
Pi Pico というマイコンボードから画像を出力してみます。
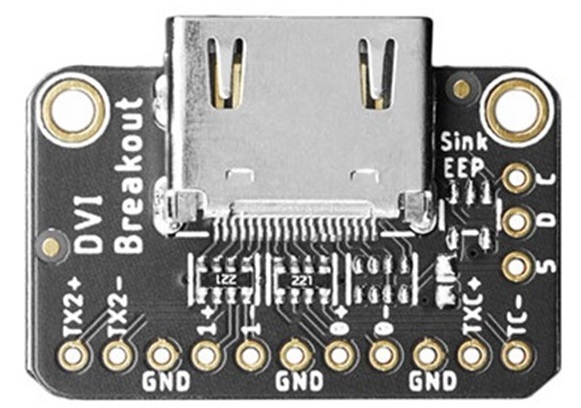
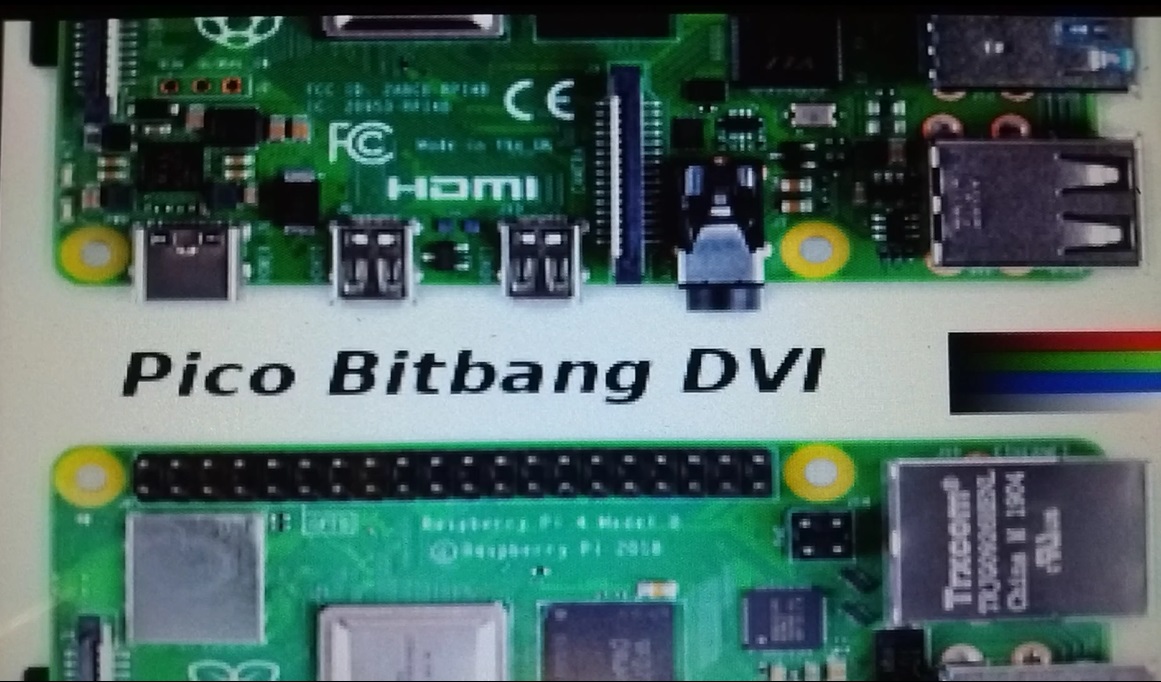
液晶(LCD)へ画像を出力するインターフェースとして、音声無しのHDMI(DVI)信号を制御できるAdafruit のDVI Breakout Board を使います。
出力先はHDMI端子を持った5インチ液晶ディスプレイ(LCD)を使ってみました(PC用のフツーの液晶でも問題ないですが….5inchだと携帯ゲーム機が作れます)。
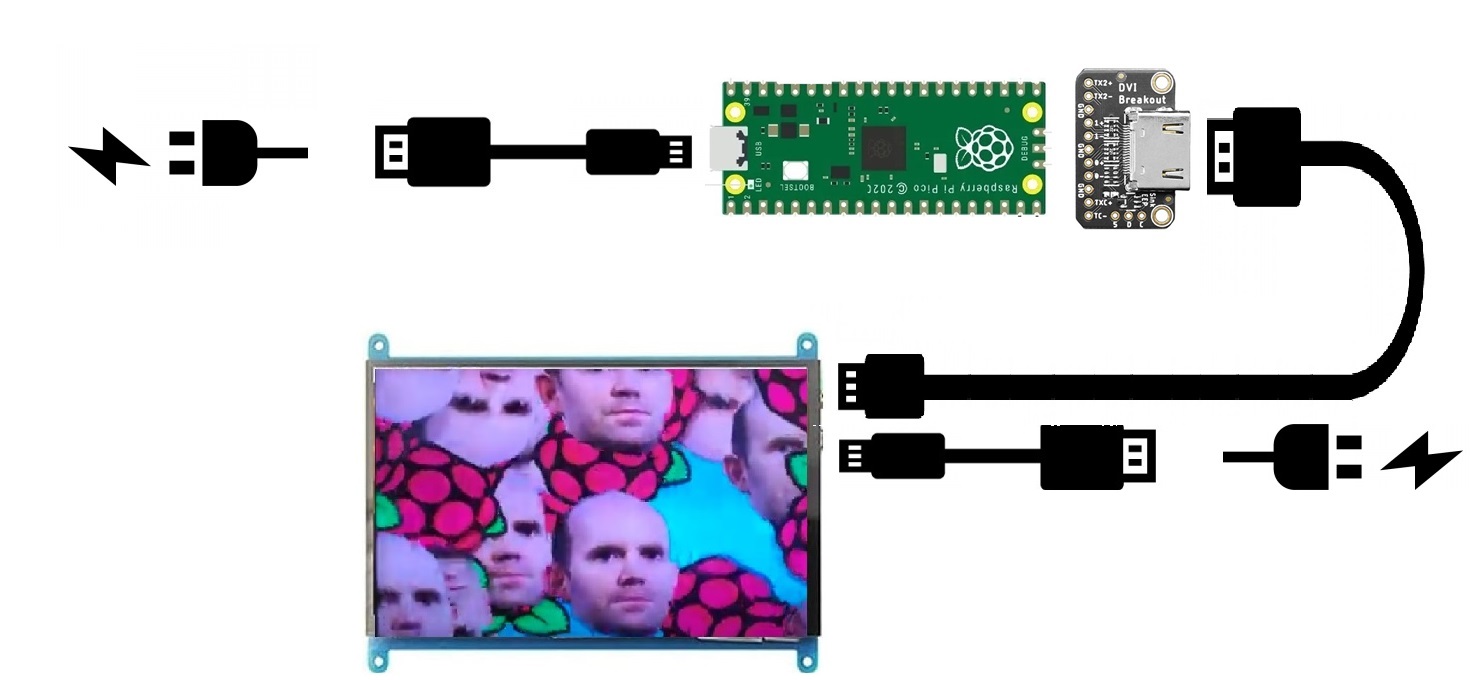
こんなことをします。Picoにアプリを書き込んで画像を出力します。
画像出力のuf2実行ファイルを作成するデモをやってみる
参照 Raspberry Pi Pico Demo Code
デモファイルは16個ほど作成されます。以下はサンプルです。
| sprite_bounce | tiles_and_sprites |
sprite_bounce.uf2を見てみます。
手順
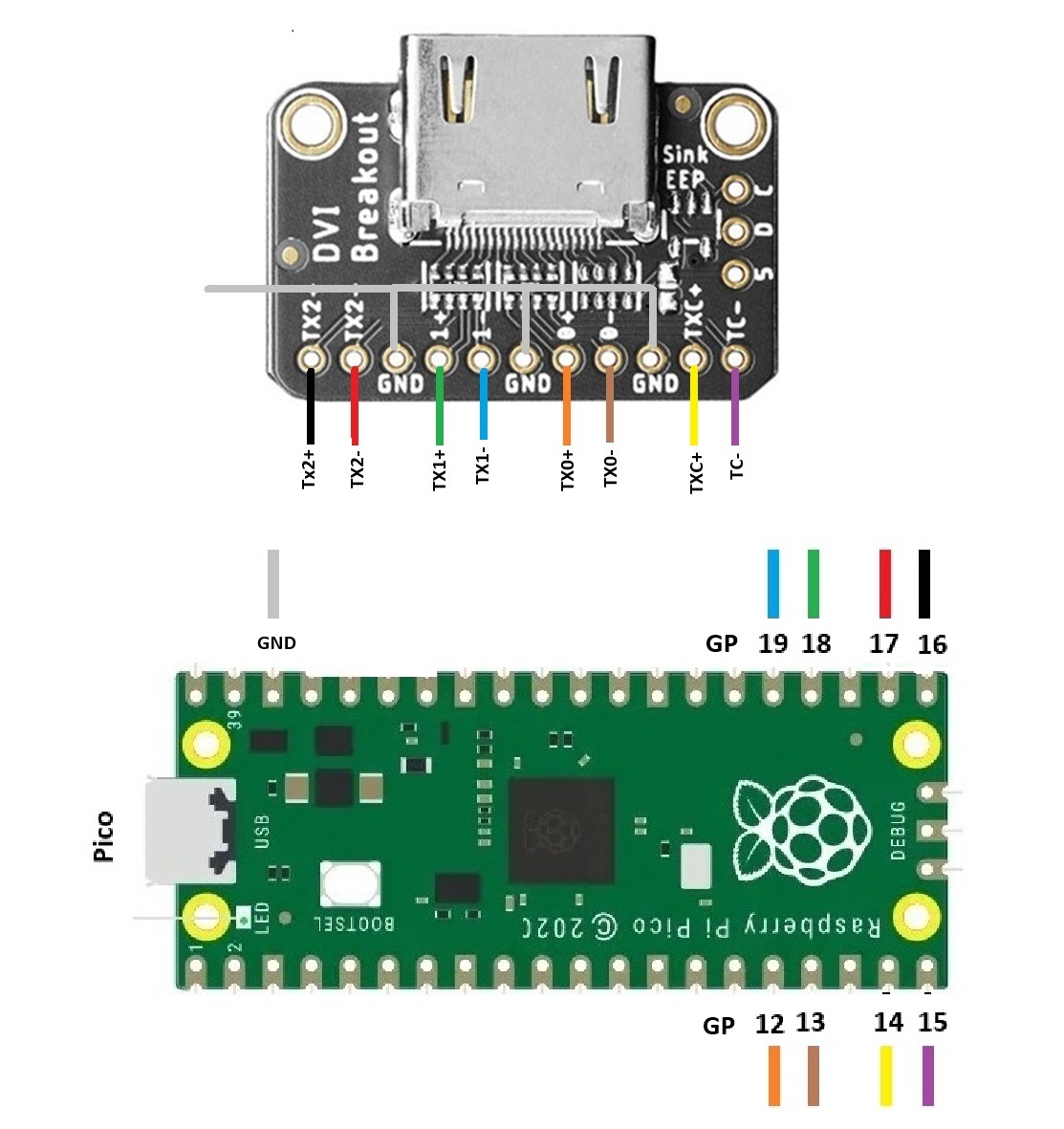
1. DVI Breakout Boardを Raspberry Pi Pico に接続
2. Raspberry Pi Pico 開発ツールチェーンをインストール
3. PicoDVI リポジトリからサンプルをビルド
4. コンパイルされた .UF2 ファイルを Raspberry Pi Pico にフラッシュする
1. DVI Breakout Boardを Raspberry Pi Pico に接続
GNDは一本にまとめています。
2. Raspberry Pi Pico 開発ツールチェーンをインストール
Linux の場合はPico 入門ガイドの2.1、2.2、2.3を参照
2.1. SDK とサンプルの入手
