
前回は複数の画像を連続して表示するパラパラ漫画のやり方でGIFアニメ(animated gif)のようなものをやってみましたが、今回は大量の画像を使うことでいろいろな課題が見えたのでメモっておきます。
課題1
大量の画像を読む場合、load終了のイベントで画像をセットしないと途中ドロップしてしまうものが出る。
課題2
画像が多いと、中にはテクスチャ化に失敗するやつも出てくるのでエラーを検知して拾ってやる必要がある。
課題1
前回のコード
var texture_list = [];
HotspotRenderer.prototype.createHotspot_icon_ = function(radius, distance, shape, opacity, icon, rotation) {
try{
var loader = new THREE.TextureLoader();
var path = “”;
for(var i= 0;i < 74;i++){
path = ‘http://wisteriahill.sakura.ne.jp/Panorama/VRVIEW/hotspot_sample/images/kicking_miku3/Miku- (‘ + i + ‘).png’;
texture = loader.load (path);
texture_list.push(texture);
}
}catch(e){}
}:
少量で小さなサイズの画像ならあまり問題なく読めるのですが(それでも問題の芽はありますが)。
大量だとloadが順番どおりには終わらない場合が出てきます、ので、こういう風に変更。
こんな画像を641枚使ってみました。
画像のネーミングが重要で、画像名に連番を付けておきます(どの画像がloadされたのかを知って後処理する指標にします….これ以外の方法を思いつきませんでした)。
var texture_list_2D;//配列
var temp_number = 0;//フルセット検知用に使う変数
var count = 641;//画像数
HotspotRenderer.prototype.createHotspot_icon_ = function(radius, distance, shape, opacity, icon, rotation) {
texture_list_2D = Array(count);
var path = “”;
var loader = new THREE.TextureLoader();
for(var i = 0;i < count;i++){
path = ‘http://wisteriahill.sakura.ne.jp/Panorama/VRVIEW/hotspot_sample/images/rifting_miku/miku3__’ + i + ‘.png’;
loader.crossOrigin = ‘anonymous’;//不要かも
this.src = path;
loader.load(path, this.onTextureLoaded_.bind(this), undefined,this.onTextureError_.bind(this));
}
};
画像がLoadされたら処理を実行する関数を追加
HotspotRenderer.prototype.onTextureLoaded_ = function(texture) {
//画像が読み込まれた枚数をチェック
temp_number++;
//どこの配列に入れるかを画像名の連番から取得
//やり方は各自で読み替えてください
var array = texture.image.src.split(“/”);
var len = array.length;
var name = array[len-1];
name = name.replace(“miku3__”,””);
name = name.replace(“.png”,””);
var number = parseInt(name);
var index = number – 1;
//対象の配列に挿入
texture_list_2D[index] = texture;
if(temp_number == count){
//最後まで読んだら次の処理へ移行
}
};
課題2
毎回とは限りませんが、問題のある画像が混じってしまうことがあります。
WisteriaHillでは、画像をimageMagickで背景透過させる段階で問題画像が3枚出てきました。
そこで、エラー検知用のコードを追加します。
エラーが起きたということと、どの画像なのかしか分かりません(エラーコードを知ることができるかどうか調査中)。
コンソールで確認します。
HotspotRenderer.prototype.onTextureError_ = function(error) {
temp_number++;//loadエラーでも帳尻を合わすためにカウント続行
console.log(“error:” + this.src);
};
また、問題画像を見ても何が決定的な原因なのかも不明でした。
で、GIMPなどで再度読み込んでそのまま保存したら、あら不思議、問題は解消しました。
多分だけど、ファイルのヘッダーの情報が一部欠落していたか、データ部と矛盾していたか….だと思うんですけど….。
調査続行中
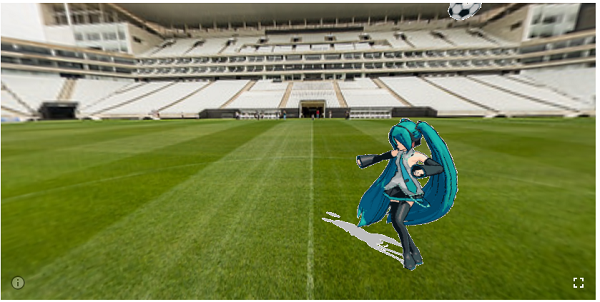
実装したページ
コリンチャンスのホームスタジアムのピッチでリフティングを披露するミクさん


Leave a Reply