
Google VR Viewでホットスポットを使ってみる(on the web) の「作成編」でアーカイブファイルを作る場合、ご自分のサーバーをお持ちならパス(URL)を入力しておくと、公開用のHTMLなどが同梱されるようになっています。
ちょっとややこしいかもしれないので、公開の仕方をもう少し詳しく書いておきます。
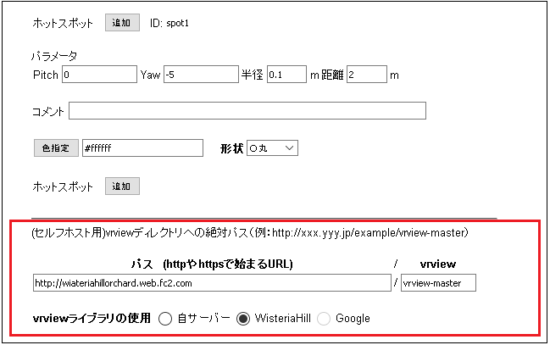
公開する場合
パス (httpやhttpsで始まるURL)
パスのフィールドに、自サーバーのURLをvrviewのライブラリまでのフルパスで記述します。
例:http://wiateriahillorchard.web.fc2.com/xxxx
vrviewのライブラリの扱い
自サーバーにvrviewのライブラリを置くか、他サーバーのライブラリを使うか選びます。
自サーバーに置く場合は、コードを書き換えていろいろなことが試せます。
この場合vrviewのフィールドにはライブラリフォルダー名を書きます。デフォルトは「vrview-master」です。
他サーバーの場合、現状WisteriaHillのみですが将来的にGoogleのコードがよさげになった場合、使用できるようにしてアップデートしておく予定。
Exif・ジオタグがあるかないか
パノラマ画像にExifのジオタグがある場合・ない場合でファイルの拡張子が異なります。
ジオタグがない場合—->zip
ジオタグがある」場合—->kmz
kmzの場合は、マイマップやGoogleEarthで位置情報に紐づけてパノラマを公開できます。
自サーバーにライブラリを作ってパノラマを公開 (ジオタグなし)
Googleのライブラリーをサーバーにアップします。
Google のオリジナルライブラリはこちら(GitHub)
2017/06/13以前のバージョンはここからダウンロード(Pitchパラメータ修正済み)
アーカイブファイルは、panorama.zipというファイル名で作成されます。
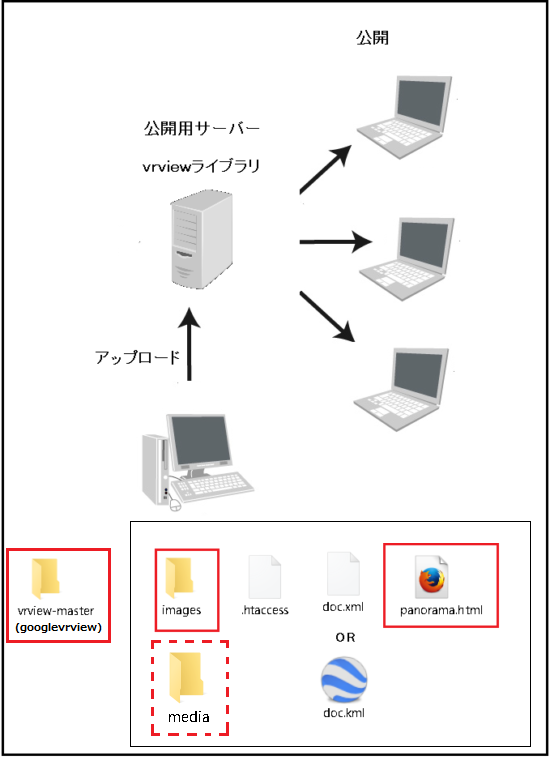
アーカイブファイルを解凍した時のフォルダー構造
+images – パノラマ画像
+doc.xml
+panorama.html
アーカイブファイル内の必要なファイルを自サーバーにFTPなどでアップロード
docファイルは必要ありません、このファイルはGoogle VR ViewでHotSpotを使ってみる(表示編)でのみ使用されています
+vrview-master – build – embed.js、vrview.js (この2つは置き換え、後は全部そのままアップ)
+images – パノラマ画像
+panorama.html
レンタルサーバーなどではquotaの設定で、アップロードできるファイルサイズが1MB以下などに制限されている場合があります。この場合ライブラリの主要ファイルを移行できません。そういう時は、以下を参照。
*追記
ホットスポットにメディアを追加した場合、以下のフォルダーも追加されます。
+media – jpg,png,mp4,ogg
自サーバーを使うが、vrviewライブラリーは他サーバーのものを使う (ジオタグなし)
アーカイブファイルは、panorama.zipというファイル名で作成されます。
アーカイブファイルを解凍した時のフォルダー構造
