
●情報ウィンドウを表示したり、別のVR Viewに移動したりしてます(所謂Tour)。

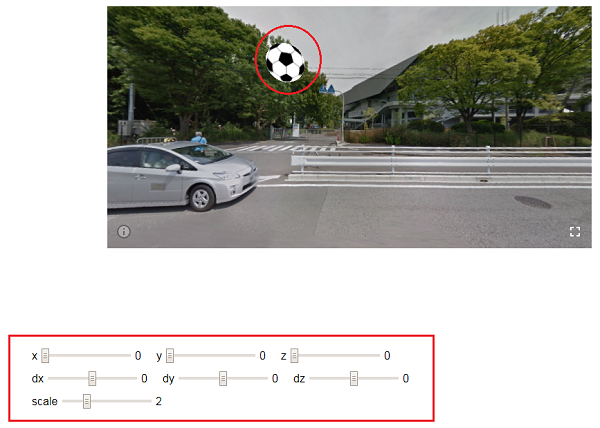
●ホットスポットに画像をマッピングしてみました。
ついでに、(Android風)TOASTを付けてみました。ホットスポットにマウスオーバーするとダイアログがポップアップします。ほっとくと2秒ほどで消えます。

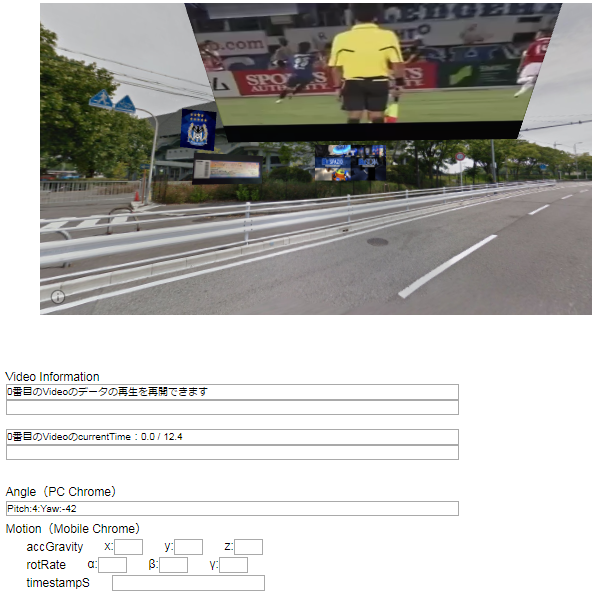
●ホットスポットに動画を貼り付けてみました。最初の動画ではサウンドはミュートしています。
初期状態はPauseなので、ホットスポットをクリックしてください。動画が再生されます。再度クリックして一時停止。
複数の動画とAudioを使ったサンプルです。toastも変更してみました。
embed.jsにコードを追加して、動画の情報も採取してみました。
2Dの多角形が1個のCircleGeometryから描画できるように、画像も動画もGeometryへのテクスチャマッピングのバリエーションで表現できます。また、ホットスポットの回転もEuler角(rotation)を使うことで可能です。

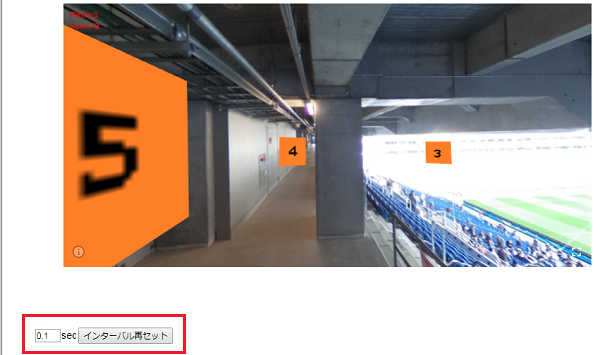
●ホットスポットごとに画面中央に来た時の透過度を0.2~1.0の範囲で変えてみました。
画像はネットにあったMMDのパノラマを使ってみました。
ミクさんの透過度は0.2、右周りに不透過度数は上がっています。

●ホットスポットに立体を置いて、VR空間内で動かしたり拡大・縮小してみます
●360°パノラマ動画のサンプル
ホットスポットでパノラマ動画と静止画を行ったり来たりします。
静止画のホットスポットは劇場入り口あたり、動画のホットスポットはコースターの座席の下(M|X|O)あたりにあります。


●初動が若干重いですが、エアバス320のコックピットでフライトする動画はこちら
ホットスポットはスロットルレバーあたりにあります。
cockpitview SWISS Airbus A320 Geneva-Zurich

