
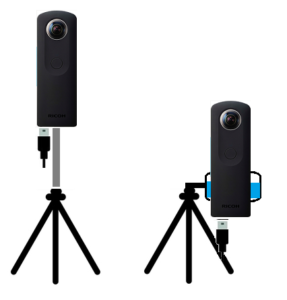
100均の三脚にRICOHのエクステンションや100均のスマホホルダー(クリップ)を使ってTHETAを立たせます。
普通の状態で三脚を使うとUSBやHDMIのコネクターがふさがって使えなくなります。

注:
THETA S と標準のカメラ・モジュールは共存できます。microUSBの接続不良でした(tt;)
THETA S と標準のカメラ・モジュールは共存できません。おそらく消費電力の問題。
ちなみにカメラ・モジュールは800mAから1Aくらい、THETA Sは2Aくらい使うそうで、カメラ・モジュールが優先するようなので、THETA Sは途中でダウンします。
THETA SはUSB接続すると自動的に内臓バッテリーからUSB接続先に給電を変えるようです、バッテリー給電のままにできんかなぁ。
なお、USBカメラとの共存は可能です。
これで、お部屋の様子なんぞを、Webブラウザーで全天球画像としてモニターできます。
THETA Sをカメラとしてキャプチャーした画像はDual-Fisheyeの形式のままなのでこれをEquirectangular形式に変換する必要があります。
こちらのコードを参照させていただいてます。
確認済み
スマホ(Galaxy Feel Android ver 8.0.0) + Chromeブラウザー
タブレット(d-01J)Android ver 6.0 + Chromeブラウザー
PC(Windows 10)+ Chromeブラウザー
スマホの標準ブラウザーでは画像の表示ができませんでした
キャプチャーに時々失敗します(単に黒い画面が表示されます、再実行してください)
キャプチャー用にfswebcamをインストールしておきます。
$sudo apt-get install fswebcam
画像処理用にimageMagickをインストールしておきます。
$sudo apt-get install imagemagick
例えばsampleというディレクトリーに以下のようなファイルを準備します。
/home/pi/sample/capture.py,theta_capture.sh
/home/pi/sample/templates/index.html
/home/pi/sample/static/index.js,index.css,dummy.mp4,three.min.js,OrbitControls.js,theta-view.js
theta_capture.shには実行権を付与。
three.min.js,OrbitControls.js,theta-view.jsはこのサイトからダウンロードしたものです。
dummy.mp4は800x600の画像(dummy.jpg)をmp4に変換したものです。
設定例
camera->Video番号は0-> /dev/video0
キャプチャーする画像 -> 名前->/home/pi/static/theta_capturedimage.jpg
LocalIP->192.168.0.31
Port番号 ->8080
画像名が同じなので更新する場合はキャッシュクリアが必要
運用する場合は画像名をタイムスタンプの数字などにします。
THETAはLiveモードで起動
【capture.py】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
from flask import Flask, render_template, request import subprocess app = Flask(__name__) @app.route('/') def index(): return render_template('index.html') @app.route('/control', methods=['POST']) def control(): sh = "./theta_capture.sh" p = subprocess.Popen(sh) p.wait() res = 'captured' return res if __name__ == '__main__': app.debug = True app.run(host='192.168.0.31', port=8080) |
【index.html】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<html> <meta name="viewport" content="width=device-width"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="{{url_for('static', filename='index.css')}}"> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.js"></script> <script src="{{url_for('static', filename='index.js')}}"></script> </head> <body> <video id="video" src="../static/dummy.mp4" autoplay loop style="width:100%;display:none" onclick="this.play();"> </video> <script src="{{url_for('static', filename='three.min.js')}}"></script> <script src="{{url_for('static', filename='OrbitControls.js')}}"></script> <script src="{{url_for('static', filename='theta-view.js')}}"></script> <script> window.addEventListener( 'DOMContentLoaded', theta_view('video'), false ); </script> <form id="frm_monitor" style="display:none;"> <!-- パラメータを送る必要がない場合は以下の3行は不要--> <input id="data1" type="text" name="param1" value="dummy"> <input id="data2" type="text" name="param2" value="dummy"> <input id="data3" type="text" name="param3" value="dummy"> </form> <br/> <Button onClick="ajax_request('/control','#frm_monitor')">Refresh</Button> </body> </html> |
【index.js】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
function ajax_request(url,id){ $(document).ready(function() { $.ajax({ url: url, data: $(id).serialize(), type: 'POST', success: function(response) { alert(response); document.getElementById("video").src = "../static/theta_capturedimage.mp4" }, error: function(error) { //alert("ERR:" + error); } }); }); } |
【index.css】
|
1 |
Button{width:100px;height:100px;color:green;} |
【theta_capture.sh】
|
1 2 3 4 5 6 7 8 9 10 |
#!/bin/bash #theta fswebcam --device /dev/video0 /home/pi/sample/static/theta_org.jpg convert /home/pi/sample/static/theta_org.jpg -resize 1920x /home/pi/sample/static/theta_temp.jpg ffmpeg -r 1 -i "/home/pi/sample/static/theta_temp.jpg" -c:v libx264 -pix_fmt yuv420p -movflags +faststart /home/pi/sample/static/theta_capturedimage.mp4 -y exit 0 |
|
1 2 3 4 5 6 7 8 9 |
<strong>参考までに</strong> スティッチがちょっとずれてる?と感じたら... theta-view.jsのパラメータを以下のように変更してみてください、若干補正されます。 447 -> 480 404 -> 427 1460 -> 1440 582 -> 600 |
sample(Chromeで見てね)
ペコポコしたサウンドが再生されます。オリジナルのmp4に入っている音です。気にしないでください。
THETA S や Vにはストリーミング要アプリが用意されていますがどうもWindows用しかないみたいです。
こういうのはどうでしょう。
httpプロトコルを使ったライブ・ストリーミングについてはこのページ参照
必要なモジュールのインストール(まとめ)
fswebcam
$sudo apt-get install fswebcam
convert(imageMagick)
$sudo apt-get install imagemagick
ffmpeg
$cd ~/
$git clone git://source.ffmpeg.org/ffmpeg.git
$wget ftp://ftp.alsa-project.org/pub/lib/alsa-lib-1.1.6.tar.bz2
$tar xjvf alsa-lib-1.1.6.tar.bz2
$cd alsa-lib-1.1.6
$./configure –prefix=/home/pi/ffmpeg
$make
$make install
$sudo apt-get install libsdl2-dev libsdl2-image-dev libsdl2-ttf-dev libsdl2-mixer-dev
$sudo apt-get install libomxil-bellagio-dev -y
ビルド
$cd /home/pi/ffmpeg
./configure –enable-gpl –enable-nonfree –enable-mmal –enable-omx-rpi –enable-omx –extra-cflags=”-
I/home/pi/ffmpeg/include” –extra-ldflags=”-L/home/pi/ffmpeg/lib” –extra-libs=-ldl
$make -j4
$sudo make install
スマートコンセントを使って外出先から家電の電源をON・OFFしてみる
ラズパイにAI推論実行用プロセッシング・ユニットを使ってみる
IoTプラットフォームをAIで賢くしてみる


Leave a Reply