
このページではUbuntu 18.04 でサーバーを構築しています。
Ubuntu 20.04でタイルサーバーを構成する場合はコチラのページをご参照ください。
Ubuntu 24.04でタイルサーバーを構成する場合はコチラのページをご参照ください。
タイルサーバーとはなんぞや?早い話、地図配信用のサーバーってことですね。
本家(tile.openstreetmap.org)の地図データを自由に使いまくってると利用規約に触れて怒られてしまうかアクセス禁止になることもあります。で、そうならないように自前でサーバーを用意しましょうということです。
たいそうに言うなら「Globe in My Pocket」プロジェクトです。
使ってみたシングルボードコンピューターはJetson Nanoとラズパイ4 Model B 4GB 、ラズパイ3 Model B/B+です。
JetsonやRaspberry Piはon-the-flyでタイルデータを提供するには、ちと非力です。
(でも、現状on-the-flyで運用されているサーバーは最小でCPU:2.40GHz / 12コア、Memory:8GB、HDD:2TBというスペックらしいので、シングルボードコンピューターでon-the-fly運用もそんなに遠い将来じゃないと思います。)
シングルボードコンピューターは2つの用途で使います。
1:タイルを事前にレンダリングしておく(プレレンダリング・キャッシュ)
PCが使えればそれに越したことはないですが、HDDが40GB以上消費される…ちともったいない。
2:プレレンダリングした地図をWebで配信する
シングルボードコンピューター程度でも可能ということ。
ただし一般公開ではなくプライベートネット内での使用と考えます。
具体的にはこんな感じです(Windowsアプリケーションから地図を使いたい場合です)。
(A)タイルデータ保存用ストレージ
(B)地図配信用Webサーバー
(C)地図を使ったWebサービス配信用サーバー(Apacheを使った本格派もいいですが、PHPのビルトインサーバーでも十分です)
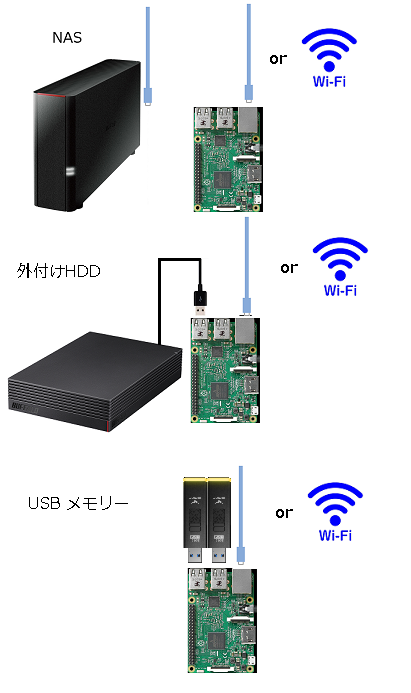
日本だけなら以下の構成でいけると思います。
インターネットが無い環境でのアドホックな使い方もできます。Wi-Fi APにします。
タブレットのような端末で使います。ブラウザとGPSとWi-Fiを持ったシンクライアント端末ですね。GPSがラズパイ側にあれば、ブラウザとWi-Fiだけでいいです。
シングルボードコンピューターがJetson Nanoならもっといろいろなことができるでしょう。
以下は1のプレレンダリングを実行する構成です。
タイルデータの保存先はNASやUSBストレージとします。
2のWeb配信用サーバーの構成はもっとシンプルです。コチラのページ参照。
OSにはUbuntu 18.04を使います。
Jestson Nanoを使う場合のMicroSD設定
MicroSDは128GBを使用(64GBでもいけるかも)
OSはJetpackです。
稼働確認したのは最新のJetpackではなく4.2.1版です。
アカウントの設定はtileserverとしておきます。
Raspberry Pi 4 Model Bを使う場合のMicroSD設定
MicroSDは64GBを使用
OSはUbuntu 18.04.4 LTS Server、Desktop環境は不要です。以下の設定もすべてSSHで接続したCUIでまかなえます。
tileserverという新規ユーザーを作成してログインしておいてください。
タイルサーバーの構成
Ubuntu 18.04がベースになるので、Jetsonもラズパイも同じ手順です。
元ネタはこちら – Switch2OSM
すこしアレンジしています。
Manually building a tile server (18.04 LTS)
マニュアルでタイルサーバー(Ubuntu 18.04 LTS)をビルドする
2020年5月にテストされました。
1:Softwareインストール
メインのOpenStreetMap.orgタイルサーバーで使用されているものと同様の最も標準的なバージョンについて説明します。
タイルサーバーはmod_tile、rendered、mapnik、osm2pgsql、postgresql / postgisデータベースという5つの主要コンポーネントで構成されています。
Mod_tileは、キャッシュされたタイルを提供し、どのタイルがまだキャッシュされていないか、または古くなっているため、再レンダリングが必要なタイルを決定するApacheモジュールです。
Renderedは、さまざまな種類のリクエストに優先キューイングシステムを提供し、レンダリングリクエストからの負荷を管理および平滑化します。
Mapnikは、実際のレンダリングを行うソフトウェアライブラリで、renderedによって使用されます。
osm2pgsql、postgresql / postgisはタイリング用のOpenStreetMapデータをデータベース化するためのコンポーネントです。
