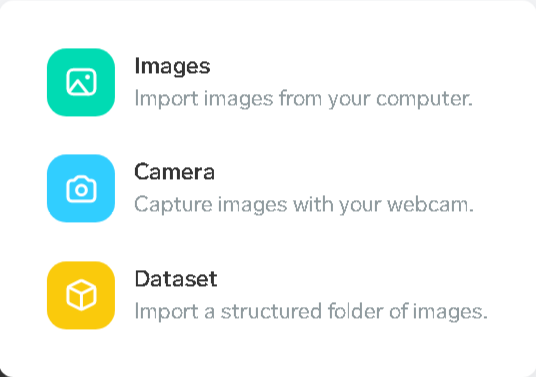
importをクリックすると、以下のようなメニュが出ます。どうやってデータを作るかの選択です。
Images:画像を都度読み込んで作成。
Camera:USBカメラから撮影して作成
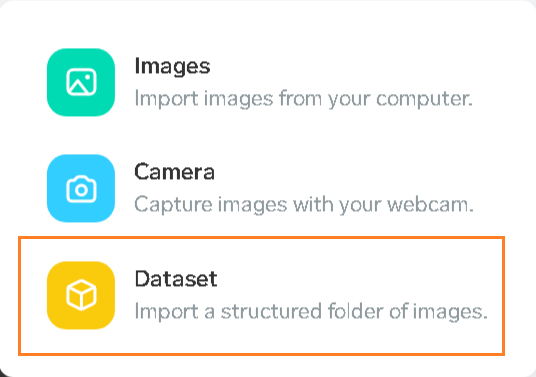
Dataset:作成済みのデータセットから読み込みます
画像は最少5枚から用意します。

では、やってみます。
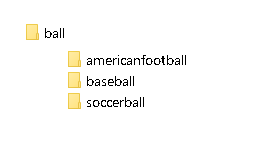
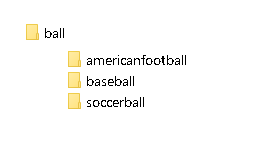
こういうDatasetを使ってみます。各フォルダにはボールの画像を10枚づつ用意しています。

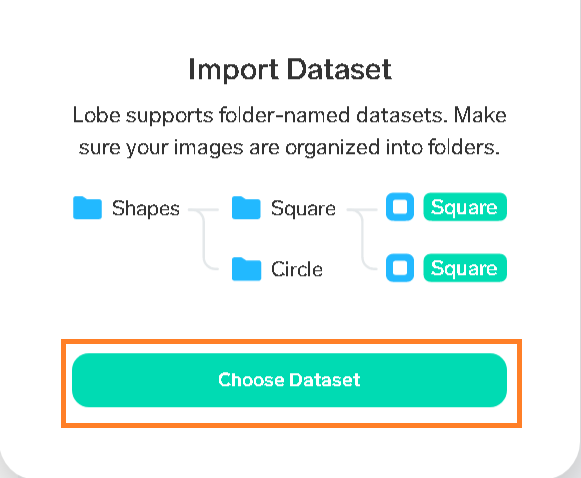
Datasetボタンをクリックします。

続いて、「Choose Dataset」ボタンをクリック。

Datasetのballディレクトリを選択

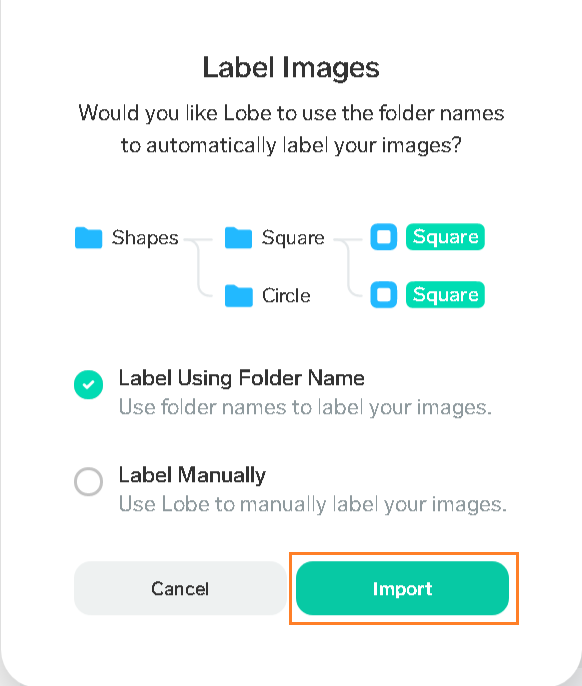
ラベル付け(アノテーション)はフォルダーの名前をそのまま使うことにしてimportします。

