
スライドショーとタイムマップを連携してみます。
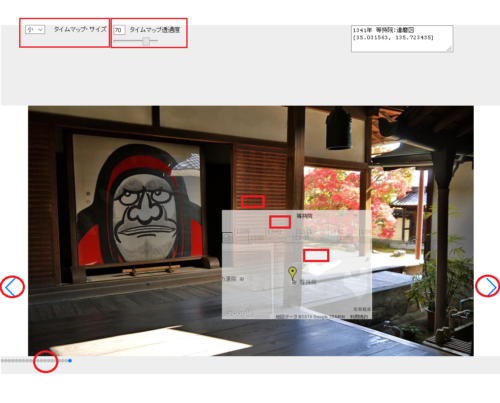
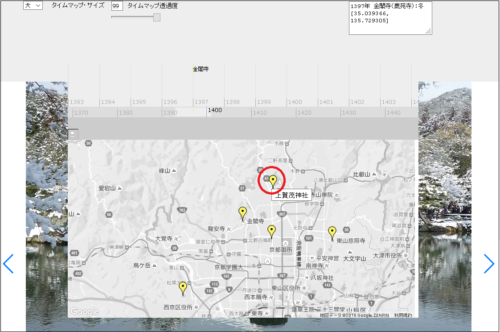
タイムマップのサイズは大・中・小の3つです。
タイムマップ領域の透過度は変更できます。
New
オートプレイ機能を追加しました。チェックボックスにチェックすれば、自動でスライドします。解除したら停止します。
タイムマップ領域はドラッグして移動できます。
領域によってカーソルの形状が変わります、四角い矢印カーソル
ならドラッグできます。
〇の部分ををクリックしてスライド移動。
スライドした場所のマーカーは地図上に残ります。
マーカーをクリックすると対応するスライドを表示します。



Leave a Reply