そしてApacheウェブサーバーが要求に従ってタイルデータを配信します。
これらのコンポーネントをビルドするために、さまざまな依存関係を最初にインストールしておきます。
|
1 2 3 4 5 6 7 |
sudo add-apt-repository multiverse sudo apt update sudo apt install libboost-all-dev git-core tar unzip wget bzip2 build-essential autoconf libtool libxml2-dev libgeos-dev libgeos++-dev libpq-dev libbz2-dev libproj-dev munin-node munin libprotobuf-c0-dev protobuf-c-compiler libfreetype6-dev libtiff5-dev libicu-dev libgdal-dev libcairo-dev libcairomm-1.0-dev apache2 apache2-dev libagg-dev liblua5.2-dev ttf-unifont lua5.1 liblua5.1-dev libgeotiff-epsg |
2:postgresql / postgisインストール
|
1 2 3 4 |
sudo apt-get install postgresql postgresql-contrib postgis postgresql-10-postgis-2.4 postgresql-10-postgis-scripts |
「postgresql」は地図データを保存するデータベースであり、「postgis」はグラフィカルサポートを追加します。
postgisデータベースを作成します。
|
1 2 3 4 5 |
sudo -u postgres -i createuser tileserver createdb -E UTF8 -O tileserver gis |
「postgres」ユーザーとして作業しながら、PostgreSQLデータベースでPostGISを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
psql postgres=#\c gis gis=#CREATE EXTENSION postgis; gis=#CREATE EXTENSION hstore; gis=#ALTER TABLE geometry_columns OWNER TO tileserver; gis=#ALTER TABLE spatial_ref_sys OWNER TO tileserver; gis=#\q exit |
3:データベースのチューニング
デフォルトのPostgreSQL設定は、OSMデータベースなどの非常に大規模なデータベースには適していません。 適切なチューニングにより、パフォーマンスが約2倍になります。
sudo nano /etc/postgresql/10/main/postgresql.conf
推奨される最小設定
|
1 2 3 4 5 6 7 8 9 10 |
shared_buffers = 128MB max_wal_size = 2GB min_wal_size = 1GB work_mem = 32MB maintenance_work_mem = 256MB autovacuum = off fsync = off |
保存して再起動
sudo /etc/init.d/postgresql restart
4:osm2pgsqlインストール
OpenStreetMapデータをデータベースにインポートおよび管理するためのツールosm2pgsqlを使用します。
|
1 2 3 4 5 6 7 |
mkdir ~/src cd ~/src git clone git://github.com/openstreetmap/osm2pgsql.git cd osm2pgsql |
前提条件をいくつかインストールしておきます。
|
1 2 3 4 |
sudo apt install make cmake g++ libboost-dev libboost-system-dev libboost-filesystem-dev libexpat1-dev zlib1g-dev libbz2-dev libpq-dev libgeos-dev libgeos++-dev libproj-dev lua5.2 liblua5.2-dev |
ビルドします。
|
1 2 3 4 5 6 7 8 9 10 11 |
mkdir build cd build cmake .. make sudo make install |
5:Mapnikをインストール
Ubuntu 18.04ではデフォルトバージョンを使用します。
|
1 2 3 4 |
