
Google VR Viewライブラリ2.0.2では、以前のようなプレビルトされたものはありません。
ので、npmで作成するようになっています。
でもWindowsでは動かんよと書かれていました(2018/04/05)。
なるほど
共用レンタルサーバーを使う身としては、おいそれとnode.jsを入れるわけにもいきません(サーバーとして使うわけではないにしろ)。
で、WindowsでVirtualBoxにUbuntuを入れて、そこで作ったライブラリを共用レンタルサーバーにアップロードするという回りくどい手を使ってみます。
まず、ubuntuを起動してターミナルからnode.js、npmをインストール。
$ sudo apt-get install -y nodejs npm
次に n package を導入。
$ sudo npm cache clean
$ sudo npm install n -g
n package を使って 最新版node をインストール。
$ sudo n stable
$ sudo ln -sf /usr/local/bin/node /usr/bin/node
最新かどうか、バージョンを確認。
$ node -v
v9.10.1
最初に入れた nodejs, npm は古いので、削除。
$ sudo apt-get purge -y nodejs npm
Githubからgit cloneします。
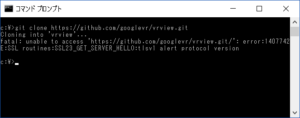
$ git clone https://github.com/googlevr/vrview.git
ユーザーディレクトリに勝手にvrviewというディレクトリが作成されてファイルが落ちています。

ここからnpmでビルド実行。
|
1 2 3 4 5 |
$ cd vrview $ npm update -g npm $ npm update -g $ npm install $ npm run build |

作成されたファイルをFileZillaかなんかで、アップロードします。
レンタルサーバーに新しくvrview/buildというディレクトリを作っておきます。
無料レンタルサーバーの場合、アップロードファイルのサイズが小さめに制限されているものがあります。
レンタル時にはご注意ください
アップロード先は、このbuildディレクトリです。
テストしてみます。
以下のサンプル(ZIP)をダウンロードして解凍後全ファイルを、レンタルサーバーのvrviewディレクトリーにアップロード。
これらのファイルはGoogle VR Viewライブラリ2.0.2にあるものをテスト用に再構成したものです。
http://<サーバーURL>/vrview/examples/hotspots/index.html
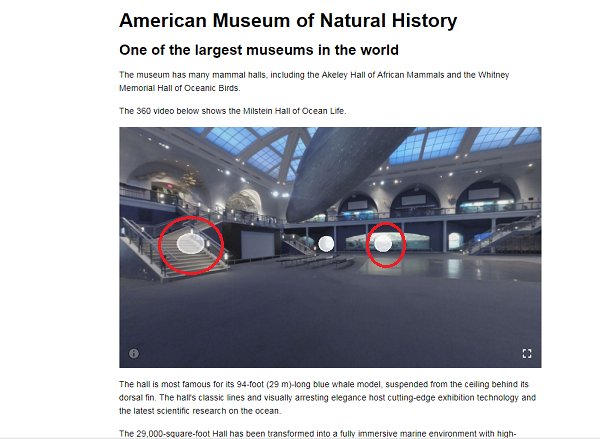
にアクセスして以下のように表示されたらOKです。

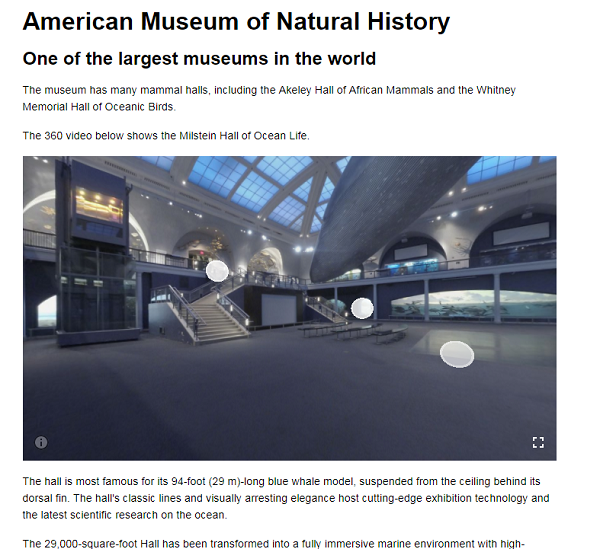
再構成したファイルのindex.jsで、2か所のホットスポットの位置を上下に変えてみました。オリジナルと違っているのが分かります。Pitch機能がアップデートされています。
オリジナル


Leave a Reply