
Microsoft Lobeで作成したモデルをAndroidで使ってみるではスマホのカメラを使って推論を実行してみましたが、今回はPCのWebカメラを使ってみます。
また、Lobeのモデルをサーバーを介して使うパターンにLobe Connect がありました。
でもこれはLobeアプリが起動している必要があります。
ここでは、yarnでサーバーを立てTensorFlow.jsモデルを使ってブラウザーとWebカメラで推論してみます。
環境はWindows 10 + Dockerコンテナ(Ubuntu) + Webカメラ

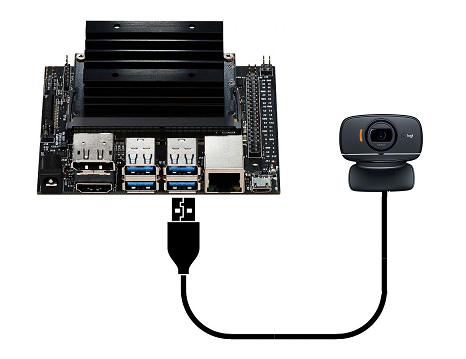
Jetson Nano + Dockerコンテナ(Ubuntu) + Webカメラでも可
WebアプリのフロントエンドはReactを使っています。
プロジェクトはGitHubにあるものを使い、
モデルとして、Microsoft Lobeを使ってみる(1/2)で作成したTensorFlow.jsモデルを使います。
環境準備
Windows 10 にDocker Desktop for Windows をインストールしておきます。
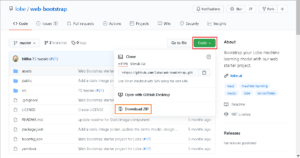
1.Clone or download the project on your computer and install Yarn. Yarn is the software package that will install all the dependencies and make sure the code automatically reloads when changes are made.
1.プロジェクトのクローンを作成するか、コンピューターにダウンロードして、Yarnをインストールします。 Yarnは、すべての依存関係をインストールし、変更が加えられたときにコードが自動的に再ロードされるようにするソフトウェアパッケージです。
プロジェクトはGitHubからダウンロードしておきます。
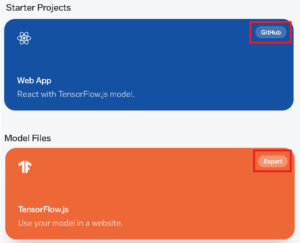
3.To use your own model file, open your Lobe project, go to the Use tab, select Export, and click on the TensorFlow.js model file. When exported, drag the model.json, signature.json, and all the *.bin files to the public/model/ folder.
3.独自のモデルファイルを使用するには、Lobeプロジェクトを開き、[Use]タブに移動し、[export]を選択して、TensorFlow.jsモデルファイルをクリックします。 エクスポートしたら、model.json、signature.json、およびすべての* .binファイルをpublic / model /フォルダーにドラッグします。
Windowsに適当な作業フォルダーを作っておきます(例:C:¥work)。
ここにダウンロードして解凍したプロジェクトフォルダー(web-bootstrap-master)をコピー。
C:¥work¥web-bootstrap-master¥public¥model内の既存のファイルを削除後、サンプルのファイルを全部コピーします。
開始
Dockerを起動
PowerShellを起動
Ubuntu 20.04 のDockerイメージをDLします。
|
1 |
docker pull ubuntu:20.04 |
C:¥workをマウントして、lobe_web_appという名前でコンテナーを作成します。
コンテナ内では/workが作業フォルダーになります。
コンテナー内で起動するサーバーは3000番のポートを使うのでアサインしておきます。
|
1 |
docker create -it --name lobe_web_app -p 3000:3000 -v c:¥work:/work ubuntu:20.04 |
コンテナ起動
|
1 |
docker start -i lobe_web_app |
起動後、アップデート&アップグレード
|
1 2 |
apt update apt upgrade -y |
Node.js とnpm をインストール(途中でgeographic areaとtimezoneを聞いてきます)。
|
1 |
apt install nodejs npm -y |
global optionを付けてyarnをインストール
|
1 |
npm install -g yarn |
インストールを確認(2021/08/21現在のバージョンは1.22.11)
|
1 |
yarn --version |
2.Run yarn install to install required dependencies and run yarn start to start the server in development mode. This will open a web browser to localhost:3000. By default, this project is using the TensorFlow.js exported model from Lobe found in the public/model/ folder.
2.必要な依存関係をインストールするためにyarn installを実行し、開発モードでサーバーを起動するためにyarn startを実行します。 これにより、localhost:3000へのWebブラウザが開きます。 デフォルトでは、このプロジェクトはpublic / model /フォルダーにあるLobeからエクスポートされたTensorFlow.jsモデルを使用しています。
依存パッケージなどをインストール
|
1 |
yarn install |
yarnでサーバーを起動します
|
1 2 3 |
cd /work/web-bootstrap-master yarn start |
PCのスペックがプアなせいもありますが、起動にはどのプロセスも結構な時間がかかりました。
yarn run v1.22.11
$ react-scripts start
↓
Starting the development server
↓
↓
Files successfully emitted, waiting for typecheck results…
↓
コンテナでサーバーが起動したので、ホスト側でブラウザーを開いて、http://localhost:3000 にアクセスします。
Loading…と表示されていますが、これまた結構時間がかかります。
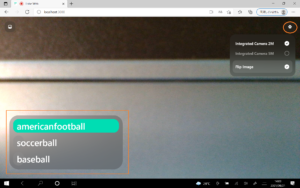
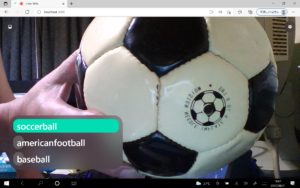
右上のボタンでPCのWebカメラが選択できます。左下では推論が開始されます。
カメラから取得して推論
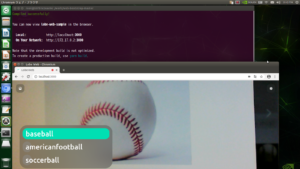
左のボタンで、PCに保存されている画像を読み込んで推論を実行できます。
Appendix 1
Jetson Nano + Dockerコンテナ(Ubuntu 20.04) + Webカメラでも可。
プアなPCを使うよりよっぽど速いです。
JetsonにはNVIDIAドッカーが実装されているのでUbuntu 20.04 のイメージをDLするところから後の手順は同じです(sudoで実行)。

