
「Google Maps Android API V2を使ってみる」、「Google Maps Android API V2を使ってみる2」では、Google Mapsの表示のみをやってみました。
ここでは、画像関連のv2の機能を実装します。
メモみたいなものですが………。
カスタム・インフォウィンドウ(customized infoWindow)
グラウンド オーバーレイ(Ground Overlay)
地図に画像を貼り付けてみましょう。
任意の位置にBitmapをOverlayで表示してみます。
例は、市立吹田サッカースタジアムです。
3Dではなく2D画像を表示します。
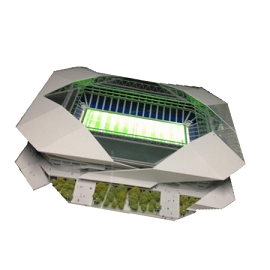
こんな画像(見やすくするため元画像を90度回転させています)。
背景を透過したpng画像。元サイズは450×450。
画像が傾いているのは、ピッチを現在のスタジアムに合わせるためです(約10度東に傾けてます)。

表示用画像は、プロジェクトのres/drawableフォルダーに入れておきます(newSta.png)。
ガンバ大阪新スタジアムの建設予定地の緯度・経度。
(画像が真上からのものではないので、少し東にずらしています)
緯度:34.802556297454004
経度:135.53884506225586
インポート
import com.google.android.gms.maps.model.BitmapDescriptor;
import com.google.android.gms.maps.model.BitmapDescriptorFactory;
import com.google.android.gms.maps.model.GroundOverlayOptions;
import com.google.android.gms.maps.model.GroundOverlay;
基本コードはこんな感じです。
//まず、目的の場所に移動しておきます。移動後のズーム値を17に設定
LatLng location = new LatLng(34.802556297454004,135.53884506225586);
gMap.moveCamera(CameraUpdateFactory.newLatLngZoom(location, 17));
//表示用の画像をBitmapDescriptorとして取得しておきます
BitmapDescriptor descriptor = BitmapDescriptorFactory.fromResource(R.drawable.newSta);
//貼り付け設定
GroundOverlayOptions options = new GroundOverlayOptions();
options.image(descriptor);
//(0,1)で画像左下、(0.5f,0.5f)で画像中央が目的地の位置に重なります
options.anchor(0.5f, 0.5f);
//値はm単位の長さ。スタジアムの敷地長さを300mにしておきます
//画像が正方形なので、Widthのみにしています。Heightは自動で計算されています
//画像の両端に余白があるので大きめの値にしています、本当は多分220くらいか(竹中はんに聞いてみな分かりませんが)?
options.position(location, 300f);
//地図に貼り付けます
GroundOverlay overlay = gMap.addGroundOverlay(options);
//画像のアルファ値を設定、0で不透明。
overlay.setTransparency(0.3F);
こんな感じで表示されます。
地図が3D表示の場合
画像にパースがかかっているので、丸っこくなってます。

左上のコンパスをタップして2D表示にしてみます。
地図が2D表示の場合

ズームアウトした地図です。

マーカー(Markers)
グラウンドオーバーレイはタップなどのイベントのリスナーを持っていないのでマーカーを使って情報を表示してみましょう。
インポート
import com.google.android.gms.maps.model.Marker;
import com.google.android.gms.maps.model.MarkerOptions;
基本コードはこんな感じです。
// オプションの設定
MarkerOptions options = new MarkerOptions();
//緯度・経度
options.position(new LatLng(34.81032388620915, 135.54273962974548));
//タイトル
options.title(“ガンバ大阪”);
//スニペット
options.snippet(“聖地 万博へようこそ!”);
//マーカー画像
//背景を透過したpng画像
//マーカー画像の下端中央が指定の緯度・経度と重なります
options.icon(BitmapDescriptorFactory.fromResource(R.drawable.gambaboy2s));
//オーバーレイと同様にマーカーにアンカーを設定することもできます
//この場合マーカーの中央が指定の緯度・経度と重なります
options.anchor(0.5f, 0.5f);
// マーカーを貼り付けます
Marker myMarker = gMap.addMarker(options);
サンプル
マーカー画像はこんな感じ。
![]()
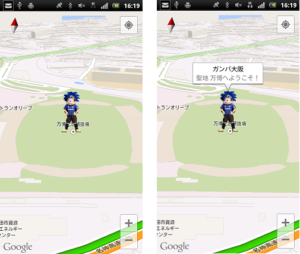
通常地図
マーカーをタップして情報表示

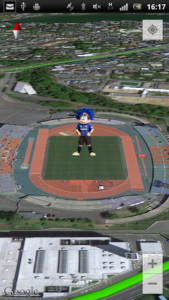
航空写真を使った地図
航空写真の場合は、MapTypeを変更します
gMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);

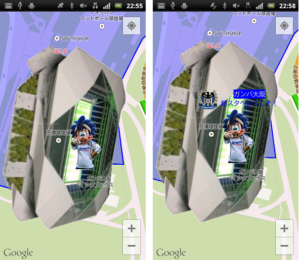
オーバーレイにマーカーを重ねるとこんな感じ。
この例ではオーバーレイの透明度を0に設定しています。

ポリゴン(Polygon)、ポリライン(Polyline)
ポリゴンの場合
閉じた面を描画します。
インポート
import com.google.android.gms.maps.model.Polygon;
import com.google.android.gms.maps.model.PolygonOptions;
import android.graphics.Color;//必須ではない
基本コード
PolygonOptions rectOptions = new PolygonOptions()
.add(new LatLng(34.80317958151707,135.53610920906067),
new LatLng(34.801963842861596,135.53672075271606),
new LatLng(34.80209598923618,135.53735375404358),
・
・
・
new LatLng(34.803364583653604,135.53628087043762));
Polygon polygon_newsta = gMap.addPolygon(rectOptions);
//線の幅を指定(ピクセル単位)
polygon_newsta.setStrokeWidth(3);
//線の色を指定(ARGBフォーマット)
polygon_newsta.setStrokeColor(Color.BLUE);
//塗りつぶす場合、色を指定(ARGBフォーマット、半透明な青の場合)
polygon_newsta.setFillColor(0x550000ff);
ポリラインの場合
線を描画します。
インポート
import com.google.android.gms.maps.model.Polyline;
import com.google.android.gms.maps.model.PolylineOptions;
基本コード
PolylineOptions options = new PolylineOptions();
options.add(new LatLng(34.80654479355557,135.53012251853943));
・
・
options.add(new LatLng(34.80403411172484,135.53690314292908));
options.color(0xcc000000);
options.width(5);
//options.geodesic(true); // 測地線で表示する場合、地図上で2点間を結ぶ最短曲線
Polyline pline = gMap.addPolyline(options);
描画の重なり順
単純に何も指定せずに描画すると以下のようになります。
マーカーが一番上で、次にポリゴン、ポリライン、でオーバーレイが一番下。

この順番の変えるには、zIndexを使います。
数字が大きいものが上に来ます。
polygon.setZIndex(1);
polyline.setZIndex(2);
overlay.setZIndex(2);

赤い領域が、エキスポランド跡地に出来る複合施設。
青い領域が新スタ建設予定地。
黒い線が複合施設内を通るショートカット。
普通に公園駅から新スタまで歩くと20分くらいかかりますが、ショートカットできれば約半分の時間で着くはず。
カスタム・インフォウィンドウ(customized infoWindow)
infoWindowをカスタマイズすることで、以下のような吹き出しを出すことも可です。
カスタム・インフォウィンドウについては、Google Maps Android API V2覚書(地図処理系) を参照。
バックグランドなしの場合

バックグランドありの場合

Leave a Reply