
360全天球画像で、下を向いた場合だけ地図やコンパスを表示してみます(のべつ表示されっぱなしなのは邪魔ですんで)。
WisteriaHillでは居場所表示用にパノラマ底面に画像を表示していました(撮影者を隠す意味もあるんですけど)。それ以外に地図(Google Maps)を使ってみます。
周囲をグルリと見回せば、コンパスでその方位角を表示します。
方位角はVR空間内でのもので、リアルワールドのそれではありません。
ARではよく見ます。例えば、こことか…..ここ
 |
 |
これらは実空間。
でも、ここで表示される方位はVR空間内でのものです。
また、現バージョンはフルスクリーンには対応していません。
ところで、なんでこんな機能を入れたかというと…..
近々にこれは音声制御のみに対応させる予定です。
つまりカードボードを装着しても、本人がぐるぐる回るのではなく、音声で「右の方へ」とか「もっと上」とかでVR空間を動かす。
その際ユーザーが突然「ところで、今私はどっちを向いているんだい?」と問いかけた時や「東の空が見たい」とかコマンドした時、「!?????」とならないようにするためです(^^)。
ARなどで、カメラで観る実画像ならvisual positioning system(VPS)で可能だと思うのですが、
AIでただの風景画像の方角に対応するのは現状(不可能ではないにしろ)無理筋でしょう。
場所細胞(Place Cell)やグリッド細胞(Grid Cell)のニューロンモデルってあるの?
DeepMindのDNCは海馬のようなモデルを使っているそうな、探せばありそう。
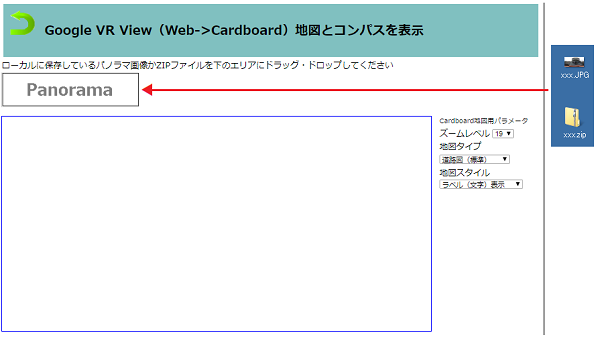
Web画面で設定する
使用するデータは以下ページやカシミール3Dなどで作った位置と方位角の情報を持ったパノラマ画像のファイルです。
データファイルをエリアへドラッグ・ドロップ
Webページではマウスで底面を見ると地図とコンパスが表示されます。
マウスでパノラマをドラッグすれば、その向きにコンパスが動きます。ここと一緒。
カードボードで見てみる
地図のズームやタイプ、スタイルを変更できます。スタイルの指定はまだ一種類のみです。
ズームレベル:10~19
地図タイプ:道路図・航空写真・航空写真+道路図のハイブリッド・地形図
地図スタイル指定:地図上のラベル(文字)の表示・非表示
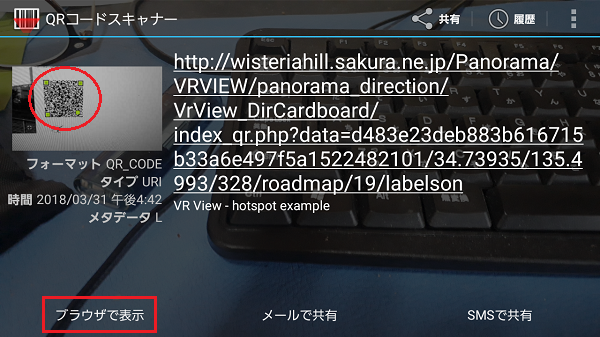
位置情報やパノラマ撮影時の方位とこれらのパラメータを元にQRコードが作成されます。
このQRコードを読むことでスマホに360パノラマが表示されます。
QRコードを読む前にスマホで8の字キャリブレーションを実行しておくことをお勧めします(経験上)。
(下のURLは無効です、画像はもう無いですよ)

