
Google Maps Android API v2の公式ページはこちら
では、早速使ってみます。
ターゲットはAndroid 2.3.3として、Eclipseを開発環境として使います。
手順は5つほどです。
1:Maps API SDKのインストール(Google Play servicesのライブラリをEclipseにインポート)
2:Google Play servicesライブラリのプロジェクトを作成
3:Google Maps V2を表示するアプリのプロジェクトを作成
4:MapsのAPIキー取得
5:取得したキーをプロジェクトに登録して、アプリをスマホにインストール
なお、このページのサンプルコードは、表示するための基本コードであり、初期位置などの設定はactive_main.xmlに記述しています。
MainActivityにハードコードするような場合は、こちらをご参照ください。
Google Maps Android API V2を使ってみる2
1:Maps API SDKのインストール
(Google Play servicesのライブラリをEclipseにインポート)
Eclipse起動後、メニュのWindow -> Android SDK Managerで「SDK Manager」を立ち上げます。

SDK Managerの、Tools、Android 2.3.3、Extrasにチェックをいれます。
Google Play Servicesのチェックは必須です。

installのボタンをクリック。
以上です。
2:Google Play servicesライブラリのプロジェクトを作成
メニュのFile -> New -> Projectで新しいプロジェクトを作成。
「Android Project from Existing Code」を使います。

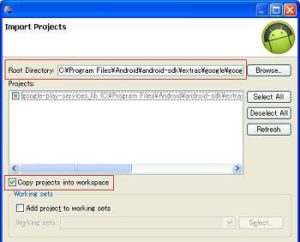
「Root Directory」は、
“C:\Program Files\Android\android-sdk\extras\google\google_play_services\libproject\google-play-services_lib”です。
「Copy project into workspace」にチェックを入れてFinish。

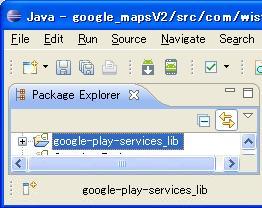
Package Explorerに表示されます。

3:Google Maps V2を表示するアプリのプロジェクトを作成
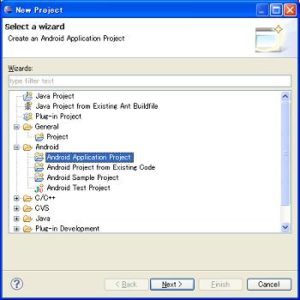
メニュのFile -> New -> Projectで新しいプロジェクトを作成。
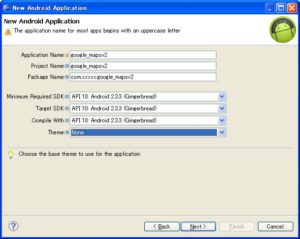
「Android Application Project」を使います。

画像の情報は例です。適当に変えてください。
Targetはとりあえず2.3.3のみに設定しています。
Themeはなしにしておきます。

以後、Nextをクリックして、最後にFinish。
新しいプロジェクトでは、Google Play Servicesのライブラリを使います。
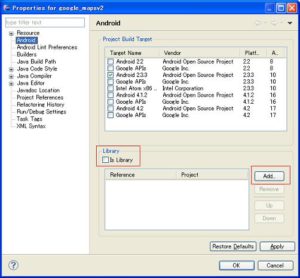
Package Explorerに表示されたプロジェクト名を右クリックして、「Properties」を選択。
「is Library」にチェックが入っていないのを確認して「Add」をクリック。