pico-examples リポジトリ (Pico Examples) には、pico-sdk リポジトリ (SDK) を使用して開発された一連のサンプルアプリケーションが用意されています。これらのリポジトリを複製する場合は、最初に pico ディレクトリを作成し、pico に関連するすべてのオブジェクトをこのディレクトリに保存してください。以下のコマンドを実行すると、pico ディレクトリが 作成されます。
|
1 2 3 |
cd ~/ mkdir pico cd pico |
次に、以下のコマンドを実行して、2 つの Git リポジトリ (pico-sdk と pico-examples) を複製します。
|
1 2 3 4 5 |
git clone https://github.com/raspberrypi/pico-sdk.git --branch master cd pico-sdk git submodule update --init cd .. git clone https://github.com/raspberrypi/pico-examples.git --branch master |
2.2. ツールチェーンのインストール
pico-examples リポジトリ内のアプリケーションをビルドするには、いくつかのツールをインストールする必要があります。プロジェクトをビルドするには、ソフトウェアをビルドするための CMake というクロスプラットフォームツールと、 GNU Embedded Toolchain for Arm というツールが必要になります。いずれのツールも、コマンドラインで apt コマンドを実行してインストールすることができます。apt コマンドを実行しても、すでにインストールされているツールには影響しません。
|
1 2 |
sudo apt update sudo apt install cmake gcc-arm-none-eabi libnewlib-arm-none-eabi build-essential |
1. pioasm と elf2uf2 をコンパイルするには、gcc と g++ が必要です。
注記
