
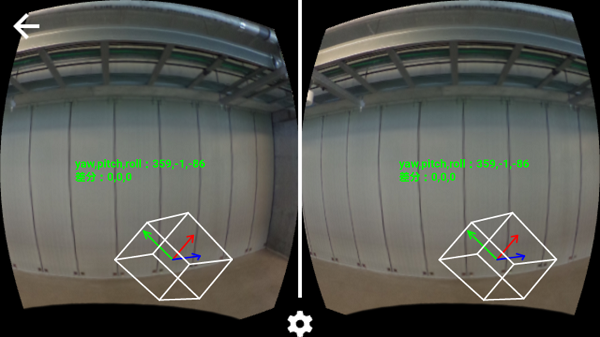
Google VR Viewライブラリのembed.jsにcanvas要素を設定して、そこに立体モデルを表示し、スマホの傾きに応じて立体も傾けてみます。
特殊なモデルですので、カードボードのVR空間で立体がクルクル回るだけで実用上は何の意味もないです。
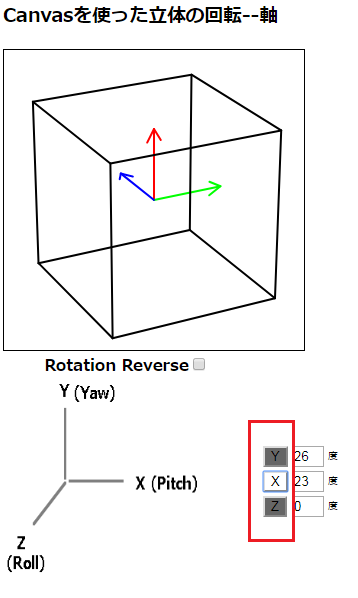
陰線処理していないワイヤーフレームの立方体の回転を注視していると、突然本来は方形の面が台形のようになって逆回転する、いわゆる「錯視」が起きます(ネッカーの立方体:Necker Cubeというそうです)。上図のように、Z軸は0度のままでX軸周りに20度ほど回転させておいてから、Y軸周りに回転させ、一瞬目線をずらして再度戻すと起きやすいです。
瞬きすると元に戻ります、面白いです。
ホットスポットに立体を表示する場合はこのページを参照
このQRコードをスマホで読んでブラウザーを起動

初期状態の設定が少々厄介。
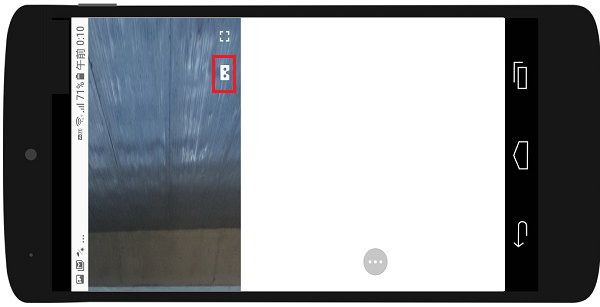
横向き(Landscape)で立てた状態でカードボード用セパレート画面にします(要改善)。