sudo apt-get install autoconf apache2-dev libtool libxml2-dev libbz2-dev libgeos-dev libgeos++-dev libproj-dev gdal-bin libmapnik-dev mapnik-utils python-mapnik python3-psycopg2 |
Python2を使ってインストールされたか確認します。
python
>>> import mapnik
エラーが起きなければOKです。
Pythonコンソールから抜けます。
>>>quit()
6:mod_tile と renderdインストール
レンダリング用のmod_tileをインストールします。 「mod_tile」は、タイルのリクエストを処理するApacheモジュールです。 「renderd」は、「mod_tile」がタイルを要求したときに実際にタイルをレンダリングするデーモンです。
mod_tileのソースをコンパイル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
cd ~/src git clone -b switch2osm git://github.com/SomeoneElseOSM/mod_tile.git cd mod_tile ./autogen.sh ./configure make sudo make install sudo make install-mod_tile sudo ldconfig |
7:スタイルシート構成
スタイルシートをダウンロードして構成します。
|
1 2 3 4 5 6 7 8 9 |
cd ~/src git clone git://github.com/gravitystorm/openstreetmap-carto.git cd openstreetmap-carto sudo apt-get install nodejs-dev node-gyp libssl1.0-dev sudo apt install npm nodejs |
cartoのインストール
Switch2OSMでは最新のcartoをインストールするようになっていますが、これだと構成に失敗します。
cartoはバージョン0のものを使います。
|
1 2 3 4 |
sudo npm install -g carto@0 |
mapnik-referenceで表示された中ならmapnikのバージョンに一番近いものをつかいます。
インストールされたmapnikのバージョンは3.0(正確には3.0.19)なので3.0.20を使います。
|
1 2 3 4 5 |
npm install mapnik-reference node -e "console.log(require('mapnik-reference'))" |
cartoプロジェクトをMapnikが理解できるものに変換します。
|
1 2 |
carto -a "3.0.20" project.mml > mapnik.xml ls -l mapnik.xml |
8:データのロード
各国のデータはOpenStreetMap Data Extractsで提供されています。
文字表示用にロケールが適切に設定できれば、お好きな国のタイルサーバーが構成できると思います。
日本のデータをロードします。元のosm.pbfファイル自体は1.5GB程度のサイズですがロードして展開すると40GBくらい消費します。
|
1 2 3 4 5 6 7 8 9 |
mkdir ~/data cd ~/data wget http://download.geofabrik.de/asia/japan-latest.osm.pbf osm2pgsql -d gis --create --slim -G --hstore --tag-transform-script ~/src/openstreetmap-carto/openstreetmap-carto.lua -C 2500 --number-processes 1 -S ~/src/openstreetmap-carto/openstreetmap-carto.style ~/data/japan-latest.osm.pbf |
ロードに続いてデータがソートされ、インデックスが作成されます。
全体で7~8時間くらいかかります。
寝る前に実行して起きたら終わってる感じです。
なお、日本リージョンは、さらに8つのサブリージョンに分けられています。
(中部地方、中国地方、北海道、関西、関東、九州、四国、東北)
より小さな領域でよければ、どれかをロードすれば時間は短縮されます。四国でよければ10分もかかりません。関西で30分弱、中部地方で60分強といったところです。
ただosm2pgsqlの解説をみると、appendで他のサブリージョンを追加する際、隣接領域の場合は不具合が出るかも….と書かれているので注意が必要かもしれません(どう注意すればいいのかはこの辺の投稿を見てくれってことのようですが)。
