
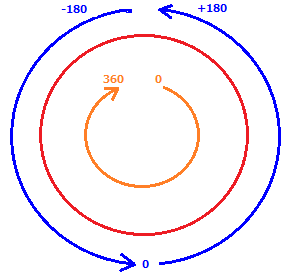
Pitch(上下方向の傾き角)
Yaw (垂直方向に対する曲がり角)
Google VR ViewでPitchとYawの取得はこちらのページを参照してください
PitchもYawも平面に展開した移動量のような感じで角度のイメージとは違いますが、角度です。
Pitchを使うと上下のどの向きを見ているのか、Yawを使うとどの方向を見ているのかを知ることができます。
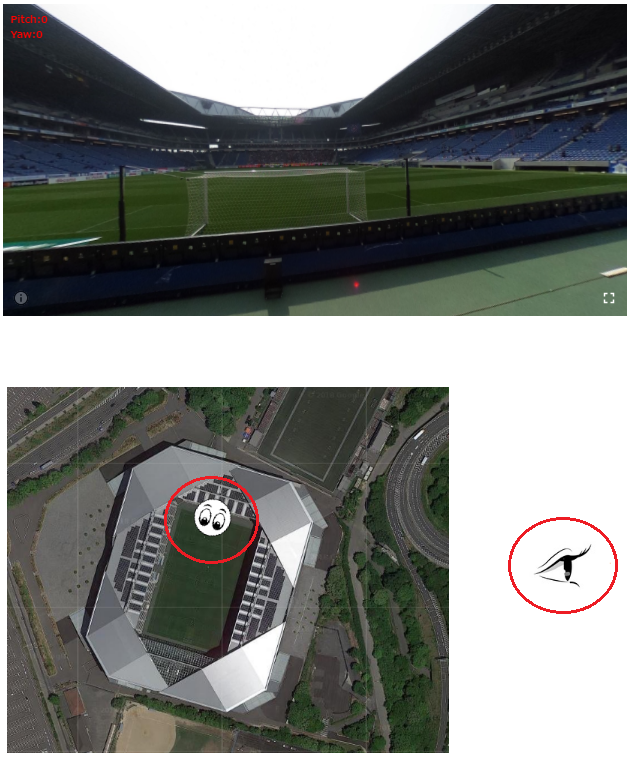
初期画面は,Pitch = 0、Yaw = 0 ,default_yaw = 0で下のような向きを見ています。

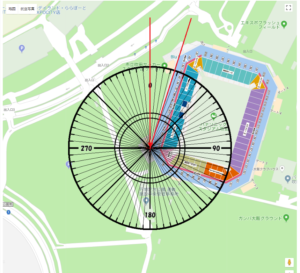
スタジアムは北に対して約18度東西に傾いています。
角度はこのページのコンパス機能で取得できます。
回転させる画像は、canvas要素で用意しておきます。
Yaw方向の画像は、初期は北向きなので、上向きの画像になります。
左の画像ですが、ちょっと分かりにくい?眉毛で上下(北南)を区別してますが、より下向きにパースのかかった画像ならもっと分かりやすいかも。
Pitchの初期画像は水平方向。

角度数に関して、3つの変数を用意。
var ini_yaw = 0;
var ini_pitch = 0;
これはパノラマの初期の向き(180~-180で任意に設定)。
var default_yaw = 0;
下の関数で使用します。
vrView.setContent({
image: scenes[current_scene].image,
preview: scenes[current_scene].preview,
default_yaw:default_yaw,
is_stereo: false,
is_autopan_off: true
});
ini_pitchは基本的に0ですが、init_yawは以下のようになります。
例えば、上の例では、パノラマ画像は南向きですが地図上では真南から西に18度傾いています。
yawの度数
canvas画像の角度

