
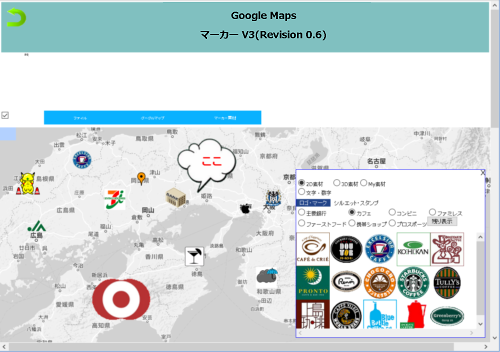
Google Mapsで様々なパターンのマーカーを使ってみます。
保存用のファイル(KMZ,KML)は、My Maps(マイマップ)やGoogle Earthでも使えます(一部制限あり)。
現在、My Maps(マイマップ)のインポートファイルタイプはCSV,XLSX,KML,GPXの4種類になっていますがKMZも可です。
Safariでは動作確認できず・・・・
WisteriaHillはMacもiPhoneも持っていないのでChromeのエミュレータで確認していますが…….なんかSafariも動くような気がする(^^)。ちなみにエミュレータのSafariのversionは9.0のようです。
KMZ,KMLファイルを共有ページで読み込めば、マーカーの共同編集も可能です。
NEW
GIFアニメや拡大マーカーも使える共有地図はこちら。
*未実装の機能がいくつかありますが、適当なところでリリース。順次追加していきます。
*My Maps(マイマップ)の「地図の印刷」機能を使うと印刷だけではなく、マーカーや線・面などをPDFや画像として保存できます。
*これは次期イラストマップのベースの1つになります。
ご注意
Revisionが1を超えるまでは、仕様がコロコロ変わります(ごめんね)。
既存のKMZ、KMLが読めない場合もあるかと………。
また
My Mapsで再作成したKMZ、KMLは、Google Maps マーカー V3での読み込み・再表示はできません。
これは再表示に必要な属性タグが作成時に省略されるためです(My Mapsの仕様)。
ご了承ください。
さらに
こういうやり方は、おそらくGoogleさんの考えるマーカーの思想からかなり逸脱しているとは思うのですが……….まぁ、いっか(スマン、グーグル)。
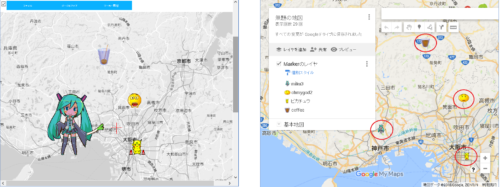
保存したKMZ、KMLをMy Maps やEarthで使ってみましょう。
制限
My Mapsでは
文字・数字、アニメーションGIF、32px以上の拡大画像は、サイズや動きが正しく反映されません(My Mapsの仕様です)。
例えばアニメーションGIFの場合は、32x32の静止画マーカーになります。こんな感じ。
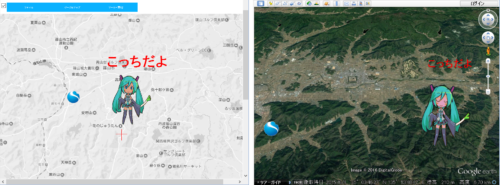
Earthでは
アニメーションGIFは動きません。
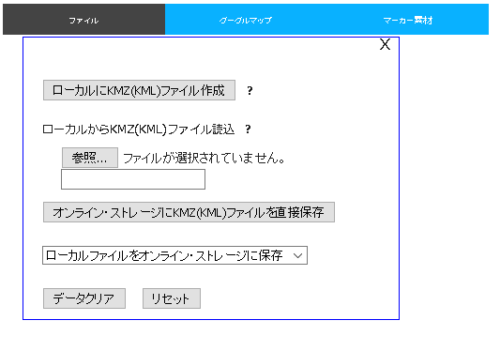
ファイルメニュ
マーカーの画像や位置情報などはKMZとしてアーカイブして保存されます。
GoogleのマーカーなどURLを持つもののみの場合は、そのままKMLとして保存されます。
作成したKMZ、KMLファイルを、テスト的にWisteriaHillのディレクトリに保存(アップロード)できます。表示する場合は、ビューワーをお使いください。
NEW
データをローカルに保存せず、ダイレクトにオンライン・ストレージに飛ばす機能を追加。今はWisteriaHill(仮)ドライブのみですけど…….。
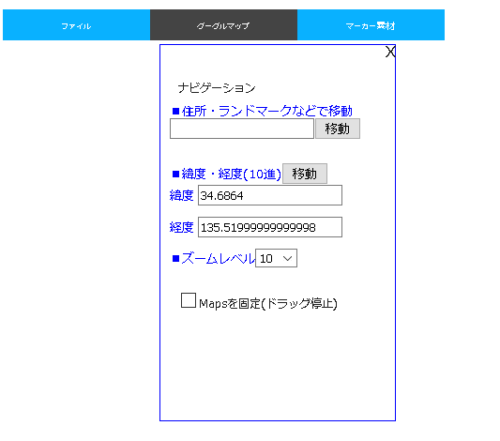
グーグルマップメニュ
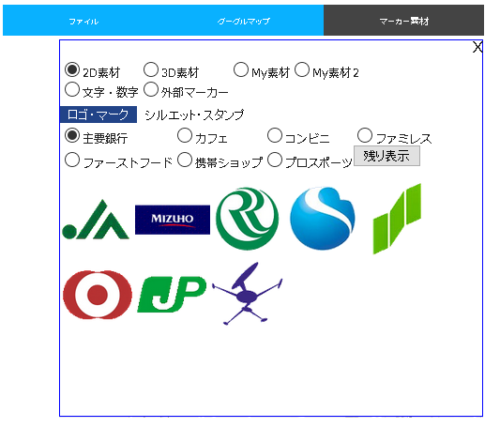
マーカー素材メニュ
2D・3D素材の場合