まぁ、最終的に必要なのはレンダリングされたタイルデータだと割り切れば、最初から日本全体のデータベースを作る必要はないです。都度、必要な領域を含む最新のosm.pbfをロードすればテーブルが削除され、新しいテーブルが作成され、データが更新されます。
で、後は必要な範囲のタイルのみを新規作成したり、更新の場合は-fオプションで再作成すればいいと思います。
「データは常に日本全体で最新でなければならん!」というのは、商用利用以外ではレアケースだと思うんですが….。
他の国を追加したい場合
このページでやったように、ロケールを調べて、無ければ追加し、osm.pbfファイルをダウンロードしてosm2pgsqlでデータベースにロードします。
osm2pgsqlのオプションパラメータや使い方についてはこのページ参照
9:シェープファイルのダウンロード
ズーム率の低い、国の国境線などのためのシェープファイルがまだ必要です。
これらをダウンロードしてインデックスに登録します。
このプロセスにはかなりのダウンロードが含まれ、時間がかかる場合があります。実行中は画面にほとんど表示されません。 「openstreetmap-carto」の下の「data」ディレクトリに実際にデータが入力されます。
|
1 2 3 |
cd ~/src/openstreetmap-carto/ scripts/get-external-data.py |
INFO:root:Checking table simplified_water_polygons
INFO:root:Checking table water_polygons
INFO:root:Checking table icesheet_polygons
INFO:root:Checking table icesheet_outlines
INFO:root:Checking table ne_110m_admin_0_boundary_land
だいたい12分くらいで終了。
たまにConnectionErrorで失敗することがあります。
ちょっと時間をおいて再実行してみましょう。
10:Fontsのインストール
世界中の場所で使用されている名前は、常にラテン文字で書かれているとは限りません(使い慣れた西洋のアルファベットa〜z)。
必要なフォントをインストールするには、次の手順を実行します。
|
1 2 3 4 |
sudo apt-get install fonts-noto-cjk fonts-noto-hinted fonts-noto-unhinted ttf-unifont |
11:webサーバーのセットアップ
renderdの構成
「renderd」の設定ファイルは「/usr/local/etc/renderd.conf」です。
[renderd]のセクション
num_threads=4
[ajt]セクションは、「ajt」と呼ばれる「名前付きマップスタイル」に対応しています。 XML=/home/tileserver/src/openstreetmap-carto/mapnik.xml
URI=/hot/
Apacheの構成
Apacheに「mod_tile」について通知する必要があります。
|
1 2 3 4 5 6 7 8 9 10 |
sudo mkdir /var/lib/mod_tile sudo chown tileserver /var/lib/mod_tile sudo chmod -R a+x /var/lib/mod_tile sudo mkdir /var/run/renderd sudo chown tileserver /var/run/renderd |
mod_tile.confを新規に作成します。
|
1 2 3 |
sudo nano /etc/apache2/conf-available/mod_tile.conf |
以下を追記
|
1 2 3 4 |
LoadModule tile_module /usr/lib/apache2/modules/mod_tile.so |
mod_tileを起動
|
1 2 3 4 |
sudo a2enconf mod_tile |
次に、Apacheに「レンダリング」について通知する必要があります。
000-default.confをnanoなどのテキストエディターで編集します。
|
1 2 3 4 |
sudo nano /etc/apache2/sites-available/000-default.conf |
「ServerAdmin」行と「DocumentRoot」行の間に次を追加します。
|
1 2 3 4 5 6 7 8 9 |
LoadTileConfigFile /usr/local/etc/renderd.conf ModTileRenderdSocketName /var/run/renderd/renderd.sock # Timeout before giving up for a tile to be rendered ModTileRequestTimeout 0 # Timeout before giving up for a tile to be rendered that is otherwise missing ModTileMissingRequestTimeout 30 |
