
課題
2017/06/13以前のバージョンはここからダウンロード(Pitchパラメータ修正済み)
【課題】
Githubのvrviewにbuildディレクトリーがないんですけど……….
Google VR Viewをnpmビルドして最新版を使うをご参照ください
Pitchパラメーターがどうしたら有効になるのか調査(済)
現行セルフホスティングで実行していますが、他の場合(iframeやAndoid)でも同じなのか?
オリジナルコードに手を加えることで実行可能になるのか?
vrviewオブジェクトが古いパノラマを表示してしまう場合がある(済)
どうもキャッシュが影響しているような気がする。vrviewオブジェクトがどのように使われているのかが分かれば初期化できるような……。
気のせいでした(^^)。
Googleのコードでは、HotSpotの色は白一択ですが、色を指定できるようにする (済)
パラメーターにcolorを追加してみる(こんなことしていいのか?)
試しにcolorというパラメータを作って、やってみました。
ついでに形状も変えてみました。全部CircleGeometryのバリエーションです。
こんな感じ。やっていいかどうか調査中。もしよければリリースします。ダメならボツ。
Googleが正式アップデートをやってくれれば問題ないんだけど…………..。
クリックでサンプルに遷移
ホットスポットの形状は丸形一択だけど、四角形にもしたい (済)
GoogleのコードではHotSpotを描画するのにCircleGeometryを使っているので、四角形を描くこと自体は難しくないです。
PlaneBufferGeometryも使えます。
Pitchの範囲が少し狭い(25度)、もっと広くしたい(済)
画像の上の方にマーカーを置くと見えなくなるので変更
45度に広げました。
HotSpotの透過度を少し下げたい (済)
はっきり見え過ぎ。例えば顔を覆うようなマーカーにすると顔が見えなくなる。
パノラマの周辺にある場合は見えているが、中央付近にくると薄くなる感じにしたい。
こういう風にしてみました。
HotSpot設定の精度をもうちょい上げる (済)
ちょっと修正してみました
ドラスティックに変更しました。
Google VR ViewでHotSpotを使ってみる(作成編)2 – Hotspot Maker 2
jpgのパノラマ画像にExifのジオタグが見つかった場合はKMZで保存するようにする (済)
NEW(2017/06/28)
jpg画像にジオタグを埋め込むWebサービスをアップしました。
Google Mapsからも位置を拾えますよ。
ついでに、ここも参照
360全天球画像に緯度・経度・方位のデータを書き込む(Exif)
jpgのパノラマ画像にExifのジオタグがある場合、最寄りのStreetviewに接続したい(未)
Googleのストリートビューにホットスポットを埋め込んでみたい(未)
オーバーレイを使ってホットスポットみたいなもんを表示してみる
StreetviewはパノラマIDで直接指定できるので、双方向で連動させるようなホットスポットを設定してみる
このコードがちゃんと機能するかどうか確認 (済)
こんな関数、どこを探してもなかった……..
vrView.setContentInfo({
image: '/url/to/amazing-4096.jpg',
preview:'/url/to/amazing-512.jpg',
is_stereo: true
});
|
1 |
<span class="pln">setContent</span></code>()の間違いじゃなかろうか? |
マーカーを文字にしたい (未)
Three.jsのTextGeometryを試してみる
Googleが提供している現バージョンのライブラリにはTextGeometryは実装されていないみたい。
どうしようか?
r84からコードをもってきても大丈夫みたい。
Googleのライブラリには長方形を描くPlaneGeometryもなかったけど、実装してみたらこうなった。
Google VR Viewのコードに変更をかけてみる(PlaneGeometryの実装)
ただ文字はフォントファイルのサイズの問題があって日本語フォントをすべての水準でフルセットで持つのは難しいかもしれない。
ズーム機能を付けたい (未)
Three.jsを直接さわる
OrbitControls.jsがうまくはまらないです…….。
画像の鮮明さの確認 (済)
ぼけぼけ感をなんとかしたい
VR View on the webが元々こんなもんなのか、それともなんとかなるものなのか、調査
画像をPanoweaverと比較。
パノラマ VR View自体が元々こんなもんなのね、と納得しました。元画像が低画質なだけでした。
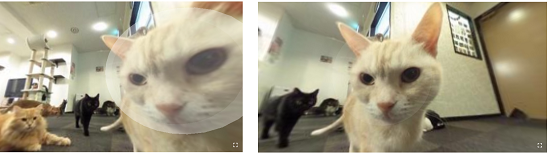
Google VR Viewではこんな感じ
Panoweaverならこんな感じ
元のパノラマ画像を拡大して解像度を上げたい場合はニューラルネットワークを使った画像補間が便利です。
ホットスポットに外部画像を使ってアイコンのようにしたい(済)
こんな感じ。
缶バッジみたいなアイコン
透過度を付けた場合
アルファチャンネル付背景透過のPNG画像ならこんな感じ
360°ビューの中に、なんか動いてるもんが欲しい(やや済)
GIFアニメ(やや済)
かなり難度は高い?