View内に情報表示用の窓を付けてみました

複数のHotSpotをshow・hideしてGIFアニメのような効果を出してみました。


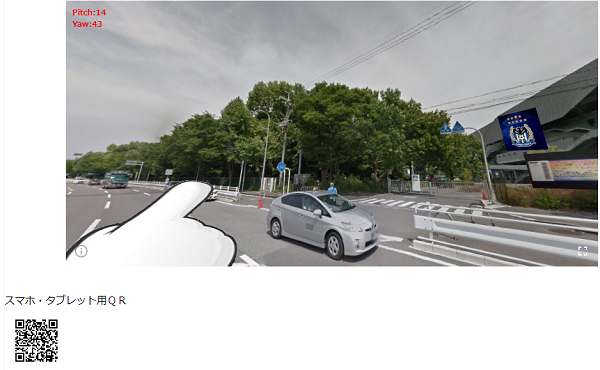
StreetViewを表示(このStreetviewはまだCardboardには対応していません)
custom streetviewを使ってみました。
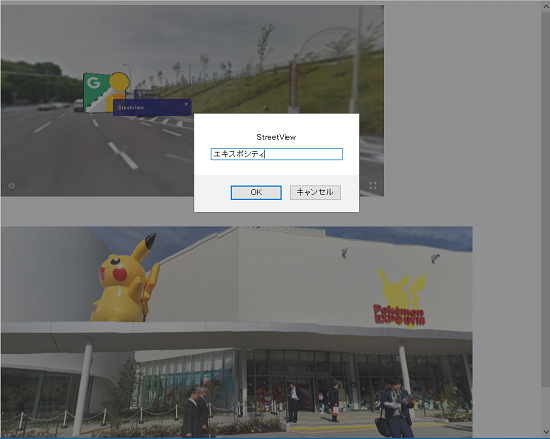
StreetViewのマーカーをクリックするとダイアログが出ます。住所や施設名でStreetViewを表示します。「もどる」マーカーはViewのどこかにあります。ぐりぐり動かして探してみてください。
ダブルクリック(スマホ・タブレットならダブルタップ)でも戻れます。

————————————————————–
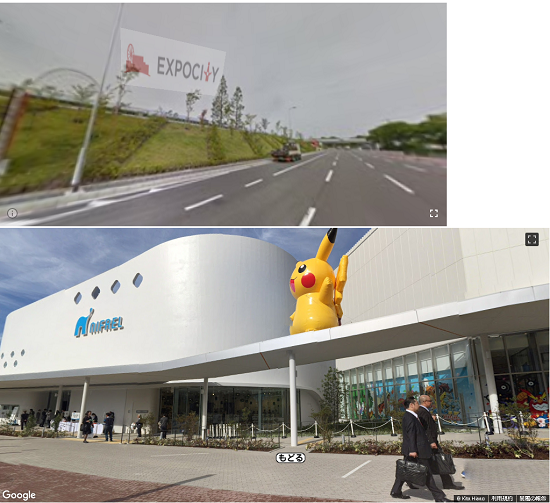
custom streetviewではなく、Google MapsにバインドされたデフォルトのStreetViewを使ってみました。EXPOCITYのホットスポットから移動できます。
StreetViewから復帰するマーカーはピカチュウやガンダムの近辺にあります。

————————————————————–
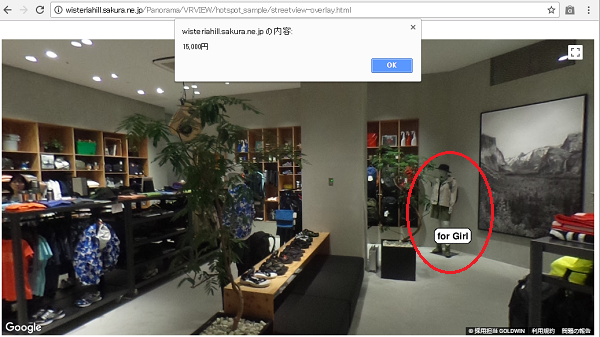
インドアストリートビューの場合
座標設定を適切に取ると下のような商品表示にも使えます。

Google Arts & Cultureを表示
Google Arts & Cultureでは360°パノラマ画像(動画)を見ることができます。
三角の所をクリック
サルヴァトーレ フェラガモ博物館
フェラガモの「マリリンモンロー」スティレット ヒール
Google VR Viewでホットスポットを使ってみる(on the web)

















Leave a Reply