Apacheを2回リロードします。
(Apacheは、実行時に再構成すると「混乱」するため、2回実行する必要があります)
|
1 2 3 4 5 |
sudo service apache2 reload sudo service apache2 reload |
12:renderdをバックグラウンドで実行
renderd.initを編集
|
1 2 3 4 |
sudo nano ~/src/mod_tile/debian/renderd.init |
以下のように変更
RUNASUSER=tileserver
パーミッションを変更してシステムディレクトリにコピーします。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
sudo cp ~/src/mod_tile/debian/renderd.init /etc/init.d/renderd sudo chmod u+x /etc/init.d/renderd sudo cp ~/src/mod_tile/debian/renderd.service /lib/systemd/system/ 起動 sudo /etc/init.d/renderd start 毎回自動的に開始するようにする sudo systemctl enable renderd |
13:タイル表示用のWebページ作成
Leafletライブラリを使ったサンプルが用意されています。
タイルを表示するために、mod_tileの「extras」フォルダーにある「sample_leaflet.html」というHTMLファイルを使ってみます。
Webのドキュメントルートは/var/www/htmlですので、ここにコピーします。
sample_leaflet.htmlはLeafletライブラリを使った地図表示用のWebアプリです。
lf.htmlという名前にしてみます。
|
1 2 3 4 |
sudo cp /home/tileserver/src/mod_tile/extra/sample_leaflet.html /var/www/html/lf.html |
編集してIPアドレスなどを変更します。
|
1 2 3 4 |
sudo nano /var/www/html/lf.html |
2か所変更
|
1 2 3 |
var map = L.map('map').setView([34.673791, 135.511708], 5); //<--zoom level 5で日本の上にViewを持ってきます L.tileLayer('http://127.0.0.1/hot/{z}/{x}/{y}.png', { //<--127.0.0.1をあなたのローカルIPに変更してください |
後でここにアクセスしてタイルを表示してみます。
14:レンダリング済のタイルデータをダウンロードして表示してみる
on-the-flyで実行してもストレスの元です。レンダリング済のデータを使ってみましょう。
事前にディレクトリを作っておきます。
|
1 2 3 4 |
mkdir /var/lib/mod_tile/ajt sudo chmod -R a+x /var/lib/mod_tile |
ここに以下のサンプルデータを置きます(ズームレベル0から18までのデータ)。
データ(700MBくらいのZIP)は4sharedにアップしています。
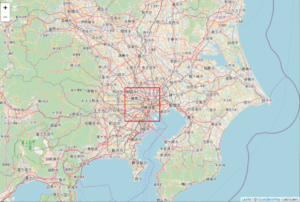
東京23区近辺のデータです。だいたいこのへん。
ダウンロードしてSAMBAでコピーします。
sambaのpath書き換えます。
sudo nano /etc/samba/smb.conf
path = /var/lib/mod_tile/ajt
閉じて再起動
sudo service smbd restart
sudo service nmbd restart
Windowsの場合はネットワークから入れば「UBUNTU」という名前のアイコンが見えると思います。無ければ、ネットワークのフィールドに「¥¥IPアドレス」で入れます。
コピー後のディレクトリ構成はこんな感じです。
/var/lib/mod_tile/ajt/0 1 2 ….. 18
以下にアクセス
http://<IPアドレス>/lf.html
上記の東京23区付近のエリアにアクセスしてレベル18まで表示されればOK。
ズームボタンは表示されるものの、グレイの画面のままの場合
sudo chmod -R a+x /var/lib/mod_tile
で、リロードしてみてください。
レンダリングしたタイルをキャッシュする先を確保
実際にタイルを作る前に保存先を決めます。
キャッシュ先は外部ストレージにしてみます。

基本はどちらも、/var/lib/mod_tile/ajtをマウントポイントにしてストレージのディレクトリをマウントしてタイルデータをここにキャッシュします。