HotSpotに直接GIFアニメを埋め込むことはできないようだけど、TextureをsetIntervalで書き換えれば、似たような効果を与えることはできます。ただ普通に書き換えるだけだと、ちらつきが目立ちますのでマルチバッファリングのようなことをしないといけないと思います。
Google VR View ホットスポットにGIFアニメのようなものを表示してみる(ミクさん編)
動画(済)
Google VR Viewのホットスポットに動画を貼り付けて情報を取得
mp4を再生してみました。Videoの制御機能を実装中。
動画にマウスオーバーすると3倍くらいに拡大されます。小さく貼り付けた動画もとってもよく見えます。
初期状態は一時停止。ホットスポットをクリックすれば再生します。
フルスクリーンならこんな風に見えます。release時には拡大率も設定するようにします。動画はデカイ方が迫力がでる。
複数の動画やAudioを扱えるように変更。toastも変更。動画は複数が連動する例と、それぞれバラバラに再生する例にしています。複数が再生されると、なかなかの臨場感です
Geometryを直接動かす(やや済)
ここはひとつ、ミクさんを動かすということで何とかならんか………。
ホットスポットを回転させたい(済)
ビューの中ではhotspotの回転はクォータニオンを使っていますが、hotspotを個別に回転させる場合はEuler角(rotation)を使います。こんな感じ。

主に方角を示す画像の場合なんかに使ってみます。まあ、それ以外にもHotSpotを壁などに貼り付ける場合に回転させます。
左は太陽の塔の方角、右は万博記念競技場の方角。

カードボードで観るVR空間内で立体を動かしたい(済)
HotSpotではないですが、ヘッドアップディスプレイみたいにVR空間内で立体をクルクル回してみました。Euler角による回転です。
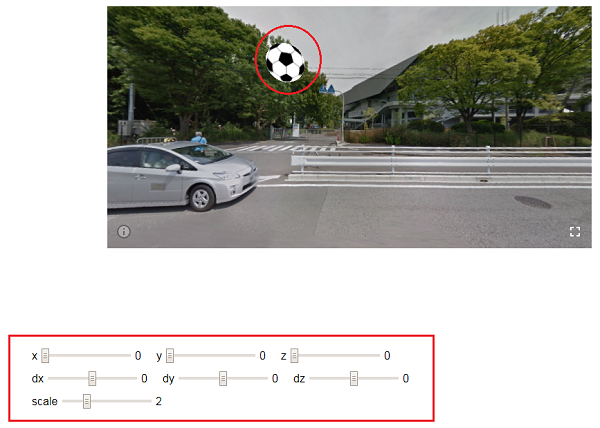
VR空間のホットスポットに立体を置いて、あっちこっち動かしたい(済)
Google VR Viewホットスポットに置いた立体を動かしてみる
スライドバーを使ってボールを動かしたり、拡大・縮小などをしてみてください
Streetviewのように、Google MapsやEarthと連携させたい(未)
とにもかくにもパノラマからPitchとYawの値を取得しないと…………。
ここ参照。後はYawと方角をどう連携させるか検討中。
Google VR Viewのコードをいじってみる(構造編)
Tourを早く入れるようにね!(未)
基本コードはできてるので、もうちょいっす。
ただインターフェースのデザインが少し難しいです。
サンプルはこんな感じ
ホットスポットにライブストリーミングを表示させたい(未)
それって、もはやホットスポットじゃないんじゃ……..。
まあ、いいけど。やってみたい。360°のビデオチャットか?