Appendix 2
yarn start でエラーになった場合
react-scripts: command not found
….exit code 127
|
1 2 3 4 5 6 |
cd /work/web-bootstrap-master rm -rf node_modules npm install yarn start |
OR
|
1 2 3 4 5 |
cd /work/web-bootstrap-master npm i react-scripts yarn start |
OR
|
1 2 3 4 5 |
cd /work/web-bootstrap-master yarn add react-scripts yarn start |
Appendix 3
外部PCからアクセスする場合
こんな感じなると思います。
まずコンテナを外から見えるようにします。
ホストのIP(例:192.168.0.40)を共有します。Warningがでますが気にしない。
ボリュームのパスはLinux用です。Windowsなら書き換えてください。
sudo docker create -it --name lobe_web_app --network host -p 192.168.0.40:3000:3000 -v /home/jetson/work:/work ubuntu:20.04
コンテナからyarnでサーバーを起動する場合
カメラを使っているので、昨今のブラウザはhttpでのアクセスを拒否します。httpsでアクセスするようにSSL化しておきます。
package.json をエディタで開いて、scriptsのstartに以下のように追記します。
|
1 |
"start": "HTTPS=true react-scripts start", |
で、
|
1 |
yarn start |
アクセスURLはこんな感じになります。
|
1 2 3 |
https://localhost:3000 https://192.168.0.40:3000 |
ブラウザから文句が出ると思いますが、気にせずページを開きます。
Loading….が長すぎると感じたら、一度左ボタンでローカルから画像を読み込んでみてください。
アプリが活性し推論が実行されます。













Leave a Reply