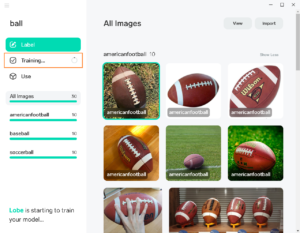
importが完了すると、即トレーニングが開始されます。
ものの数分ほどで完了してしまいました。
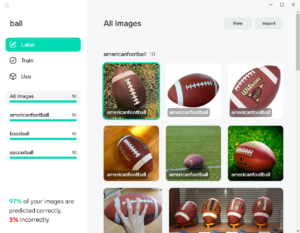
モデルが作成されましたが、画像データが不完全なようで、認識率の正確性は3%ほど低くなっています。
このモデルを使って推論を実行してみます。
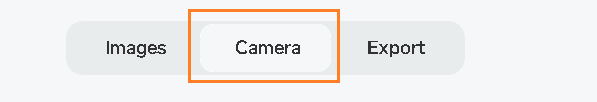
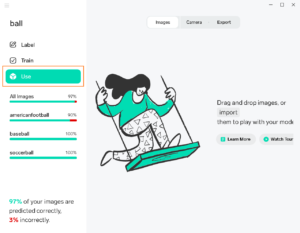
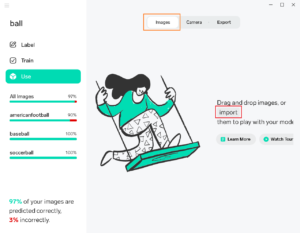
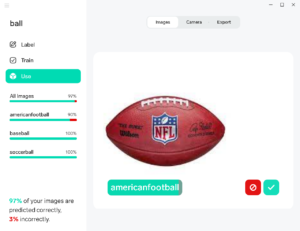
Useをクリックするとモデルをどう使うかのメニュが右上に出てきます。
また、データを見るとamericanfootballのデータが不完全だったようです。
images:画像を読み込んで推論
camera:USBカメラで読み取って推論
export:モデルをいろいろな形式で吐き出して使いまわす、この機能について別ページで説明します。
まず、Imagesで他の画像を読み込んでそれが何なのか推論してみます。読み込みには説明文の中のimportをクリック。
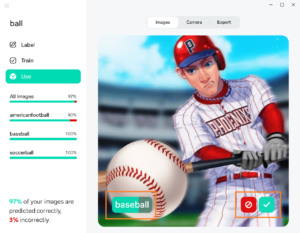
こういう画像をimportしてみます。
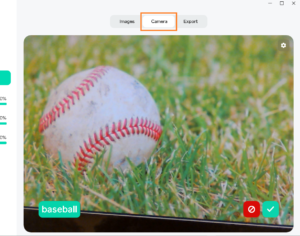
baseballと正しく認識されています(少し自信なさげですが…….)。
ちなみに、左の赤いボタンは「Mark the Lobe predection as incorrect」、緑のボタンは「Add the image to the dataset」ということだそうです。
画像を追加して再トレーニングすれば認識率は向上します。
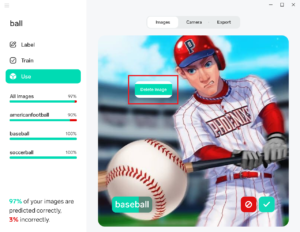
新しい画像を読み込む場合は、画面上で右クリックして画像を消してから、新規にimportします。
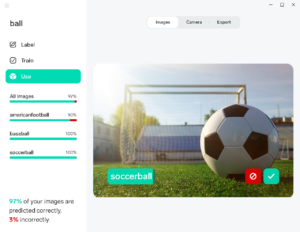
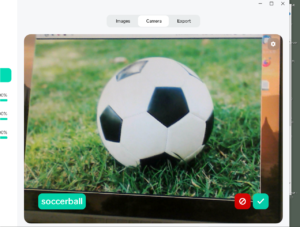
サッカーボールもアメフトのボールもそれなりに正しく認識できています。
USBカメラを使ってみます。