Google Arts & Culture(旧 Art_Project)に接続したい(未)
はい、早くしたいです。
サンプルはここにあります(サルヴァトーレ フェラガモ博物館)
VR View内にぐるぐる回転しても位置固定の情報ウィンドウを表示しておきたい(済)
カードボードで見るとヘッドアップディスプレイみたいで、なんかいい感じです(^^)。
Google VR Viewに情報ウィンドウをOverlayで表示してみました2
VR Viewで地図やコンパスを使いたい(済)
Google VR View カードボードで地図とコンパスを表示してみる
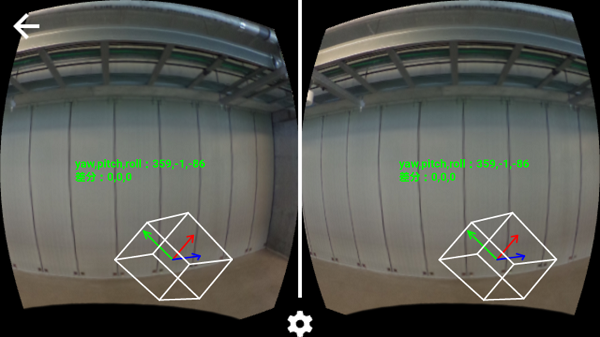
Google VR View 360全天球パノラマがどっちを向いているか見てみましょう
Google VR ViewでPitchとYawの値を取得してみる
パノラマ動画の確認
videoパラメーターのチェック(Youtubeの360 VR で見つけたもので試してみました)
●やや重いです、カクカクしてます
●サウンドは普通に再生
●デフォルトでループ再生してくれます
でもloop属性の設定にはバグがあるようです
●ホットスポットは普通に使えてるようです
●vrviewのplayerオブジェクトの中で、videoとimageのパラメータは共存できるようです。vrview.jsの中では、image,preview,videoのパラメータは、何かあれば実行するけど、無ければ何もしないようになっているので、両方記述しておいても問題ないみたい。ただし両方にデータがあったらダメでしょう。
例えばパノラマ動画の中にホットスポットを置いておいて、そこからsetContentで静止画のパノラマを表示できるということです
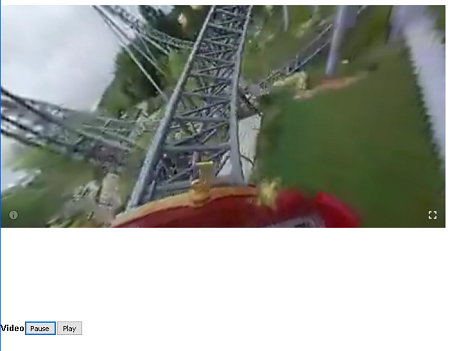
ホットスポットでパノラマ動画と静止画を行ったり来たりします。
静止画のホットスポットは入り口あたり、動画のホットスポットはコースターの座席の下(M|X|O)あたりにあります.
VR Viewのvideoはデフォルトではデータがロードされた時点ではplayモードになっています。
ちょっと変更して、ロード時はpauseモードにしてスタートボタンを付けてみました。ボタンクリックでplayモードになってボタンは見えなくなりますが、画面中央で有効ですので、再度クリックすればplay/pauseが切り替わります。
これはVideoで時間要素を操作したいためですが、どう反映させるかは検討中。
例えば、
現在embed.jsには1つ1つのHotSpotのvisibleを制御する関数はないですが、
HotspotRenderer.prototype.setVisibility = function(isVisible)を参考にすれば作れると思います。(現在この関数はhotspotRootのvisibilityのみ設定できます)
パノラマ動画は基本後戻りできません。なのでタイムラインは前方のみ有効。
で、個々のhotspotにパラメータでshow・hideのライフサイクルを設定すれば動画の中で時間に応じて見える範囲にhotspotを出現させることができると思います。
hotspotはTHREE.Object3Dでできているのでdisplay visible属性(boolean)が使えます。
addしたホットスポットをclearする例はここを参照
Google VR Viewのコードをいじってみる(構造編)
ちょっとトリッキーなやり方ですが、Videoの時間要素も取得できます。embed.jsを見てみると、VideoのLoopも何かのイベントで戻るわけではなく、Videoのdurationと経過時間で判断しているようです。
編集はアバウトでよければMovieMakerあたりでもできるようです。
気になったのは、前後の不要なフレームを削除した時、パノラマの両端のつなぎ目がうまく合ってないのか、線が入ってしまう。
複数の動画の連結もできることはできるのですが、サイズが合っていないと、球面へのマッピングがうまくいかないようです。
