
Web連携とは、早い話、Webサービスを作ってみましょうということです。
QGISとプラグインでWebサービス用の一連のファイル群を作って、サーバーにアップし、外部から閲覧できるようにします。
ひと手間加えれば、Webアプリとして公開できます。
LeafletとOpenLayers、Mapboxは同じプラグイン(qgis2web)を使います、使い方も同じです。
それぞれのJavascriptライブラリでWebサービスを構成します。
データとしてはGIS教材(Leaflet)では東京のコンビニデータを使っていますが、ここでは国土交通省の<災害・防災>避難施設の情報を使ってみるで使ったデータを使ってみます。
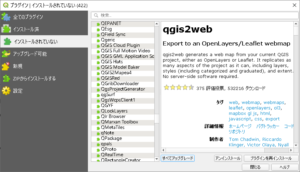
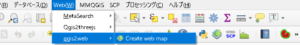
プラグイン(qgis2web)をインストール
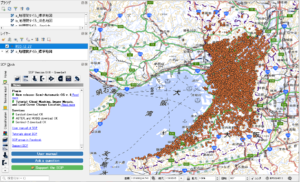
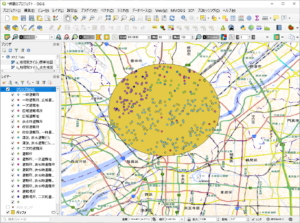
QGISにデータと背景地図を読み込んでおきます。
背景地図の設定などはこのページ参照
国交省のデータの文字コードはShift_JISです、ご注意ください。
サービス用にファイルをExport
qgis2webを起動します
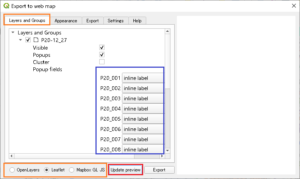
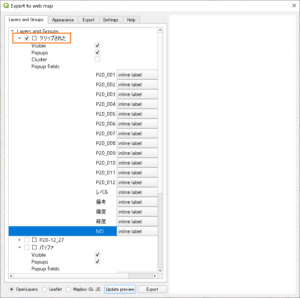
「Layers and Groups」のタブで必要なライブラリを選んで、使用する項目をinlineにして、「Update preview」をクリック。
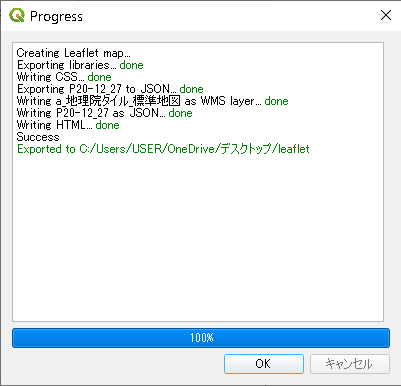
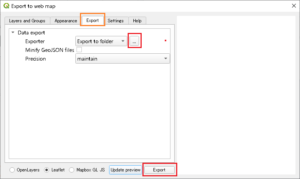
「Export」のタブを選んで、出力するフォルダーを指定して、Exportをクリック。
自宅でサーバー環境をお持ちの場合はドキュメントルートを指定してExport。

既定のブラウザーに表示されます。
サービス用にWebサーバーにアップロード
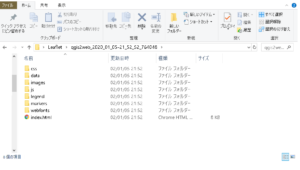
Leaflet、OpenLayers、Mapboxそれぞれファイル構成は異なっています。
例えばLeafletはこんな感じです。
これらをそのままサーバーにアップロードします。
qgis2webのExporterにはFTPの機能もあります、レンタルサーバーをお持ちの方はこれでどうぞ。
注:WisteriaHillはさくらインターネットでサーバーをレンタルしていますが、OpemLayersのFTPは成功しましたが、LeafletとMapboxでは失敗しています、原因は不明です。
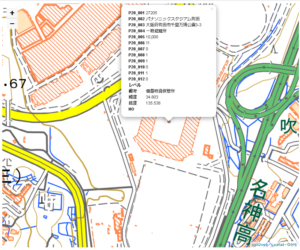
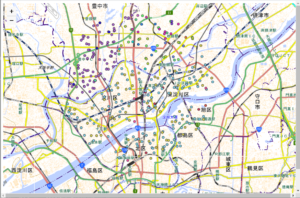
Webサービスの機能として、デフォルトでは、表示されているポイントマーカーをクリックすれば属性がウィンドウに表示されます。
表示してみます、以下はWisteriaHillのWebサーバーにアップしたものです。
カスタマイズしてみます
Google Mapsが何かと扱いづらくなっている昨今、代替プランの一つとして、いろいろいじってみます
QGISを使うのは、その分析機能を使いたいからというのが眼目です。
「自宅から4km」以内にある避難施設を抽出してみます。
事前に、ポイントデータの作成と保存を使って「ご自宅ポイントデータ」を作っておきます。
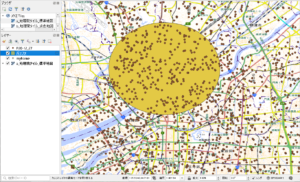
それでは、バッファ機能を使ってみます。
黄色い円が自宅から半径4000mのバッファ領域です。
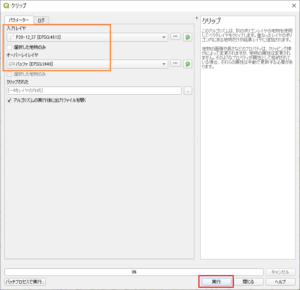
バッファ内の避難施設を抽出するために、今回はクリップします。
ベクター>空間演算ツールー>クリップ…
こんな感じ。
で、QGISのプロパティを使ってデータを施設の種類(P20_004)で分類しておきます。
(分類の意味は複雑です、これだけでも運用するためのエキスパートシステムが別途必要になりそう)
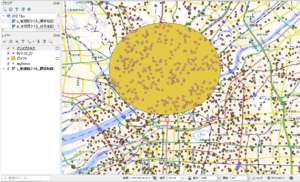
クリップされた以外の施設は非表示にしておきます。
こんな感じです。
Leafletのライブラリを使ったWebサービスとしてExportします。
Exportするのはクリップされたデータと背景地図のみにしておきます。
