
Google Maps マーカ V3 で作ったアイコンを他のページで使ってみます。
ただし、Google Maps V3のAPIのコードを見たことがある・使ってみたことがある方むけなので….
ご了承ください。
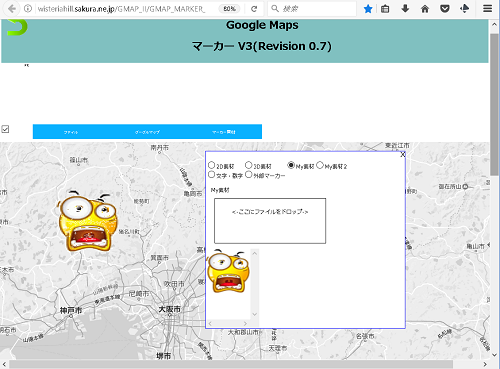
Google Maps マーカ V3 で、コードを取得。
マーカーを右クリック。
OKなら、お手持ちのPCのダウンロード・フォルダーに、google_marker.txt
というファイル名で保存されます。
マーカーとしてGIFアニメをご使用になる場合、ものによってはかなり大きなサイズになる場合があります、ご了承ください。
こんなコードが記述されています。
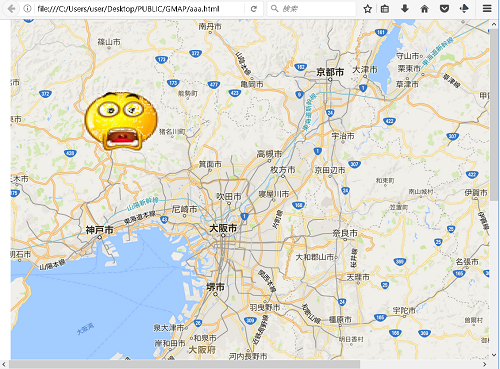
マーカーを表示するGoogleMapsの基本コードです。
コード部分をまるごとコピーして文字コードUTF-8、拡張子htmlで保存すれば、そのまま表示できます。
マーカーのみ使う場合は、icon_imageとmarker_imageの部分をお使いください。
こんな感じ。
ただしこのコードでは、地図のズームレベルに連動したマーカーの拡大・縮小には対応していません。
地図のサイズは、Google Maps マーカ V3のブラウザーで表示されている幅が縦・横に適用されます。小さいサイズの地図にしたい場合はマーカー設置後、ブラウザーのサイズを小さくしてください。
Webで公開する場合
Google MapsのAPIキーが要るかと思います。
元々APIキーというものは必要だったのですが一時Googleは不要としていました、2016/06/22以降作成された新規のサイトには要求するようになりました。不要の時期に作成されたサイトの場合APIキーは要らないのですが…..。
どんなサイトでもAPIキーは再び必須となったようです。
Google API Consoleのページで取得して追加してください。





Leave a Reply