
Google Earth APIがセキュリティ上の問題で非推奨になっています(2016/07/04現在)。
Googleからは「近々もっといいのを出すよ」というアナウンスがありましたが…….その後音沙汰がありません。
まあ、気長に待つとしてその間つなぎがいります。
ブラウザーで使える3D Globe。
で、以下のようなオープンソース・プロジェクトがあるのでさわりをご紹介します。
地図を球面上にマッピングした感じ。
3D Globeがくるくる勝手に回ってます。
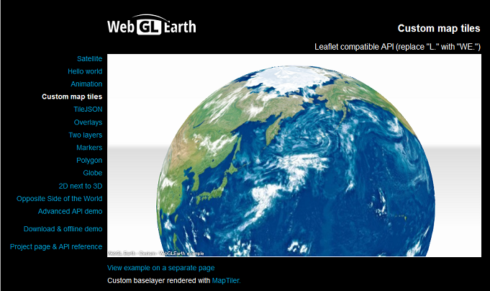
雲の画像が貼られてます。
Google EarthのGroundOverlay的な?
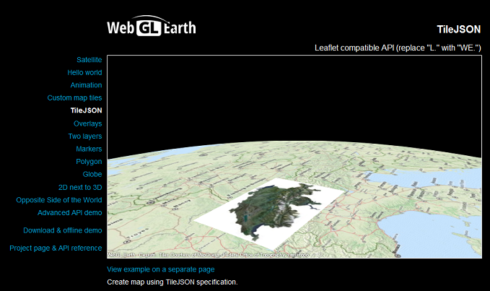
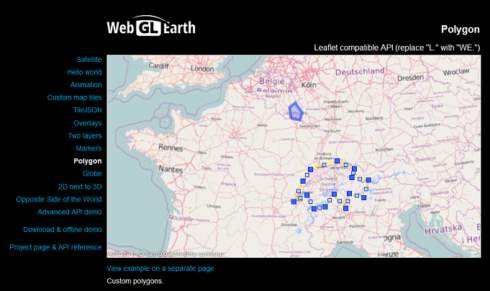
tileを定義したJSONを使用。
|
1 |
{"name":"SWISSIMAGE 25m","description":"The Digital Color Orthophotomosaic of Switzerland","attribution":"Federal Office of Topography, swisstopo","type":"baselayer","version":"1","format":"jpg","minzoom":6,"maxzoom":12,"bounds":[5.894335,45.669276,10.567622,47.8415],"basename":"swissimage25m","profile":"mercator","scale":1,"tiles":["https://tileserver.maptiler.com/swissimage25m/{z}/{x}/{y}.jpg"],"tilejson":"2.0.0","scheme":"xyz","grids":["https://tileserver.maptiler.com/swissimage25m/{z}/{x}/{y}.grid.json"]} |
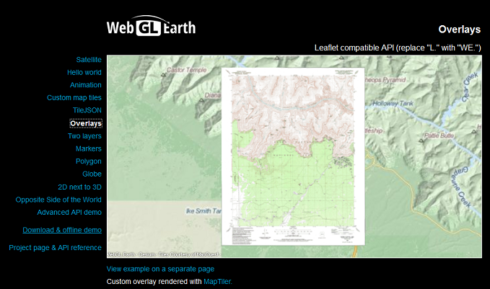
これもGoogle EarthのGroundOverlay的な?
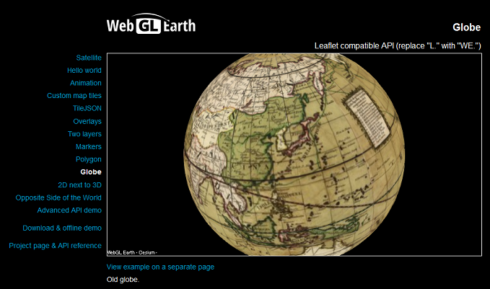
グローブ(Globe)
Hello worldのところで、きっとこういうのもありだろうなと思ったけど。
exampleがうまく機能していないようです。
その他
JavaScriptを使ったAPI連携も結構あります。
EarthのKMLで使うFlyToのようなものもJavaScriptで使えます。
何か作ったらまたご紹介します。








Leave a Reply