将来的にデータの増大などを顧慮するならNASやUSB接続のHDDを使い、地域を限定して使うならUSBメモリで十分でしょう。
ストレージをマウントしておきます。
NASの場合
試してみた実機はバッファローのLS210D021G(2TB)
cifsを使います。
|
1 2 3 |
sudo apt install cifs-utils |
マウントポイントを読み書き可能にしておきます。
|
1 2 3 |
sudo chmod 666 /var/lib/mod_tile/ajt |
NASのIPアドレスを調べておきます、例えば192.168.0.33だったとします。
NASのデータ保存先ディレクトリは共用フォルダー内のTileフォルダーだとします。
idコマンドでuidとgidを調べておきます。
NASのユーザー名(XXXXX)とパスワード(YYYYY)も確認しておいてください。
ラズパイの場合、例えばこんな感じになります。
|
1 2 3 |
sudo mount -t cifs //192.168.0.33/share/Tile /var/lib/mod_tile/ajt -o username=XXXXX,password=YYYYY,rw,uid=1001,gid=1001,vers=2.0,iocharset=utf8 |
Jetsonの場合エラーになりました。
マウントエラーのログを確認
|
1 2 3 |
tail -f /var/log/kern.log |
無効な引数があったので削除しました。
|
1 2 3 |
sudo mount -t cifs //192.168.0.33/share/Tile /var/lib/mod_tile/ajt -o username=XXXXX,password=YYYYY,rw,uid=1000,gid=1000 |
USBストレージの場合
NASより簡単です。
Disk情報を確認
|
1 2 3 |
sudo fdisk -l |
多分外部ストレージは
/dev/sda とか /dev/sdb と表示されると思います。
次にNASと同様にidコマンドでuidとgidを調べておきます。
例えばこんな感じでマウントします。
|
1 2 3 |
sudo mount -o owner,uid=1001,gid=1001,utf8,flush /dev/sda1 /var/lib/mod_tile/ajt |
mount: unknown filesystem type ‘exfat’ というエラーが出た場合
Ubuntuはデフォルトでは「exfat」のフォーマットに対応していない….。
以下を実行して、再度マウント
|
1 2 3 |
sudo apt-get install exfat-fuse exfat-utils |
*起動時にマウントする場合、/etc/fstabに記述
UUID=[UUID] [マウント先のディレクトリ] [フォーマット(vfat、ext4等)] defaults,nobootwait 0 0
nobootwaitでポートにストレージが無い場合に途中で起動がストップするのを回避します。
ただし、起動時マウントに失敗する場合もあります。なぜかvfatを認識してくれない。その場合はマニュアルでマウントしてください。
例
|
1 2 3 |
sudo nano /etc/fstab UUID=826F-FF52 /var/lib/mod_tile/ajt vfat defaults,nobootwait 0 0 |
レンダリング
実行用のPerlスクリプトが用意されています。使い勝手がいいとは言えません(エラー処理や例外処理無し)が、ちゃんと動きます(^^)。
render_list_geo.plという名前でalx77によって開発されたコマンドラインPerlスクリプトを使用すると、地理座標を使用して特定の領域のタイルを自動的にプレレンダリングできます。
関連するGithub READMEには、使用方法とサンプルが記載されています。
|
1 2 3 4 5 6 |
cd ~/src git clone https://github.com/alx77/render_list_geo.pl cd render_list_geo.pl |
render_list_geo.plコマンドの主なオプション
-n スレッド数、Jetsonやラズパイの場合は1CPU 4Core 、1thread/1core なので4
-m タイルの保存場所、デフォルトは’default’ですが、現設定では’ajt’になっているので、明示的に指定
参考ファイルー>/usr/local/etc/renderd.conf
-z ズームレベルの最小値
-Z ズームレベルの最大値
-x 指定範囲の経度の最小値
-X 指定範囲の経度の最大値
-y 指定範囲の緯度の最小値
-Y 指定範囲の緯度の最大値
その他のオプション(通常使わない)
-a 標準入力から読み取る代わりに、指定されたズームレベル範囲内のすべてのタイルをレンダリングする
-t タイルディレクトリ、デフォルトは/var/lib/mod_tile
