
Google VR Viewの ホットスポットのテクスチャにはGIFアニメ(animated gif)は使えないようですので、代わりにこんなことやってみました。
ミクさんにキックモーションをやってもらいます。
手順を一部変更しました。
こんな動きです。

作り方
いろんなやり方があると思いますが、ここでやってみたことを覚書としてメモっておきます。
段取り
1:キックモーションのデータを取得する
2:データからMMD(MikuMikuDance)用のモーションデータ(vmd)を作成する
3:MMDを使ってモデルデータ(pmd or pmx)とモーションデータ(vmd)から動画(avi)を作成
4:VirtualDubModを使って動画(avi)からフレームを切り出す
5:GIMPを使って、ミクさんの輪郭を抜く
6:imageMagickを使って静止画を加工する
7:embed.jsで静止画をGIFアニメ風の動画にする
1と2についてはこのページ参照
3と4について
使用したMMDはMikuMikuDance_v926(32bit)
使用したモデルはあにまさ式2014
フレーム数が少なければ直接MMDから静止画を落としますが今回は多いのでアプリを使います。
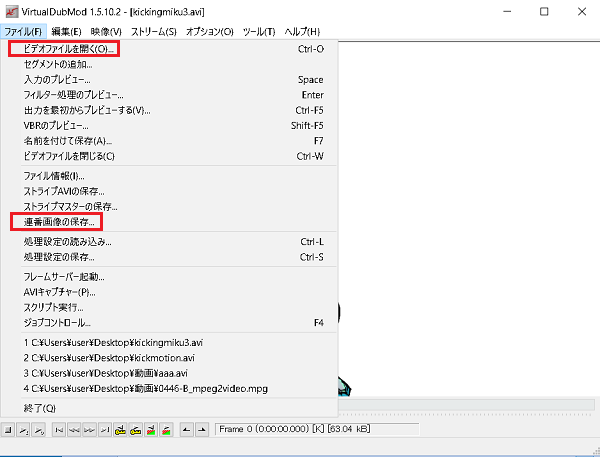
フレーム切り出し用のアプリはVirtualDubModを使ってみました。
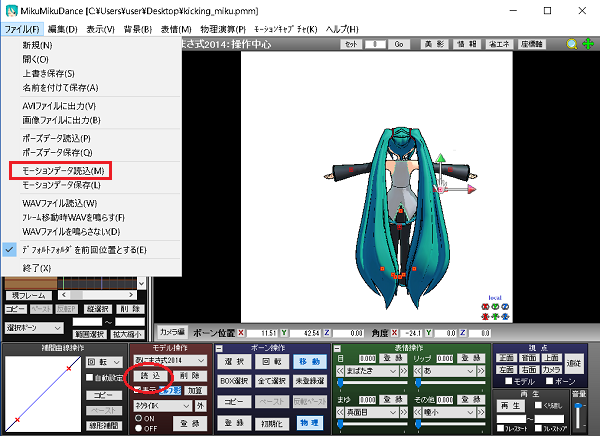
MMDでモデルとモーションデータを読み込みます。

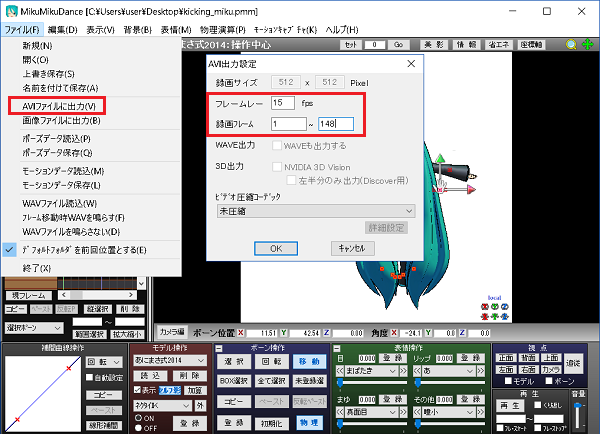
出力サイズはマッピング用に2のべき乗(512x512)にしておきます。
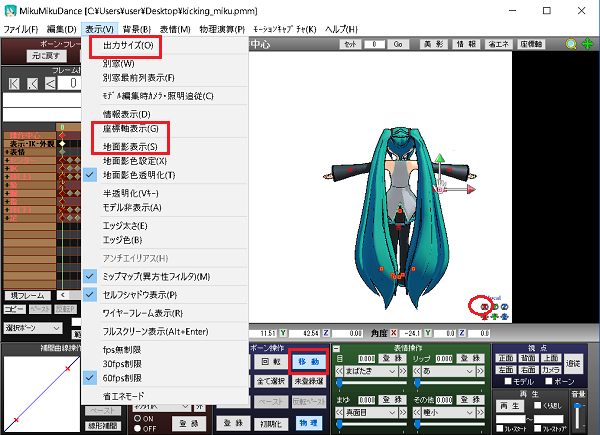
不要な影や座標軸は消しておき、パノラマ画像は人の高さ+αの位置から撮られているので、ミクさんは少し上から覗き込むような視点になります。