保存する場合はビットレート2.19Mbpsのもの(Flickrなど)を選ばないと、とんでもないサイズになります。
Youtubeあたりにアップする場合はメタデータをインジェクトしないといけないようですが、VRViewでは必要ないです(たぶん)。
動画に複数のホットスポット
カメラが動いている動画の場合はかなり難しい(というか、面倒)ですが、定点で録画している場合は
比較的容易。
VR Viewでホットスポットをaddするコードは静止画のパノラマと同じです。
動画ならスナップショットでEquirectangular形式の画像を抽出してPitch,Yawの値を取得します。
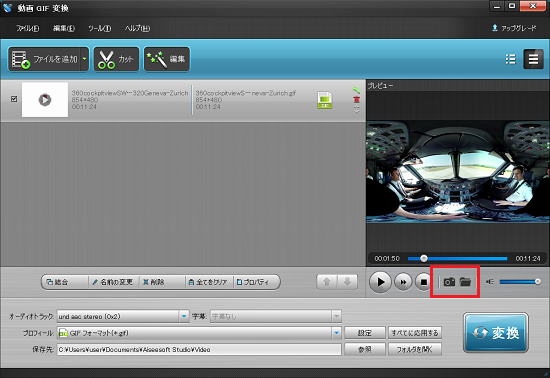
例えば、動画GIF変換のアプリなどを使ってみます。
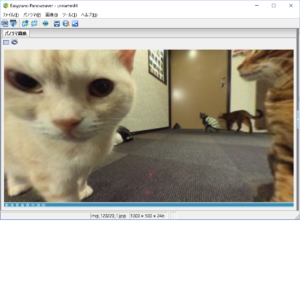
動画を読み込んで、適当なところでスナップショットを取ります。
Equirectangular形式で保存されます。
ここからPitch,Yawの値をとります。
サンプルの動画はアスペクト比は1:2ではないので当HPのサービスぺージでは正しく取得できませんが…….THETAなどで撮った動画なら問題ないです。
またこの動画では離陸時と着陸時ではカメラ位置が違っているようです。
2つのホットスポットデータを作って、タイムラインに沿って入れ替えるようにする必要があります。
この動画にタイムラインに沿って複数のホットスポットを置く例はまた後程ということで。
Webブラウザーで360°ビューを見る場合、マウスではなくトラックボールを使いたい(未)
マウスや矢印キーでグリグリするのもいいけど、トラックボールならもっとスムースにいかないか?
CardboardなんかのdeviceMotionより原始的だけど、使いたい気もする。
ゲーム用キーパッドとか….。
キー割り当てなんぞを調査
【課題の解決】
Pitchパラメータが機能していなかった件
注
Google VR Viewのソースは2017/06/13以降、npmビルドするように変更になりましたが、その際コードの不具合も修正されたようです(^^)。
以下は参考程度で。
Googleのvrview ライブラリはApache2でライセンスされています。
Googleのコードでは回転は主にクォータニオンを使っています。
build/embed.jsに回転を制御するquaternion廻りの関数がいくつかあります。
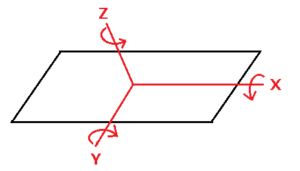
quaternionに値を渡しているthree.jsのEuler関数に設定する引数を以下のように変更します。
元
THREE.Euler(THREE.Math.degToRad(pitch), THREE.Math.degToRad(yaw), 0)
修正
THREE.Euler(THREE.Math.degToRad(pitch), THREE.Math.degToRad(yaw), 0,’YXZ’)
パラメーターの追加
追加する場合は、vrview.jsとembed.jsの2つに変更を加えます。
vrview.jsからbuild内のhtmlを経由してembed.jsを読み込んでいます。
addHotspotをキーワードにすればいいです。
Google VR Viewでホットスポットまわりのコードをいじってみる(パラメータを追加)
Pitchの範囲を拡張
Google VR Viewでホットスポットまわりのコードをいじってみる2
透過度の調整
Google VR Viewでホットスポットまわりのコードをいじってみる2
Exifのジオタグ取得
exif.jsを使えば簡単です
パノラマからのデータ取得
Google VR Viewのコードをいじってみる(構造編)
ホットスポットに静止画や動画を使う
Google VR ViewでHotSpotを使ってみる(メディア追加編) R2
以上
Google VR Viewでホットスポットを使ってみる(on the web)












Como puedo agregarle labels a cada hotspot?