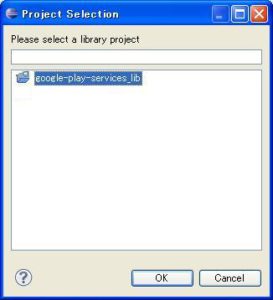
「google-play-services_lib」を選んで、OK。

Google Maps v2を表示するため、3つのファイルをいじります。
○MainActivity.java
○AndroidManifest.xml
○activity_main.xml
MainActivity.java
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<span class="keyword">import</span> android.os.Bundle; <span class="keyword">import</span> android.support.v4.app.FragmentActivity; <span class="keyword">import</span> android.view.Menu; <span class="keyword">public</span> <span class="keyword">class</span> MainActivity <span class="keyword">extends</span> FragmentActivity { @Override <span class="keyword">protected</span> <span class="keyword">void</span> onCreate(Bundle savedInstanceState) { <span class="keyword">super</span>.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override <span class="keyword">public</span> <span class="keyword">boolean</span> onCreateOptionsMenu(Menu menu) { <span class="rem">// Inflate the menu; this adds items to the action bar if it is present.</span> getMenuInflater().inflate(R.menu.activity_main, menu); <span class="keyword">return</span> true; } } |
AndroidManifest.xml
下のコードで、「APIキー」と書かれている部分は、後で修正します。
xxxxxの部分は、ご自分のパッケージ名で置き換えてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<span class="tag"><?xml version="1.0" encoding="utf-8"?></span> <span class="tag"><manifest <span class="attr">xmlns:android=</span><span class="value">"http://schemas.android.com/apk/res/android"</span> <span class="attr">package=</span><span class="value">"<span style="color: #ff0000;">xxxxx</span>"</span> <span class="attr">android:versionCode=</span><span class="value">"1"</span> <span class="attr">android:versionName=</span><span class="value">"1.0"</span> ></span> <span class="tag"><uses-sdk <span class="attr">android:minSdkVersion=</span><span class="value">"10"</span> <span class="attr">android:targetSdkVersion=</span><span class="value">"10"</span> /></span> <span class="tag"><uses-permission <span class="attr">android:name=</span><span class="value">"android.permission.INTERNET"</span> /></span> <span class="tag"><uses-permission <span class="attr">android:name=</span><span class="value">"android.permission.WRITE_EXTERNAL_STORAGE"</span> /></span> <span class="tag"><uses-permission <span class="attr">android:name=</span><span class="value">"android.permission.ACCESS_COARSE_LOCATION"</span> /></span> <span class="tag"><uses-permission <span class="attr">android:name=</span><span class="value">"android.permission.ACCESS_FINE_LOCATION"</span> /></span> <span class="tag"><uses-permission <span class="attr">android:name=</span><span class="value">"<span style="color: #ff0000;">xxxxx</span>.permission.MAPS_RECEIVE"</span> /></span> <span class="tag"><uses-permission <span class="attr">android:name=</span><span class="value">"com.google.android.providers.gsf.permission.READ_GSERVICES"</span> /></span> <span class="tag"><uses-feature <span class="attr">android:glEsVersion=</span><span class="value">"0x00020000"</span> <span class="attr">android:required=</span><span class="value">"true"</span> /></span> <span class="tag"><application <span class="attr">android:allowBackup=</span><span class="value">"true"</span> <span class="attr">android:icon=</span><span class="value">"@drawable/ic_launcher"</span> <span class="attr">android:label=</span><span class="value">"@string/app_name"</span> <span class="attr">android:theme=</span><span class="value">"@style/AppTheme"</span> ></span> <span class="tag"><meta-data <span class="attr">android:name=</span><span class="value">"com.google.android.maps.v2.API_KEY"</span> <span class="attr">android:value=</span><span class="value">"<span style="color: #ff0000;">APIキー</span>"</span> /></span> <span class="tag"><activity <span class="attr">android:name=</span><span class="value">"<span style="color: #ff0000;">xxxxx</span>.MainActivity"</span> <span class="attr">android:screenOrientation=</span><span class="value">"portrait"</span> <span class="attr">android:label=</span><span class="value">"@string/app_name"</span> ></span> <span class="tag"><intent-filter></span> <span class="tag"><action <span class="attr">android:name=</span><span class="value">"android.intent.action.MAIN"</span> /></span> <span class="tag"><category <span class="attr">android:name=</span><span class="value">"android.intent.category.LAUNCHER"</span> /></span> <span class="tag"></intent-filter></span> <span class="tag"></activity></span> <span class="tag"></application></span> <span class="tag"></manifest></span> |
activity_main.xml
map:cameraTargetLatとmap:cameraTargetLngはMapsの初期位置です。
map:cameraTiltは、数字が大きくなると、目線が下がったアングルで見るので立体感が増します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<span class="tag"><LinearLayout <span class="attr">xmlns:android=</span><span class="value">"http://schemas.android.com/apk/res/android"</span> <span class="attr">xmlns:map=</span><span class="value">"http://schemas.android.com/apk/res-auto"</span> <span class="attr">android:layout_width=</span><span class="value">"match_parent"</span> <span class="attr">android:layout_height=</span><span class="value">"match_parent"</span> <span class="attr">android:background=</span><span class="value">"#EDEDED"</span> <span class="attr">android:orientation=</span><span class="value">"vertical"</span> ></span> <span class="tag"><fragment <span class="attr">android:id=</span><span class="value">"@+id/map"</span> <span class="attr">android:layout_width=</span><span class="value">"match_parent"</span> <span class="attr">android:layout_height=</span><span class="value">"0dp"</span> <span class="attr">android:layout_margin=</span><span class="value">"4dp"</span> <span class="attr">android:layout_weight=</span><span class="value">"1"</span> <span class="attr">class=</span><span class="value">"com.google.android.gms.maps.SupportMapFragment"</span> <span class="attr">map:cameraTargetLat=</span><span class="value">"34.68649042051079"</span> <span class="attr">map:cameraTargetLng=</span><span class="value">"135.51943183877566"</span> <span class="attr">map:cameraTilt=</span><span class="value">"70"</span> <span class="attr">map:cameraZoom=</span><span class="value">"18"</span> /></span> <span class="tag"></LinearLayout></span> |
注意
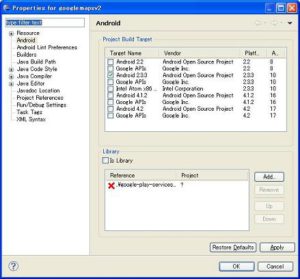
Google Play Servicesのライブラリで不具合がおこることがあります。
こんな感じで、プロジェクトとして認識されない現象です。