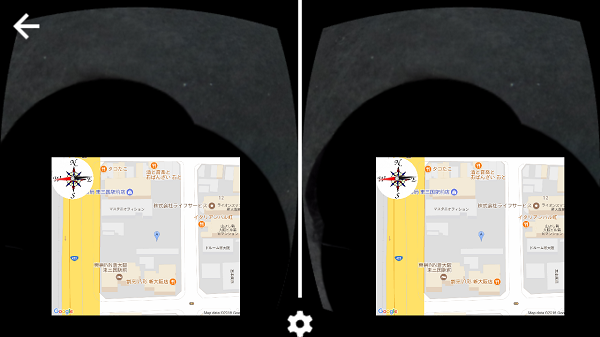
カードボードを使う場合も、同様に地図とコンパスを見ることができます。

コンパスの針の赤い方がお顔の向いている方位。

道路図(標準)の場合

航空写真の場合

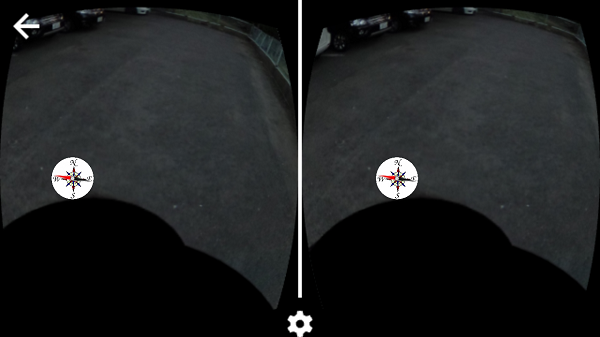
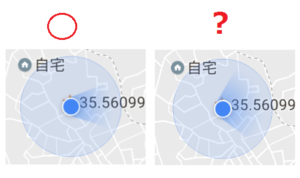
ヘッドアップすれば地図は消えます、さらにヘッドアップすればコンパスも消えます。

コンパスの針が表示する方位はVRワールド内の方位です。リアルワールドの方位ではありません。

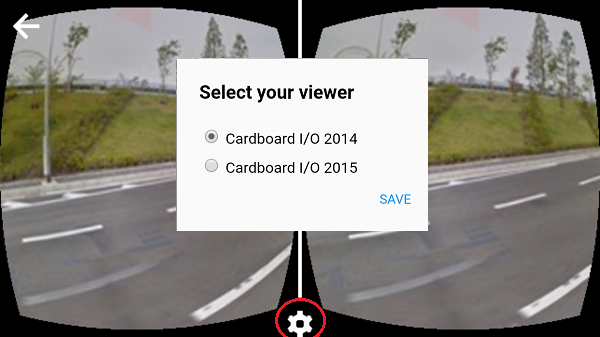
画像が若干ダブって見えるような場合は、画面中央下のギアボタンでカードボードのタイプを変更してみてください。

地図の表示ではGoogleのStatic Mapsを使っています。通常のGoogle Maps V3は表示が不安定でやめました。
カードボードではこのページで使ったようなオーバーレイを使用。
下向きで地図を表示させる場合。
embed.js で以下のようにしています。
普通にHTML5のdeviceorientationを使った方が簡単なんですけど………。
Webの場合Pitchの値を使用
pitch < -55で地図を表示
カードボードの場合
FusionPoseSensor.prototype.updateDeviceMotion_ = function(deviceMotion)
-accGravity.zの値を使用
var aGz = -accGravity.z.toFixed(1);
aGz < -8で地図を表示
APPENDIX
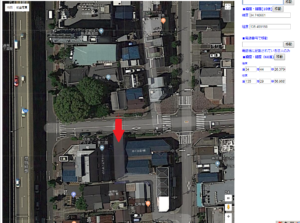
サンプルデータ(近所のお寺、南向きの画像)
ZIPファイル(Exif無しのパノラマ画像+データファイル)
こんな向きのデータ。
不具合対策
Loading….のままで先に進まない場合
以下をお試しください
キャッシュのクリア
スマホの再起動
コンパスの補正
スマホのGoogle Mapsを立ち上げてみます。
コンパスが概ね正確な場合は幅の狭いビームで表示されます。これがみょうに広い場合は補正する必要があるかも。

例の8の字キャリブレーションを実行してみてください。
とりあえずここ参照





Leave a Reply