Ubuntu または Debian を使用している場合は、libstdc++-arm-none-eabi-newlib もインストールしなければならない可能性があります。
2.3. SDK の更新(初回には不要)
新しいバージョンの SDK がリリースされた場合、SDK のコピーを更新する必要があります。これを行うには、SDK のコピーが保管されている pico-sdk ディレクトリに移動して、以下のコマンドを実行します。
|
1 2 3 |
cd ~/pico/pico-sdk git pull git submodule update |
3. PicoDVI リポジトリからサンプルをビルド
PicoDVI Installation
ツールチェーンと Pico SDK をセットアップしたら、PicoDVI ソフトウェアをダウンロードしてビルドします。このソフトウェアは、Raspberry Pi で RP2040 プロジェクトに携わったエンジニア、Luke Wren によって作成されました。
pico ディレクトリに移動します。
|
1 |
cd ~/pico |
GitHub から PicoDVI リポジトリをクローンし、ダウンロードした PicoDVI フォルダー内のソフトウェア フォルダーに移動します。
|
1 2 |
git clone https://github.com/Wren6991/PicoDVI.git cd PicoDVI/software |
サンプルのコンパイルを開始します。ソフトウェア ディレクトリに build という新しいディレクトリを作成し、build フォルダーに移動します。
|
1 2 |
mkdir build cd build |
ICO_SDK_PATH を Pico SDK のシステム上のファイルの場所に割り当てて、cmake パラメータを設定します。たとえば、Pico SDK をホーム ディレクトリに配置するように設定する場合は、PICO_SDK_PATH=~/home/pico-sdk を渡します。
一部のアプリケーションでは高速 DMA ストリーミング モードで SSI を使用するため、PICO_COPY_TO_RAM=1 を含めることが重要です。