この立体は、three.jsではなく、外部で定義したものを読み込んでcanvas要素で表示しています。
【】の各ファイルの意味はこのページをご参照ください。
【index.html】
<script src=”ex_js/Rotate3D.js”></script>
<script src=”build/three.js”></script>
<script src=”build/embed.js”></script>
【embed.js】
canvas要素を追加(方法はこのページをご参照ください)
var canvas = document.createElement(‘canvas’);
canvas.id = “canvas_A”;
var s = canvas.style;
s.width = ‘250px’;
s.marginTop = 0;
s.marginBottom = ’24px’;
s.display = ‘block’;
s.backgroundColor = ‘transparent’;
canvas_Aに立体を定義
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
function set_3Dmodel_A(){ var space_A = new Rotate3D.Space(); camera_A = new Rotate3D.Camera('canvas_A', space_A); space_A.append(wires_A); wires_A.append(new Rotate3D.Item.Arrow_Y(0.1).move(0.0,0.45,0.0)); wires_A.setColor_mono(255, 0, 0); wires_A.append(new Rotate3D.Item.Axis_Y().move(0.0,0.0,0.0)); wires_A.setColor_mono(255, 0, 0); wires_A.append(new Rotate3D.Item.Arrow_X(0.1).move(0.45,0.0,0.0)); wires_A.setColor_mono(0, 255, 0); wires_A.append(new Rotate3D.Item.Axis_X().move(0.0,0.0,0.0)); wires_A.setColor_mono(0, 255, 0); wires_A.append(new Rotate3D.Item.Arrow_Z(0.1).move(0.0,0.0,0.45)); wires_A.setColor_mono(0, 0, 255); wires_A.append(new Rotate3D.Item.Axis_Z().move(0.0,0.0,0.0)); wires_A.setColor_mono(0, 0, 255); wires_A.append(new Rotate3D.Item.Cube(0.8).move(0.0,0.0,0.0)); wires_A.setColor_mono(255, 255, 255); wires_A.move(0,-0.1,0); wires_A.rotate(0.0, 0.0, 0.0); wires_A.resize(1.5); camera_A.display(); } |
軸周りの回転
function Axis_Rotate(x,y,z){
rotx = x * Math.PI/180;
roty = y * Math.PI/180;
rotz = z * Math.PI/180;
if (rotx || roty || rotz) {
wires_A.rotate(rotx, roty, rotz); camera_A.display();
}
}
Axis_Rotateにパラメータを渡す
function onRotatemodel(e) {
var dif_yaw = e.dif_yaw; var dif_pitch = e.dif_pitch; var dif_roll = e.dif_roll;
//スマホ縦向きの場合 //Axis_Rotate(dif_pitch,dif_yaw,dif_roll);
//軸方向が変わるので、スマホ横向きの場合、PitchとRollを入れ替える
Axis_Rotate(dif_roll,dif_yaw,dif_pitch);
}
onRotatemodelはvrview.jsを経由してmain.jsから呼んでいます。方法はこのページをご参照ください。
Pitch,yaw,rollの取得はdeviceOrientationを使用
【main.html】
<script type=”text/javascript”>
window.addEventListener(“deviceorientation”, function(event) {
yaw_val = event.alpha;
pitch_val = event.beta;
roll_val = event.gamma;
yaw_val = yaw_val.toFixed(0);
pitch_val = pitch_val.toFixed(0);
roll_val = roll_val.toFixed(0);
rotate_3Dmodel();
prev_roll = roll_val;
prev_yaw = yaw_val;
prev_pitch = pitch_val;
});
</script>
【main.js】
var prev_yaw = 0;
var prev_pitch = 0;
var prev_roll = 0;
var yaw_val = 0;
var pitch_val = 0;
var roll_val = 0;
var dif_yaw = 0;
var dif_pitch = 0;
var dif_roll = 0;
function rotate_3Dmodel(){
dif_yaw = yaw_val – prev_yaw;
dif_pitch = pitch_val – prev_pitch;
dif_roll = roll_val – prev_roll;
vrView.rotatemodel(dif_yaw,dif_pitch,dif_roll);
}
【vrview.js】
Player.prototype.rotatemodel = function(dif_yaw,dif_pitch,dif_roll,info) {
var data = {
dif_yaw: dif_yaw,
dif_pitch: dif_pitch,
dif_roll: dif_roll,
info: info
};
this.sender.send({type: Message.ROTATE_MODEL, data: data});
};
var Message = {
PLAY: ‘play’,
PAUSE: ‘pause’,
ADD_HOTSPOT: ‘addhotspot’,
REMOVE_HOTSPOT: ‘removehotspot’,
SET_MEDIAOVERLAY: ‘setmediaoverlay’,
ROTATE_MODEL: ‘rotatemodel’,
SHOW_IMAGE: ‘showimage’,
SET_CONTENT: ‘setimage’,
CHANGE_HOTSPOT_ICON: ‘change_hotspot_icon’,
SET_VOLUME: ‘setvolume’,
DEVICE_MOTION: ‘devicemotion’,
};

Leave a Reply