カメラをポートに接続しておきます。

こんな感じ。
export機能について
Lobeはノーコードが売りみたいなことが言われているようですが、まともに使おうとすればコーディングは必要です。

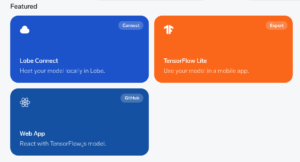
作成したモデルを使いまわすためのいろいろなやり方を教えてくれます。
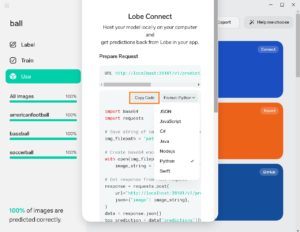
Lobe Connect(connect):ホスト上で動作するREST APIサーバーのソースを表示(JSON,JavaScript,C#,Java,Node.js,Python,Swift)。画像をBASE64で投げれば結果を返しれくれる。
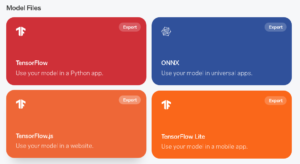
TensorFlow Lite(export):モデルをTensorFlowLite形式で出力
Web App(GitHub):Lobeで作成された機械学習モデルを使って、React、Create React App、TypeScript、およびTensorFlow.jsを使用するブラウザーのプロジェクト用GitHubソース
TensorFlow(export):Python で扱えるようモデルをTensorFlow形式で出力
ONNX(export):いろいろなモデルに変換できるONNX形式で出力
TensorFlow.js(export):JavaScriptで扱えるようモデルをbin形式で出力
TensorFlow Lite(export):モデルをTensorFlowLite形式で出力、上のFeaturedのものと同じ内容のようです。
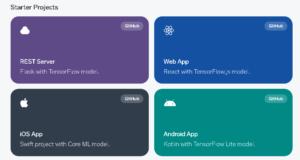
REST Server(GitHub):Windows,Mac,Azureで動作するFLASK + TensrFlowモデル + REST API のGitHubプロジェクト
Web App(GitHub):React、Create React App、TypeScript、およびTensorFlow.jsモデルを使用するブラウザーのGitHubプロジェクト
iOS APP(GitHub):Swift + Core ML Model を使ったiOS用GitHubプロジェクト(Mac版Lobe)
Android App(GitHub):Kotlin + TensorFlow Lite を使ったAndroid用GitHubプロジェクト
Lobe Connect 使い方
connectボタンをクリックすると各種言語でのソースを表示してくれます。
Lobeは起動している状態でサーバーも立ち上がっています(ポート:38101)。
ソースをコピーして使います。
例:Python
WindowsならAnaconda、ラズパイやJetsonならそのままでPythonが実装されています。
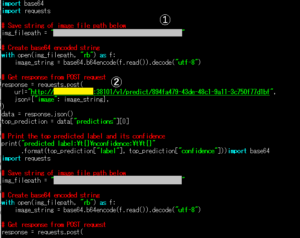
コードはこんな感じです。
①:画像へのフルパスを記述(画像はJPGでもPNGでも可)
②:他のコンピュータ端末からならLobeが実行されているWindowsPCのIPアドレスを、同じPC上ならlocalhostと記述
【lobe-connect.py】
これを実行すれば、認識結果を返してくれます。
以下はラズパイでPythonコードを実行してみた結果です。
これを認識してみます。
Next
TensorFlow Lite モデルをラズパイのようなシングルボードコンピュータで使ってみる
Microsoft Lobeを使ってみる(2/2)- on ラズパイ
アプリケーションにしてカメラから使ってみる






















Leave a Reply