これにより、パフォーマンスが向上します。
pico-sdkへのフルパスは/home/pi/pico/pico-sdk となっているものとします。違っていれば変更してください。
|
1 |
PICO_SDK_PATH=/home/pi/pico/pico-sdk cmake -DPICO_COPY_TO_RAM=1 .. |
パラメータを設定したら、make を実行して、Raspberry Pi Pico の実行用 .UF2 ファイルを作成します。
すべてのサンプル アプリがビルドされます。
|
1 |
make -j4 |
4. コンパイルされた .UF2 ファイルを Raspberry Pi Pico にフラッシュする
PicoDVI/software/build/apps フォルダーに対して ls を実行すると、利用可能なアプリの一覧が表示されます。
|
1 |
ls /home/pi/pico/PicoDVI/software/build/apps |
Raspberry Pi Pico で実行するサンプル アプリを選択します。sprite_bounceを選びます。
Pico の BOOTSEL ボタンを押したまま、データ同期に適した USB ケーブルを使用してコンピューターの USB ポートに接続しsprite_bounce.UF2 ファイルを Pico にドラッグ アンド ドロップします。
.UF2 ファイルをフラッシュした後、Raspberry Pi Pico を USB 経由で電源に接続したままにします。
HDMI ケーブルを DVI ブレークアウト ボードに接続します。HDMI ケーブルのもう一方の端を HDMI モニターに接続します。
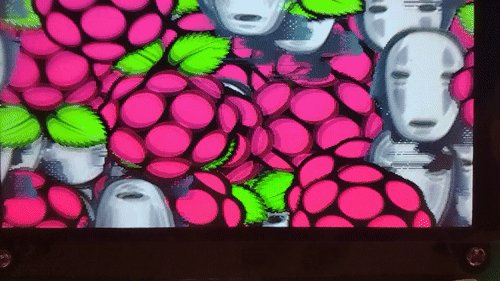
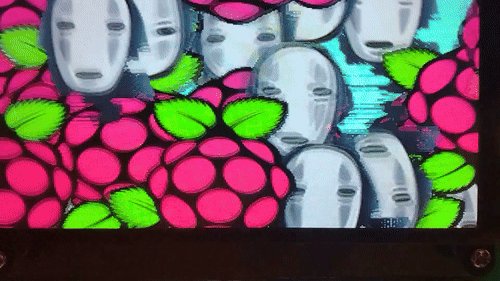
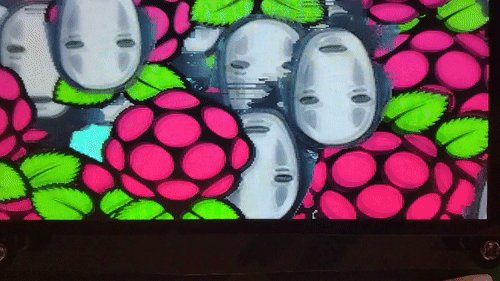
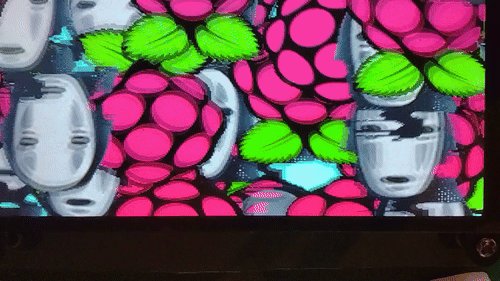