-f タイルが最新なように見えても強制的にレンダリングを実行
-l 負荷がこの値より高い場合はスリープ(デフォルトは16)
-s レンダリングに接続するためのUNIXドメインソケット名
レンダリングしてみましょう。
念のためApache再起動
|
1 2 3 |
sudo systemctl restart apache2 |
念のためrenderdを再起動
|
1 2 3 |
sudo /etc/init.d/renderd restart |
例えば淡路島、それでも十分な広さの領域です、短時間でレンダリングできるわけでもないですが、
どこにあるかはっきりしています。
こんなコマンドになります。
ズーム値が10~18なのはこのレベルが特有な領域であり、0~9は共通だからです。
0から9のデータは上記東京23区近辺データと共用できますからここからコピーして使います。
|
1 2 3 4 |
./render_list_geo.pl -n 4 -m 'ajt' -z 10 -Z 18 -x 134.5958 -X 135.0566 -y 34.2066 -Y 34.5602 |
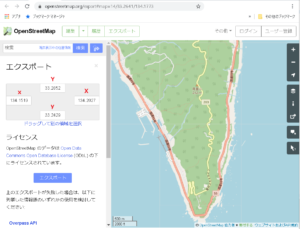
矩形範囲を確認するにはOpenstreeMapのExportサイトが便利です。
赤字が緯度・経度パラメータの値。例えば、ここは高知の室戸岬ですが、この範囲のレンダリングならz 10 ~18で3分くらいで終わります。
|
1 |
./render_list_geo.pl -n 4 -m 'ajt' -z 10 -Z 17 -x 134.1519 -X 134.2027 -y 33.2429 -Y 33.2852 |
レンダリングしたタイルのファイル容量
ズームレベル17までと18では演算容量や時間は桁違いに異なります。でも、17と18は見た目そんなに違いがあるわけでもないです。
計算時間やストレージ容量が気になる場合は、思い切って18をやめる手もありです。
その場合は、上記13の「タイル表示用のWebページ」のhtml内でズームの上限を指定しておく必要があります。でないと、そのままズームアップすると18まで表示しようとして最後にグレイ画面になってしまいます。
leafletのL.tileLayerの指定オプションにmaxZoom:18,maxNativeZoom:17を追加することで、実際使うタイルは17までで18は17の画像を疑似拡大したものになります。
参考までに、ズームレベル10~18までを都道府県別の領域でタイルデータを作ると合計で190GB近くになりますが、重複するタイルがあるので結合すれば120GBくらいに収まります。
レベル0~17なら75GBくらい。
(2020/06時点でのサイズです)
ちなみに、都道府県別の矩形領域を知りたい場合は以下を参照
注意が必要なのは、例えば東京都などは最南端の沖ノ鳥島までも含む広大な領域を1矩形にしているので、これでレンダリングすると不要な海上面も計算してしまうようで膨大な時間がかかってしまいます。島嶼部は別個に矩形領域にして計算するようにした方がいいです。日本は海洋国家だということがよく分かります。
レンダリングに失敗した場合
頻度は多くはありませんが、それでも時々失敗して、あるレベルのデータがグレイで表示されることがあります。
レンダリングに失敗しているのですが、データファイルは作成されている状態です。
めったにない現象なので、理由は分かりません。
このままズームレベルを指定して再度コマンドを走らせてもファイルは存在するのでスルーされてしまいます。強制的に上書きする場合は-fオプションを使うか、そのレベルのフォルダーごと削除して再実行してください。
MicroSDのサイズ(数字はシステム込み)
ここではレンダリングするためのデータベースをフルセットで持つことも考慮してMicroSDは64GBにしています。
またタイルデータも持つとしたらズームレベル0~17で128GB、レベル18も持つなら200~256GB必要です。
でも、レンダリングせずにタイル配信のみでデータを外部ストレージに持たせるとしたら、MicroSDは16GBあれば十分です。
そういう構成の場合は以下のページ参照
ラズパイにOpenStreetMapの最小構成タイル配信サーバをセットアップ
インターネット環境が無い(使えない/使わない)場合のアドホックな構成
OSMタイルサーバーにしたラズパイをWi-Fiのアクセスポイントにしてみる
自分(達)だけの地図を作ってプライベートネットで使ってみましょう(準備中)
OpenStreetMapのデータを編集する
Appendix
osmconvertのインストール
適当なフォルダーへ移動
sudo apt install osmctools
wget -O – http://m.m.i24.cc/osmconvert.c | sudo cc -x c – -lz -O3 -o osmconvert
osmosisのインストール
sudo apt install osmosis





Leave a Reply