+images – パノラマ画像
+doc.xml
+panorama.html
+.htaccess
.htaccessでは、他サーバーとの通信を許可しています。
アーカイブファイル内の必要なファイルを自サーバーにFTPなどでアップロード
docファイルは必要ありません、このファイルはGoogle VR ViewでHotSpotを使ってみる(表示編)でのみ使用されています
+images – パノラマ画像
+panorama.html
+.htaccess
レンタルサーバーには、.htaccessが使えない場合があります…..あきらめるか、他のサーバーを探すか、いっそうのこと自前でサーバーを立てるかしてみてください。
*追記
ホットスポットにメディアを追加した場合、以下のフォルダーも追加されます。
+media – jpg,png,mp4,ogg
ジオタグがある場合
アーカイブファイルは、panorama.kmzというファイル名で作成されます。
同梱されるdocファイルの拡張子が異なっています。
doc.xml –> doc.kml
アーカイブファイル内の必要なファイルをアップロードするために解凍します
拡張子kmzをzipに書き換えて、解凍したら、後は一緒。
アップロードにdocファイルは必要ありません、このファイルはGoogle VR ViewでHotSpotを使ってみる(表示編) やマイマップ・Earthで使用されています
アップロードが終わったら拡張子はもとに戻しておきます。
kmzはマイマップやEarthで使用します。
現バージョンでは、単なるハイパーリンクです(^^)。
次期バージョンでは、もうちっと面白い使い方を考えます。
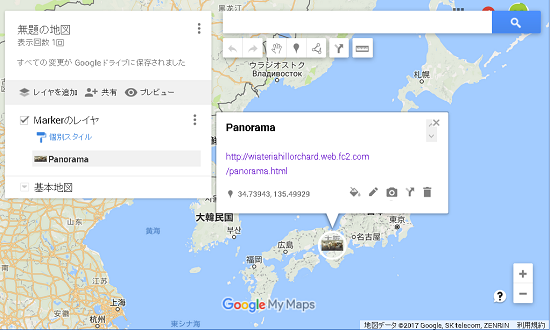
マイマップで見てみる
インフォウィンドウにリンクが表示されます
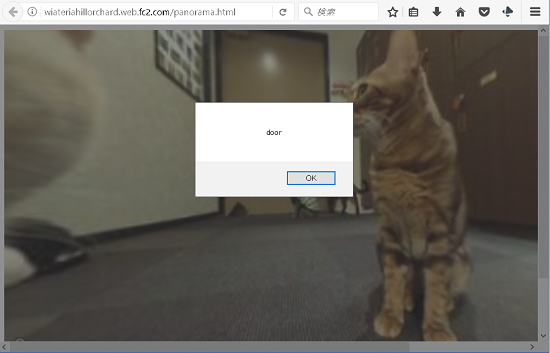
クリックして表示
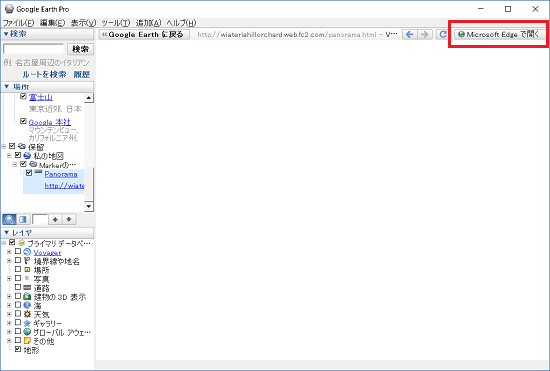
GoogleEarthで見てみる
Earthに実装されたブラウザーでは表示されないようです、他のブラウザーで開いてみます
こんな感じ
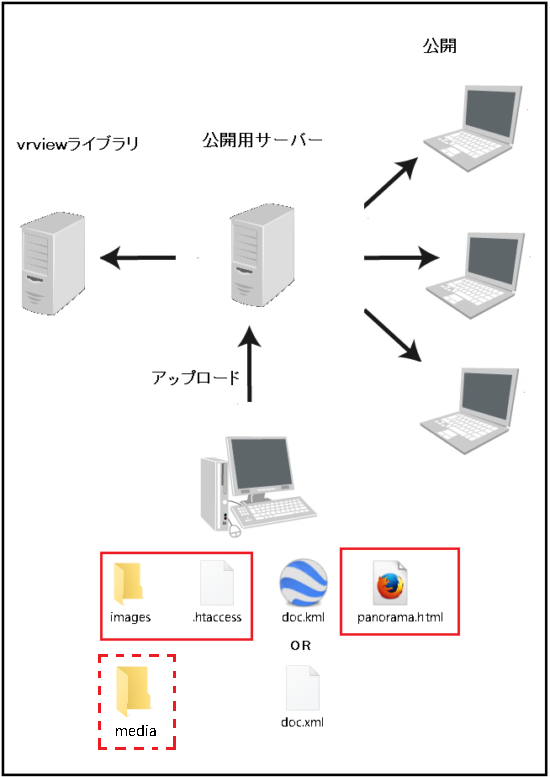
公開イメージ
vrviewライブラリを自前で使う場合
他サーバーのvrviewライブラリを使う場合

Google VR Viewライブラリの最小構成版
最小版はどのファイルも1MB以下のサイズです。
アップロードのサイズに制限のあるレンタルサーバーでも大概いけると思います。
フォルダー名は「vrview-min」になっています。
JavaScriptはすべてminifyしましたので、ライブラリのトータルサイズもオリジナル(32MB弱)比べて、激減(1MB以下)しています。
セルフホストして公開する例
無料のレンタルサーバーFC2にアカウントを作ってやってみました。
FC2の無料版ではアップロードできるファイルサイズは1MB以下に制限されているので、上記の最小構成版を使っています。
.htaccessの編集が可能なレンタルサーバー
例
Google VR Viewでホットスポットを使ってみる(on the web)











Leave a Reply