
Google VR View ホットスポットに立体を表示の続編です
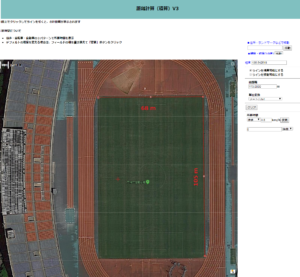
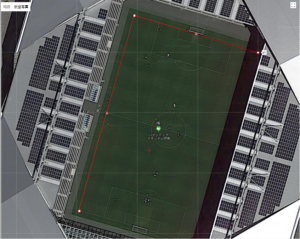
パノラマはコリンチャンスのスタジアム(Arena Corinthians)です、工事中のものみたいですが……..。
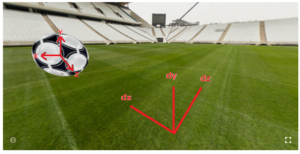
ホットスポットに置いた立体(サッカーボール)をあれこれいじってみます。
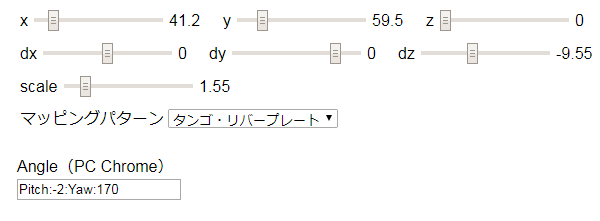
コントロールします

X、Y、Zはボールの軸周りの回転です。値は0~360。
dx、dy、dzはボールの動く方向。
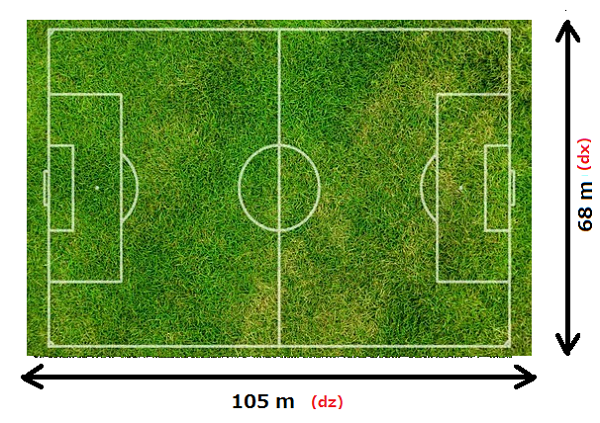
dxはゴールライン方向、dzはタッチライン方向。
値はそれぞれピッチの長さを基にして、
-34 < dx <34、-52.5 < dz < 52.5、-2 < dy < 10

注 実際はこれらの値はパノラマ画像のVR空間に合わせて調整する必要があります。実空間の長さに合うように係数をかけてやるとか….。
scaleはボールの拡大・縮小、1~5。
「マッピングパターン」はボールのデザインを入れ替えます。
パターンはこのページ参照 (過去のW杯の公式球のモデルです)。
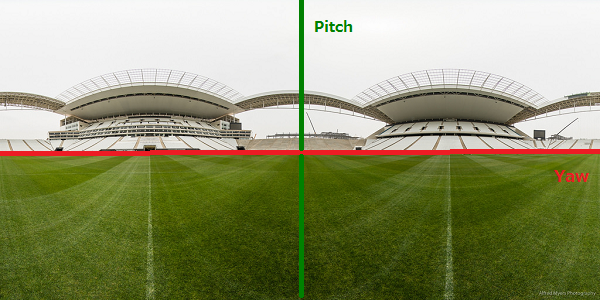
PitchとYawについてはこのページ参照

コードサンプル
(コードに関してはこのページとかこの辺のページとかをご参照ください)
【embed.js】
軸周りの回転
HotspotRenderer.prototype.rotate = function(axis,angle) {
var hotspot = this.hotspots[‘spot1’];
var outer = hotspot.getObjectByName(‘outer’);
if(axis == “x”){
outer.rotation.x = angle;
}else if(axis == “y”){
outer.rotation.y = angle;
}else if(axis == “z”){
outer.rotation.z = angle;
}
};
移動
HotspotRenderer.prototype.position = function(axis,position) {
var hotspot = this.hotspots[‘spot1’];
if(axis == “x”){
hotspot.position.x = -position;
}else if(axis == “y”){
hotspot.position.y = -position;
}else if(axis == “z”){
hotspot.position.z = -position;
}
};
スケール
HotspotRenderer.prototype.scaling = function(axis,scale) {
var hotspot = this.hotspots[‘spot1’];
if(axis == “x”){
hotspot.scale.x = scale;
}else if(axis == “y”){
hotspot.scale.y = scale;
}else if(axis == “z”){
hotspot.scale.z = scale;
}
//この係数についてはまた後ほど説明します
if(scale == 1){
scale_coeff = 0.5;
}else{
scale_coeff = scale;
}
};
マッピングパターンの入れ替え
HotspotRenderer.prototype.media = function(name) {
var hotspot = this.hotspots[‘spot1’];
var outer = hotspot.getObjectByName(‘outer’);
try{
var loader = new THREE.TextureLoader();
var path = ‘http://wisteriahill.sakura.ne.jp/Panorama/VRVIEW/hotspot_sample/images/’ + name;
var texture = loader.load (path);
outer.material.map = texture;
}catch(e){}
};
Next
ミクさんを動かしてみます(^^)。
おまけ
測ってみたら、万博も吹田Sもともに、105 x 68 m でした。




Leave a Reply