素材を地図上にドラッグ&ドロップ(あるいはドラッグ&クリックまたはクリック&クリック)してお使いください。
例
IEなどはドラッグ&ドロップ
Firefoxなどはドラッグ&クリック
Edgeなどはクリック&クリック
(統一すんのが難しいですが、なんとかします)
文字のみのメニュがあります(初期表示を高速化するためです)。
ドラッグ・ドロップすれば表示されますし、「残り表示」をクリックすれば全部表示されます。
My素材の場合
ご自分で作った素材をドロップエリアにドラッグ・ドロップしてください。通常の画像やアニメーションGIFも利用できます。画像はできるだけ正方形のものをお使いください。
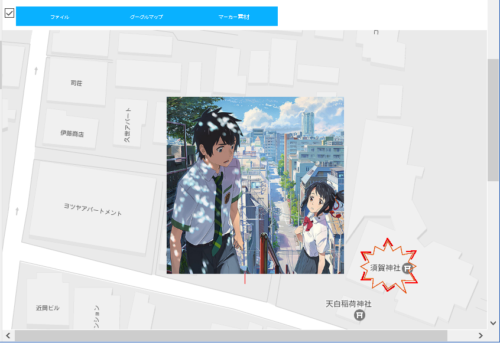
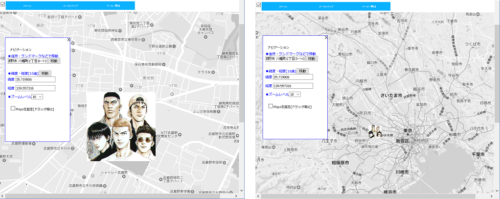
普通の画像を使えば、こういう風な地図もできます。ある程度の大きさの画像を使えば、リサイズで拡大してもソコソコ耐えられます。
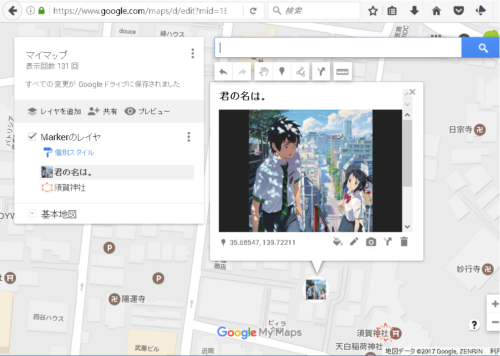
これをKMZで保存しMy Maps(マイマップ)でインポートして、鉛筆アイコンでマーカーを編集し、カメラアイコンで画像を追加すれば、こういう地図を共有できます。
この手のKMZを複数作って、レイヤーを追加しながらインポートしていけば、立派な聖地巡礼地図が出来上がる……..ってなもんです。
サンプル2 や サンプル3 、サンプル4 でレイヤーを追加して試してみてください。
New
My素材が画像の場合、マーカーのサイズを地図のズームレベルと連動させるようにしました。地図をズームイン(拡大)するとマーカーのサイズも大きくなります。ズームレベル20(MAX)のサイズが元画像のサイズになります。
また、ズームレベルが16より小さい場合は50x50で固定です。あんまり小さくすると何の画像か分からなくなるからです。
こんな感じ。
NEW
My素材2の場合
My素材での独自画像では、画像サイズが地図のズームレベルと連動していましたが、My素材2では画像のサイズを単独で指定できます。アニメーションGIFは扱っていません。
文字・数字の場合
文字・数字メニュを表示して、属性設定して地図上をクリックしてください。
フォントは現在、「游ゴシック」と「正楷書体」の2つをサポート。今後「Google Fonts」も予定してます。
外部マーカの場合
外部マーカーメニュを表示して地図上をクリックしてください。
指定URLのマーカーが表示されます。
マーカー画像は32x32のPNGをご使用ください。
通常のマーカーの場合、他の画像のURLを指定することで変更できます。
アイコンサンプルの画像を右クリックしてURLをコピーして使ってみてください。
インフォウィンドウ用の情報入力
外部画像や動画、文字情報をインフォウィンドウに表示します。
動画の場合、URLにはYoutubeのURLをお使いください。
アニメーションGIF
マーカーアイコンにGIFアニメを使ってみます。
GIFアニメは拡大・縮小にも対応しています。
My素材メニュで使えます。一度ファイルで保存してからメニュ上でドラッグ・ドロップして使ってください。
GIFアニメの拡大・縮小などは、マーカーをクリックしてメニュを出して編集します。
追加予定
回転
透過
Webフォント(Google Fonts)
KMZ,KMLをGoogleドライブの共有フォルダーにアップロード












Leave a Reply