aviに落とします。
フレームレートは半分にして枚数を減らしておきます。
最初のフレームは不要なので1から最終のフレームまでを使って動画にします。

aviをVirtualDubModで読んで、フレームを切り出します。

5について
白っぽい輪郭線が気になる方は、一手間かけてみます。
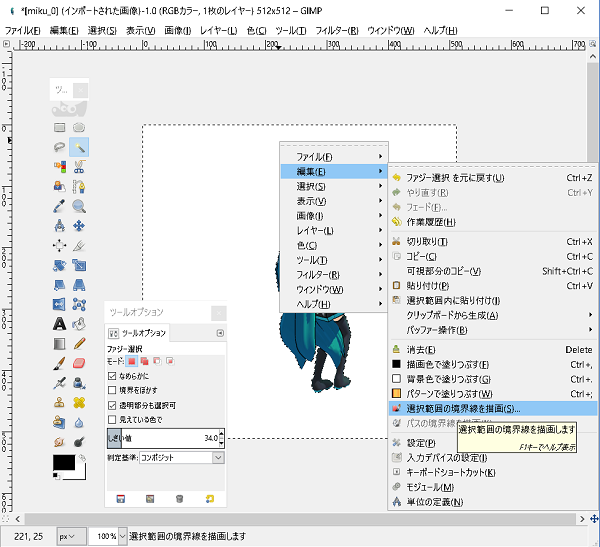
GIMPを使ってみます(PhotoShopのオープンソース版…..みたいなもの、GitHubがMicrosoftに買収されたのでGitlabに移動してますね)。
画像を読んで、輪郭をファジー選択しておいて、「編集」->「選択範囲の境界線を描画」で2px位の黒の描画色で描画しておいて、再度ファジー選択して白の背景色で塗りつぶします。

6について
加工用アプリはImageMagickを使用しました。
最新のImageMagickはversion7になってコマンド体系が変わりました。
慣れていないので、旧バージョン(6系)を使いました。
DOSプロンプトを開いて画像のフォルダーへ移動。
背景を透明に加工します。
コマンド
>mogrify -fuzz 10% -transparent white *.png
7について
Google VR Viewのライブラリについてはここを参照
embed.jsでtextureを複数作成して、setIntervalで入れ替えています。
var texture_list = [];
var texture_index = 0;
HotspotRenderer.prototype.createHotspot_icon_ = function(radius, distance, shape, opacity, icon, rotation) {
//textureを作っておきます、ファイル名のところは適当に読み替え
try{
var loader = new THREE.TextureLoader();
var path = “”;
for(var i= 0;i < 74;i++){
path = ‘http://wisteriahill.sakura.ne.jp/Panorama/VRVIEW/hotspot_sample/images/kicking_miku3/Miku- (‘ + i + ‘).png’;
texture = loader.load (path);
texture_list.push(texture);
}
}catch(e){}
//注 texture = loader.load (path);は注意が必要です。今回のように枚数が少ない場合,
//問題はあまり起きませんが、画像が多かったり大きかったりする場合、画像の読み込みが
//間に合わない場合が出てきます。そういう場合はloadの終了後に配列に格納する必要が
//あります。詳細はこのページで…
//hotspot作成後に以下を追加
var timer = setInterval(function(){animate_2D(hotspot)},100);
return hotspot;
};
//新規に以下の関数を追加
function animate_2D(hotspot){
var outer = hotspot.getObjectByName(‘outer’);
var inner = hotspot.getObjectByName(‘inner’);
texture_index++;
outer.material.map = texture_list[texture_index];
inner.material.map = texture_list[texture_index];
if(texture_index == 73){
texture_index = 0;
outer.material.map = texture_list[texture_index];
inner.material.map = texture_list[texture_index];
}
}
今回は2Dでの表示でしたが、次回は3Dでやってみたいと思います。
(three.jsはボーン付きの3Dモデルをアニメーションできるらしい)
また、正面からの動きとしてはミクさんにPK蹴ってもらって吹田スタジアムのゴール裏から観てみたいと思います(パノラマ画像には物同士の”間”という概念がないのでゴールポストの処理なんかで難易度高いです)。
センターサークルからのシュートなんかあり得ないだろうと思っている方!!
実はあるんですね、これが…..。
イングランド女子のレディングMFファラ・ウィリアムズが
2017/11/04(?) スーパーリーグ杯のアーセナル戦の後半開始のキックオフで、50ヤード超ループ弾を決めたやつです。
男子では映像はないですが、ダミアン・モリという選手が
1996年に、キックオフ直後にセンターサークルからそのままロングシュートを決め、開始3.69秒という世界最速ゴール記録を作っています。
ファラのゴールまでの到達時間は大体4秒くらいなんで、キック力に関しても男女の差はそんなには無いということも分かります。
ガンバさんの場合なら、2018年(今年)日産スタの対マリノス戦で決めた藤本淳吾のも相当なもんです。
おまけ
AVIをGIFアニメにする場合はこのページ参照
GIFアニメを分解する場合は、このページ参照


Leave a Reply