画面上でアプリケーションが再生されているのが見えるはずです。
Spriteの画像の一部を他のものに変更してみます
PNG
この方の顔をカオナシに変更してみます。画像は128 x 128の背景透過したpngです。
カオナシ画像の名前は my_pt_128x128.png とします。
~/pico/PicoDVI/software/assets ディレクトリに配置します。
Packtiles
softwareフォルダーへ移動します。
|
1 |
cd ~/pico/PicoDVI/software |
my_pt_128x128.png ファイルを変換します。
これにより、コードにコンパイルできる変換された .h ファイル アセットが生成されます。
|
1 |
./scripts/packtiles -sdmf rgab5515 ./assets/my_pt_128x128.png ./assets/my_pt_128x128_rgab5515.h |
Edit main.c
新しいアセットを sprite_bounce デモ コードで使用するには~/pico/PicoDVI/software/apps/sprite_bounce に移動し、エディターで main.c を開きます。
元のスプライトの 1 つ (25 行目あたり) を探します。
include “eben_128x128_rgab5515.h”
これを新しいスプライトと交換します。
include “my_pt_128x128_rgab5515.h”
次に、berry[] 配列で使用されるアセットを交換します(180 行目あたり)。
berry[i].img = i % 2 ? my_pt_128x128 : raspberry_128x128;
main.c ファイルを再度保存します。
Build
これで、アプリをビルドできます:
cd ~/pico/PicoDVI/software
buildフォルダーが未だ作られていない場合は作っておきます。
mkdir build
cd build
環境変数をセットしてビルド実行
|