これを加工します。
ボタンをクリックして背景地図を変更するようなカスタマイズをしてみましょう。
Leafletのライブラリーに慣れる第一歩みたいなもんです。
Exportしたフォルダー内のindex.htmlを編集します。
最初に国土地理院の「地理院タイル_標準地図」を背景に使っていました。
URLは「https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png」です。
この背景図をGoogleマップやOpenStreetMapに変更するようにしてみます。
背景図のURLはQGISで国土地理院の地図タイルなどを背景地図で使ってみるをご参照ください。
ちなみに、
GoogleマップのURL:https://mt1.google.com/vt/lyrs=r&x={x}&y={y}&z={z}
OpenStreetMapのURL:https://tile.openstreetmap.org/{z}/{x}/{y}.png
index.htmlをエディターで開いて、L.tileLayerで使っているレイヤー変数を確認してください。
例えばこれがAAAAだったとします。この変数は最初にどんな背景地図を使うかで変わってきます。
背景入れ替え用のコードを追加します。
<script>
function osm(){
var url = “https://tile.openstreetmap.org/{z}/{x}/{y}.png”;
basemap(url);
}
function gmap(){
var url = “https://mt1.google.com/vt/lyrs=r&x={x}&y={y}&z={z}”;
basemap(url);
}
function chiriinmap(){
var url = “https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png”;
basemap(url);
}
function basemap(url){
map.removeLayer(AAAA);
AAAA = L.tileLayer(url, {
opacity: 1.0,
attribution: ”,
minZoom: 1,
maxZoom: 28,
minNativeZoom: 0,
maxNativeZoom: 19
});
AAAA;
map.addLayer(AAAA);
}
</script>
地図にボタンを追加します。
<input type=”button” style=”top:100px;position:absolute;z-index:999;” value=”地理院Map” onClick=”chiriinmap()”>
<input type=”button” style=”top:130px;position:absolute;z-index:999;” value=”GoogleMap” onClick=”gmap()”>
<input type=”button” style=”top:160px;position:absolute;z-index:999;” value=”OpenStreetMap” onClick=”osm()”>
こんな感じ。
以上のコードは力業、これをLayer Controlに変えてみます。
工事中
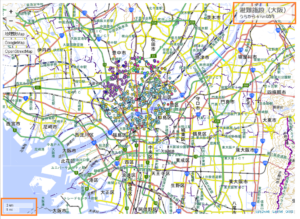
スケールとタイトルを追加
こういうコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
L.control.scale().addTo(map);//スケールを追加 var title = new L.Control();//タイトルを追加 title.onAdd = function (map) { this._div = L.DomUtil.create('div', 'info'); this.update(); return this._div; }; title.update = function () { this._div.innerHTML = '避難施設(大阪)うちから4Km以内' }; title.addTo(map); |
mapの生成(L.map)とタイルの追加(L.tileLayer)の間くらいに置いておきます。
表示してみます。
其の他、QGISの機能について -> GIS教材
Next
Leafletで地図のWebアプリを作ってみる















Leave a Reply