従って
ini_yaw = 180 + 18 – default_yaw;
(default_yawが負数になっているのは、取得する方向が逆だからです、ごめんちょっと分かりにくくて)
PitchとYawを使った回転角は以下のようになります。
function rotate_angles(pitch,yaw){
var direction_degree = 0;
var elevation_degree = 0;
direction_degree = ini_yaw – Number(yaw) + default_yaw;
elevation_degree = ini_pitch – Number(pitch);
//canvas要素の回転を実装
}
Appendix
canvas要素の実装と回転
var direction_ctx;
var direction_canvas;
var direction_image;
var ini_yaw = 0;
var elevation_ctx;
var elevation_canvas;
var elevation_image;
var ini_pitch = 0;
var default_yaw = 0;//任意に設定(180~-180)
//yaw
function direction_init(){
// canvasのDOM elementとcontext取得
direction_canvas = document.getElementById(“direction_angle”);
if ( ! direction_canvas || ! direction_canvas.getContext ) { return false; }
direction_ctx = direction_canvas.getContext(“2d”);
// direction_canvasの中心座標(center_x,center_y)
var center_x = direction_canvas.width / 2;
var center_y = direction_canvas.height / 2;
// 画像を取得
direction_image = new Image();
direction_image.src = “images/direction_view.png”;
direction_image.onload = function(){
// 画像をdirection_canvasの中央に表示するように左上座標
var lt_x = (direction_canvas.width – direction_image.width) / 2;
var lt_y = (direction_canvas.height – direction_image.height) / 2;
direction_ctx.drawImage(direction_image,lt_x,lt_y);
//
ini_yaw = 180 + 18 – default_yaw;
rotate_direction(ini_yaw);
}
}
//pitch
function elevation_init(){
// canvasのDOM elementとcontext取得
elevation_canvas = document.getElementById(“elevation_angle”);
if ( ! elevation_canvas || ! elevation_canvas.getContext ) { return false; }
elevation_ctx = elevation_canvas.getContext(“2d”);
// elevation_canvasの中心座標(center_x,center_y)
var center_x = elevation_canvas.width / 2;
var center_y = elevation_canvas.height / 2;
// 画像を取得
elevation_image = new Image();
elevation_image.src = “images/elevation_view.png”;
elevation_image.onload = function(){
// 画像をdirection_canvasの中央に表示するように左上座標
var lt_x = (elevation_canvas.width – elevation_image.width) / 2;
var lt_y = (elevation_canvas.height – elevation_image.height) / 2;
elevation_ctx.drawImage(elevation_image,lt_x,lt_y);
//
ini_pitch = 0;
rotate_elevation(ini_pitch);
}
}
//PitchとYawで回転
function rotate_angles(pitch,yaw){
var direction_degree = 0;
var elevation_degree = 0;
direction_degree = ini_yaw – yaw + default_yaw;
elevation_degree = ini_pitch – pitch;
rotate_direction(direction_degree);
rotate_elevation(elevation_degree);
}
function rotate_direction(degree){
var width = direction_canvas.width;
var height = direction_canvas.height;
direction_ctx.save();
direction_ctx.clearRect(0,0,width,height)
// 起点をこれから描画する矩形の中心に移動させる
direction_ctx.translate(width / 2, height / 2);
direction_ctx.rotate(degree * Math.PI / 180);
var _x = -1 * direction_image.width / 2;
var _y = -1 * direction_image.height / 2;
direction_ctx.drawImage(direction_image,_x,_y);
// contextの状態を最初に保存したときに戻す。
direction_ctx.restore();
}
function rotate_elevation(degree){
var width = elevation_canvas.width;
var height = elevation_canvas.height;
elevation_ctx.save();
elevation_ctx.clearRect(0,0,width,height)
// 起点をこれから描画する矩形の中心に移動させる
elevation_ctx.translate(width / 2, height / 2);
elevation_ctx.rotate(degree * Math.PI / 180);
var _x = -1 * elevation_image.width / 2;
var _y = -1 * elevation_image.height / 2;
elevation_ctx.drawImage(elevation_image,_x,_y);
// contextの状態を最初に保存したときに戻す。
elevation_ctx.restore();
}
Next
このページの例の場合、パナスタ行った人しか実感がわかないですよね?
より一般化したページを準備しています。


Leave a Reply