1 2 3 |
PICO_SDK_PATH=/home/pi/pico/pico-sdk cmake -DPICO_COPY_TO_RAM=1 .. make -j4 |
これにより、必要な sprite_bounce.uf2 ファイルが作成され、~/pico/PicoDVI/software/build/apps/sprite_bounce ディレクトリに配置されます。
Run It
これで、デモ コード ページで以前示したように、新しい sprite_bounce.uf2 ファイルを使用して Pico をフラッシュできるようになりました。
Appendix
ArduinoIDE やCircuitPython の環境でも使えるようですが、やってみましたがビルドに失敗したりしてうまくいきませんでした。
Python は使いたいので、何度かチャレンジしてみます。
Appendix2
その他のデモ
bad_apple
動作確認できませんでした
hello_dvi
画像がスクロールしています,それだけ
colour_terminal
よくわかりませんでした
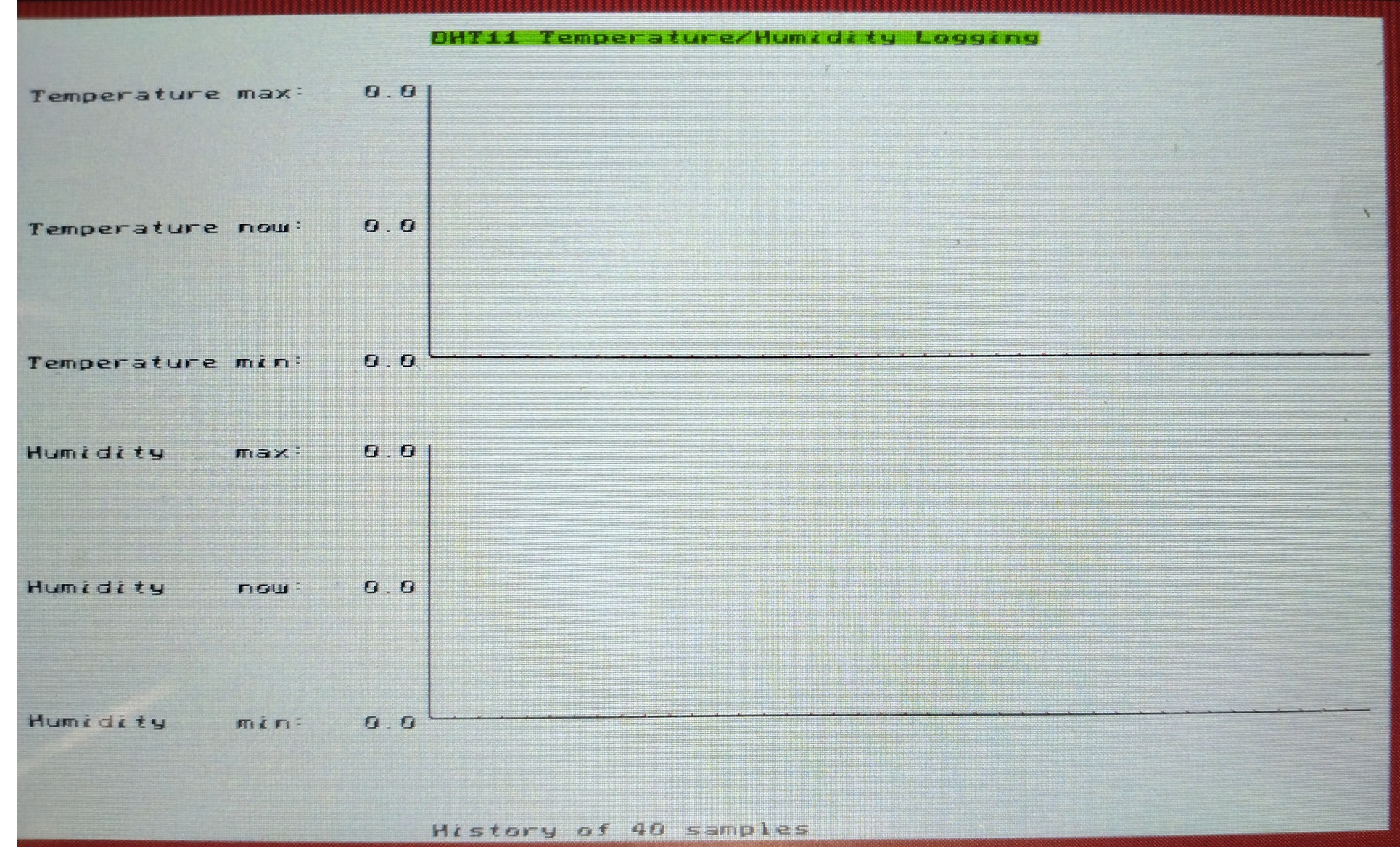
dht_logging
温湿度計測センサーモジュールDHTの結果表示のようです、
ソースは/home/pi/pico/PicoDVI/software/apps/dht_logging にあります(dht.c , dht.h , nain.c )。
データはDHT11から取ってくるようです。
terminal
よくわかりませんでした
tiles
2Dゲームのバックグラウンド画面のようなものがスクロール
vista
vista-palette
未確認
moon
christmas_snowflakes
sprite_bounce
上記参照
tiles_and_sprites
上記参照
tiles_parallaxも同じような感じ
dual_display
未確認
mandel-full、mandelbrot
マンデルブロー集合の画像













Leave a Reply