この場合は、SDK Managerを起動して、「Google Play Services」を一度削除して、再インストールしてください。
以上です。
4:MapsのAPIキー取得
MapsのAPIキーには2種類あります。デバッグ用と本番用です。
MapsのAPIキーを取得するには、デバッグ用の場合は2ステップ、本番用の場合は3ステップふみます。
1:キーストア(証明書)作成
デバッグ用は既存のものを使うのでこのステップはいりませんが、本番用の場合は作成する必要があります。
[デバッグ]
キーストアは以下の場所にあります。
“C:\Documents and Settings\<ユーザー名>\.android\debug.keystore”
[本番]
以下のような情報を準備しておきます。exampleの部分は適当に修正。
●格納場所:どこでもいいです、適当な場所にフォルダーを作成
●証明書のファイル名:example1.keystore
●別名(エイリアス):example2key
●キーストアのパスワード:example3
●姓名:example4
●組織単位名:example5
●組織名:example6.com
●都市名または地域名:tokyo
●州名または地方名:tokyo
●国番号:jp
キーストアの作成にはkeytool.exeを使います。javaのインストールフォルダー内にあります。
例:”C:\Program Files\Java\jre7\bin”
DOS窓を開いて、binフォルダーに移動して以下のコマンドを実行。
keytool -genkey -v -keyalg RSA -keystore <格納場所>\<証明書のファイル名> -alias <エイリアス> -validity 10000
2:フィンガープリントの取得
v1ではMD5のものを使っていましたが、v2ではSHA1を使います。
フィンガープリントの取得にもkeytool.exeを使います。
keytool -list -v -keystore <キーストアの格納場所>
3:MapsのAPIキーの取得
v1ではひとつですみましたが、v2ではプロジェクトごとに取得します。
キー取得ページ
v2ではGoogle APIs Consoleを使います。
New
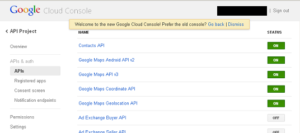
Googleは新しいUIを使うようになったみたいで、Google APIs Consoleを開いたら、「Cloud Console」の画面になっちゃいます。

画面の右下にある「Return to original console」をクリックすると
Dashboardの画面になります。

Google Maps Android API v2をクリックすると、レポートのページに入ってしまいます。
左上側にある API Accessをクリック。
「Create New Android Key…」ボタンをクリック。
空欄に以下を入力して取得します。
<SHA1フィンガープリント>;<パッケージ名>
注意
本番用のAPIキーを使ってアプリを作成してデプロイする場合
本番アプリには免責事項の掲載が必須のようです。
アプリのどこかに「Legal Notices(免責事項)」を表示してください。
5:取得したキーをプロジェクトに登録して、アプリをスマホにインストール
AndroidManifest.xml にAPIキーを書いてアプリをインストールしてください。
注
アプリを公開してダウンロード・インストールするような場合は「本番用」のAPIキーを使ってください。
「デバッグ用」のAPIキーでは地図が表示されません。
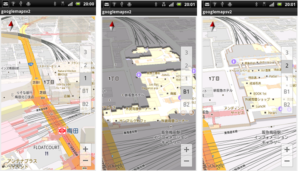
3Dの地図が表示されます。

floor planも使えるのでデータのある建物の場合、階数が表示されます。
階数をクリックすれば、その階のフロアの情報が表示されます。

左上の磁石マークをタップすると3Dから2Dの地図に変わります。

2Dの地図の場合、磁石マークが非表示になります。
再度3Dにするには、画面上で2本指を上(下)に滑らせます。

v2の地図はベクトル形式なので、ズームイン/アウトは無段階。

Google Maps Android API V2関連の他ページ
Google Maps Android API V2を使ってみる2
Mapsの表示をxmlではなく、MainActivity.javaにコードしたものです。
Google Maps Android API V2覚書
イベント処理やカスタム・インフォウィンドウの作成など、主に地図処理の方法をご紹介。
Google Maps Android API V2覚書 その2
オーバーレイやマーカー、ポリゴンなど地図関連の画像処理のやり方をご紹介。
Leave a Reply