
とても便利なJavaScriptライブラリーを使ってみます。
GIFのパーサーで、JavaScriptでバイナリーを操作するかっこうのサンプルです。
libgif-js (MIT License)
ここでは、オリジナルコードに少々手を加えています。
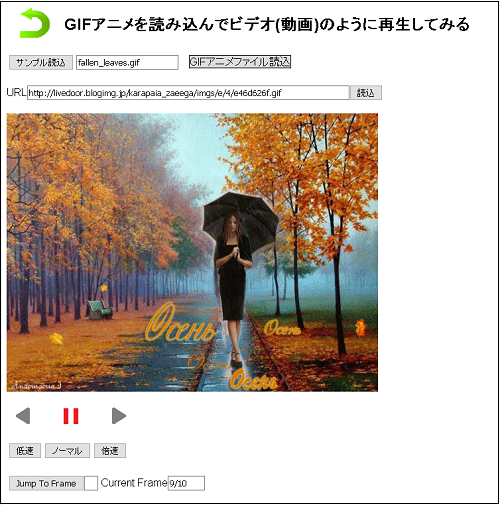
初期画面
読込は3パターン
1:お試しのサンプルの読み込み
3つあります。お約束のガンバねたもありますんで、ヨロシク
3つ目の「to吹田S.gif」は次期リリース予定の「Google Mapsを使って、いろいろなストリートビュー用データを作成」で作成したものです、GIFアニメとGoogle Mapsを連携させます
2:ローカルに保存してあるGIFアニメの読み込み
3:ネット上の画像のURLを貼り付けて読み込み
再生
読込後、即再生されますが、コンパネはこんな感じになっています。
これは再生状態の場合です。
このグレイのボタンをクリックすると、再生が停止します。
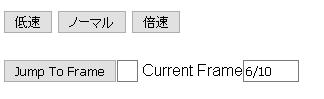
こんな風に変わります。矢印ボタンで1フレームづつの前進・後退。
スピードを変えます。
停止状態なら、数値を入れてそのフレームにJumpできます。
フレーム保存
libgif-jsではCanvasを使って再生しています。
ですんで、当然ながら各フレームは、右クリックで静止画として保存できます。
サウンド同期
次回は、Audioとの同期もやってみます





Leave a Reply